Button settings allow you to customize every button in your bot scenario. You can use them to add titles to your buttons, define what happens after the user clicks a button, or add actions that are performed in the background. In ChatBot, the button settings are divided into two groups that are called General settings and Button actions settings.

General settings
General settings let you define the button’s behavior. For instance, you can create a menu card response that navigates users through the Story. To proceed, the user just needs to click the button without typing anything.
Every button needs a title. Below the title, you can choose the button type and decide what will happen after the user clicks it. There are five available options:
-
Send message - this setting shows the user which of the buttons they clicked.

Here, you can also add a postback value to a message. This way, after clicking the button, the user will see the button’s title as a message, but underneath the system will collect the postback value. Thanks to that, you can set up multiple buttons with the same title but different postbacks and easily know which of the buttons were clicked.

-
Go to block - you can use it when you want to redirect a user to a specific step in your Story.
-
Open URL - this option lets the bot open a provided URL in a new tab.

-
Phone call - here, the bot can dial a defined phone number.

-
Open Moment - this option lets the bot open a web view to load a web application inside an ongoing chat.

What is postback
Postback is a message or value that is passed to the system when a button is clicked. For instance, when you use the Gallery response with the same button title, postback helps you distinguish which button was clicked.
How to set up postback
-
Open your bot Story.
-
Click on the added Bot Response block or add a new one. Add the Gallery response. Write the button’s name, set up the Send message button type, and provide the postback value.
-
Add two User Input blocks. In the User says section, type in the user’s answers. This way the bot can collect users' queries.
-
Now, add a Bot Response block to each of the added User Input blocks. Then, provide a customized message for each path.
-
That’s all. Now you can test your Story using the in-built Testing tool.
Button actions
Button actions allow you to add special events that are triggered when the button is clicked. They’re invisible to users. For example, you can add an action that adds a user that clicked a button to a selected segment. Actions are optional, and you can assign more than one action to one button.
-
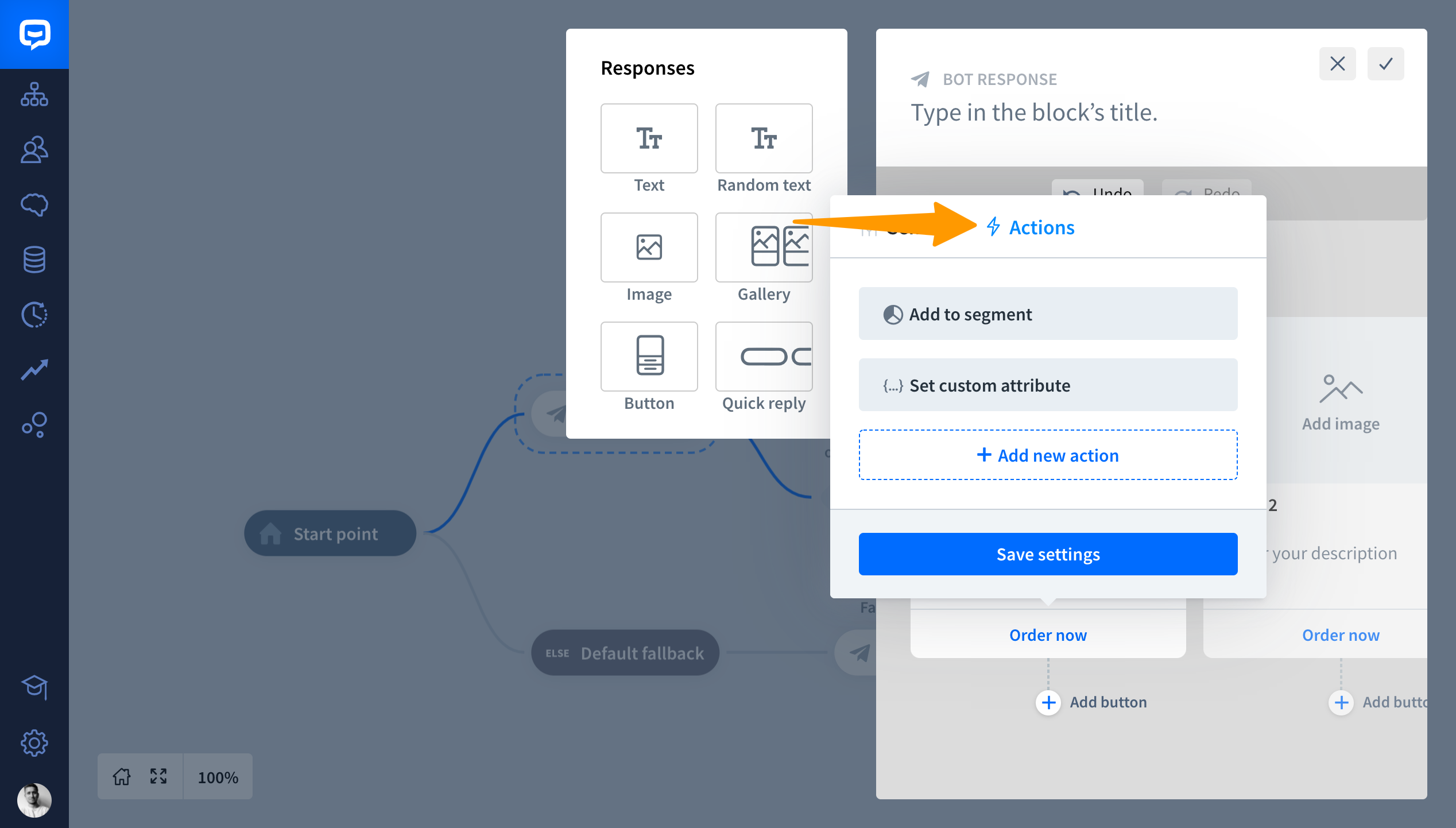
To add actions to your buttons, click on the Actions icon.

