Webhooks
ChatBot webhooks allows you to easily return any Bot Response or attribute directly from your external service to the ongoing chat. Thanks to webhooks, you can connect the conversation context with any data stored on your backend side and return a bot message or attribute based on that.
Set up your first Webhook
Please go to our Help Center to see how to set up a webhook step by step:
How ChatBot Webhooks works?

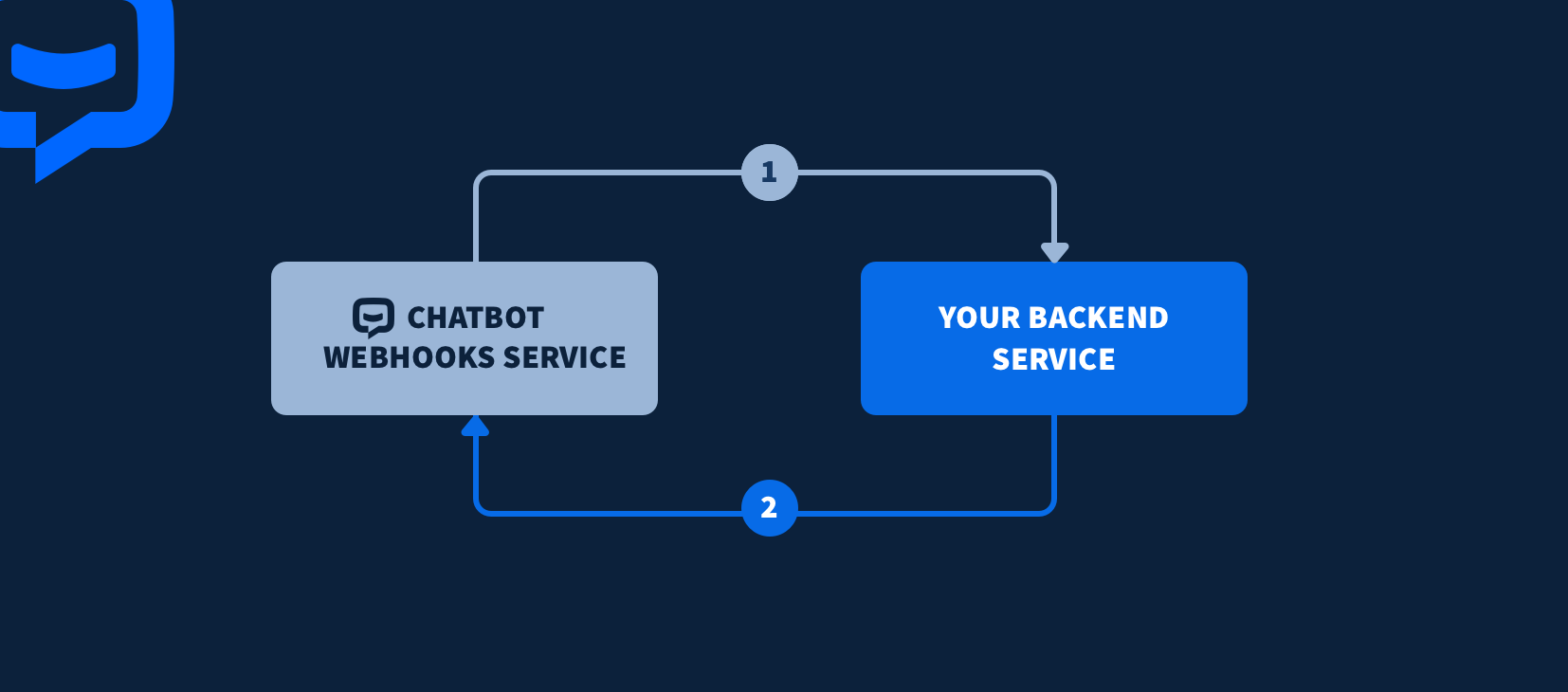
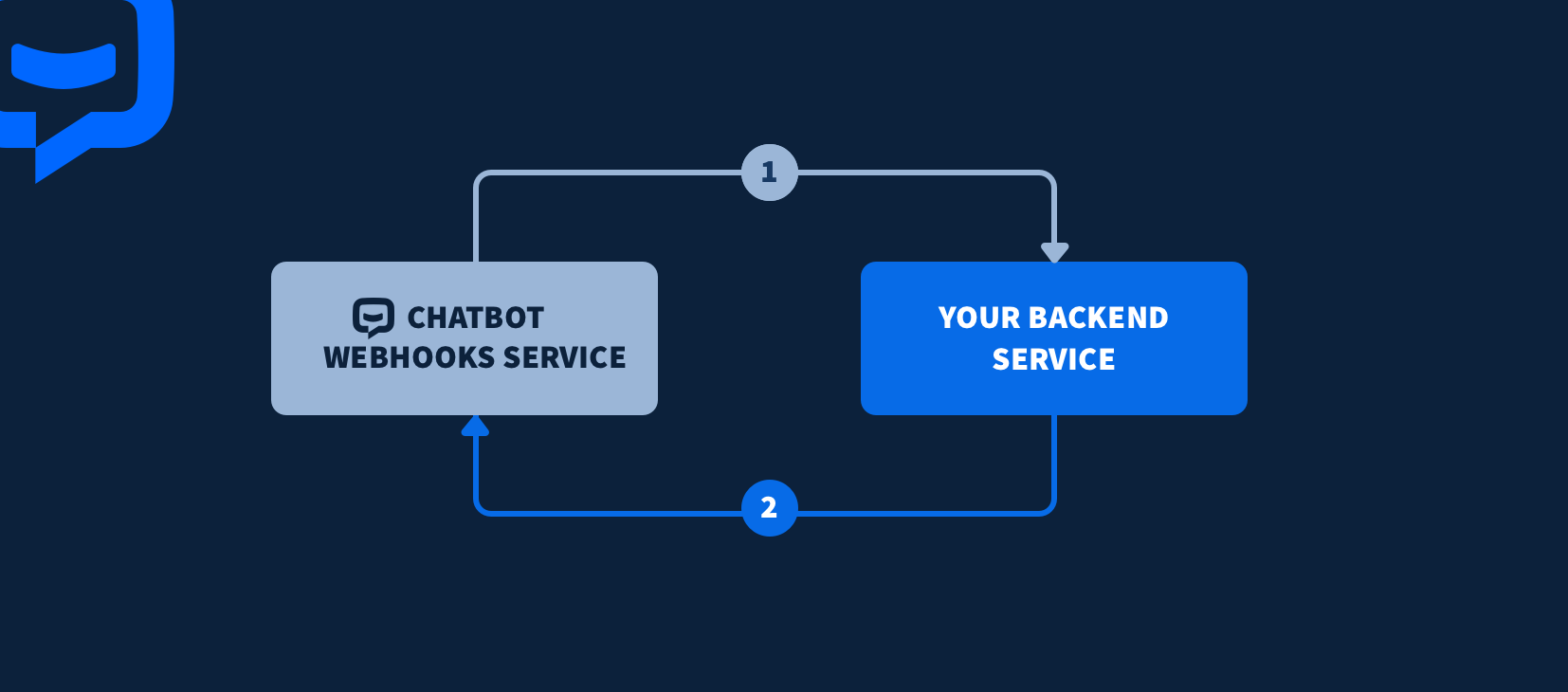
The idea of webhooks is really simple:
- [1] our ChatBot webhook service sends a POST request to your backend service with all of the data connected with the current chat. Example body of POST request sent by ChatBot:
{
"chatId": "602313f00000000000000000",
"messageId": "5a7fb3e1-8452-4aee-a7a9-2f0edaeb8e42",
"userId": "602313f00000000000000000",
"externalId": "26565d77-dd8f-4f34-bb46-4daaa8a22895",
"node": {
"id": "4b0d6bea-1a9b-4d29-bf23-85e8aa9619ae",
"name": "foo bar",
"type": "WEBHOOK",
"webhookId": "602313f00000000000000000",
"webhookName": "foo bar baz"
},
"userAttributes": {
"default_name": "User",
"default_email": "me@example.com"
},
"attributes": {
"foo": "bar",
"baz": ""
}
}
Properties
| Property |
Description |
chatId |
ID of the current chat. |
messageId |
ID of the event. |
userId |
ID of the User chatting with the bot. |
externalId |
External ID of the User coming from our Channel Integrations (LiveChat, Facebook, Slack) |
node.id |
ID of the webhook block. |
node.name |
Name of the triggered webhook block. |
node.webhookId |
ID of the webhook configured in the webhook block. |
node.webhookName |
Name of the triggered webhook. |
userAttributes |
User attributes. |
attributes |
Attributes collected in the ongoing chat. |
- [2] after that, you can return in response to a Webhook with a Bot Response or attribute that you can use later in your ChatBot story. Example
{
"responses": [
{
"type": "text",
"delay": 1000,
"message": "Have a great day!"
}
],
"attributes": {
"foo": "bar",
"baz": ""
}
}
Properties
| Property |
Description |
responses |
Array of the responses which you want to send from your backend service. |
attributes |
Object with the attributes passed from your backend service. |
Available Bot Responses
List of available bot responses:
Text message
| parameter |
type |
required |
default |
type |
String valid(text) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
message |
String size(0, 1024) |
required |
|
{
"type": "text",
"message": "foo bar baz"
}
Random Text message
| parameter |
type |
required |
default |
type |
String valid(randomText) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
messages |
Array size(0, 20) of String size(0, 1024) |
required |
|
{
"type": "randomText",
"messages": [
"foo",
"bar",
"baz"
]
}
Image
| parameter |
type |
required |
default |
type |
String valid(image) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
imageUrl |
String size(0, 2048) |
required |
|
{
"type": "image",
"imageUrl": "https://www.chatbot.com/logo.png"
}
Quick Replies
| parameter |
type |
required |
default |
type |
String valid(quickReplies) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
title |
String size(0, 640) |
required |
|
buttons |
Array size(1, 13) of Postback, Goto |
required |
|
{
"type": "quickReplies",
"title": "foo bar baz",
"buttons": [
{
"type": "postback",
"title": "foo",
"value": "bar"
},
{
"type": "postback",
"title": "baz",
"value": "qux"
}
]
}
Cards
| parameter |
type |
required |
default |
type |
String valid(cards) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
elements.title |
String size(0, 80) |
required |
|
elements.subtitle |
String size(0, 80) |
required |
|
elements.imageUrl |
String size(0, 2048) |
required |
|
elements.buttons |
Array size(0, 5) of Postback, Goto, URL, Webview, Phone |
required |
|
{
"type": "cards",
"elements": [
{
"title": "foo bar baz",
"subtitle": "foo bar baz",
"imageUrl": "https://www.chatbot.com/logo.png",
"buttons": [
{
"type": "postback",
"title": "foo",
"value": "bar"
},
{
"type": "postback",
"title": "baz",
"value": "qux"
}
]
}
]
}
| parameter |
type |
required |
default |
type |
String valid(buttons) |
required |
|
delay |
Number size(100, 10000) |
optional |
1000 |
title |
String size(0, 640) |
required |
|
buttons |
Array size(0, 5) of Postback, Goto, URL, Webview, Phone |
required |
|
{
"type": "cards",
"title": "foo bar baz",
"buttons": [
{
"type": "postback",
"title": "foo",
"value": "bar"
},
{
"type": "postback",
"title": "baz",
"value": "qux"
}
]
}
Postback
| parameter |
type |
required |
default |
type |
String valid(postback) |
required |
|
title |
String size(0, 20) |
required |
|
value |
String size(0, 2000) |
required |
|
{
"type": "postback",
"title": "foo",
"value": "bar"
}
Go to
| parameter |
type |
required |
default |
type |
String valid(goto) |
required |
|
title |
String size(0, 20) |
required |
|
value |
String size(36) UUIDv4 |
required |
|
{
"type": "goto",
"title": "foo",
"value": "0e1a2425-76e3-49fd-bfc0-547603ab1fe3"
}
URL
| parameter |
type |
required |
default |
type |
String valid(url) |
required |
|
title |
String size(0, 20) |
required |
|
value |
String size(0, 2048) |
required |
|
{
"type": "url",
"title": "foo",
"value": "https://chatbot.com"
}
Webview
| parameter |
type |
required |
default |
type |
String valid(webview) |
required |
|
title |
String size(0, 20) |
required |
|
value |
String size(0, 2048) |
required |
|
height |
String valid(full, tall, compact) |
required |
compact |
{
"type": "webview",
"title": "foo",
"value": "https://chatbot.com",
"height": "full"
}
Phone
| parameter |
type |
required |
default |
type |
String valid(phone) |
required |
|
title |
String size(0, 20) |
required |
|
value |
String size(3, 16) \+[\d]{2,} |
required |
|
{
"type": "phone",
"title": "foo",
"value": "+1234567890"
}