-
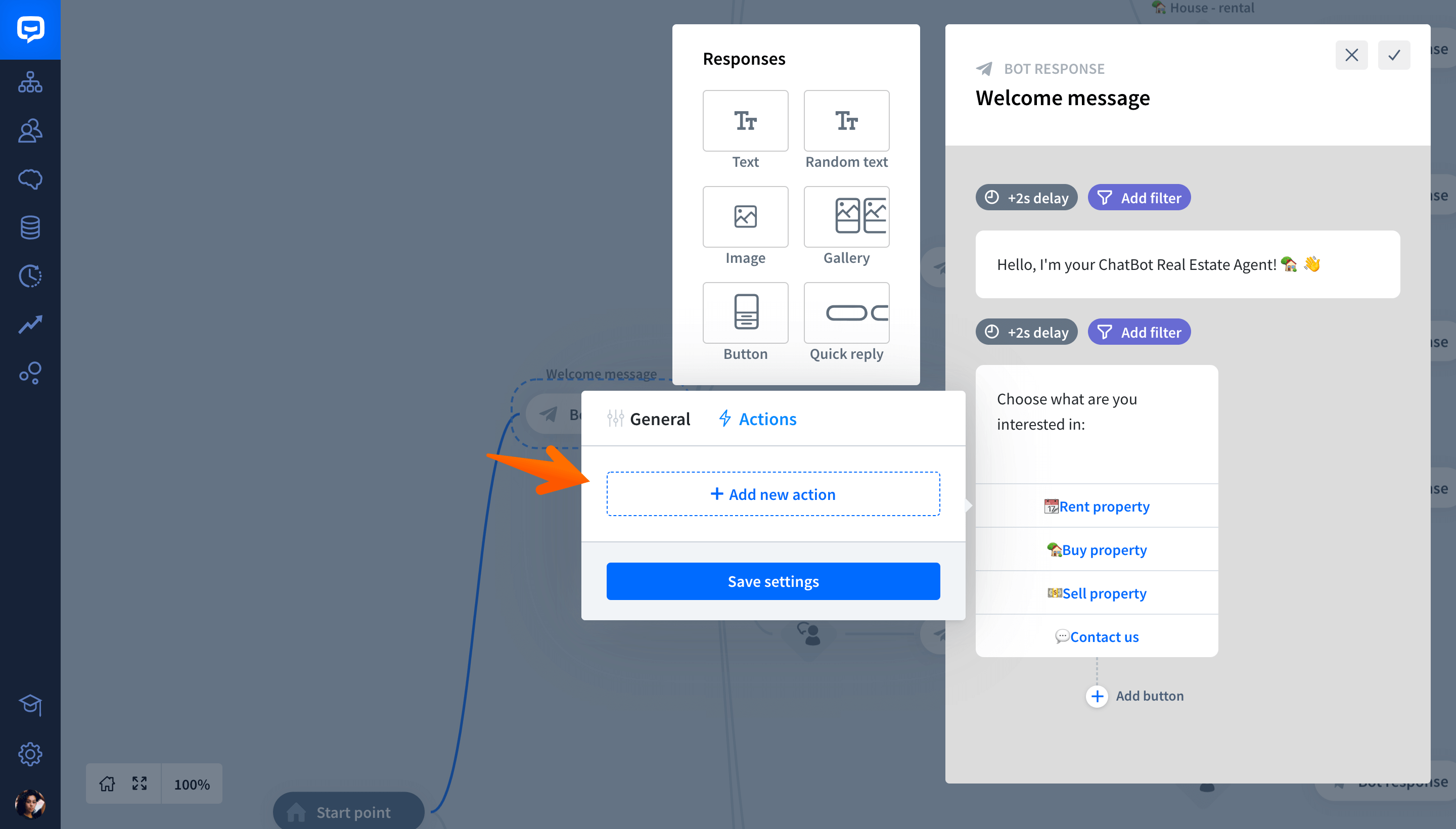
Then, click on Add new action.

-
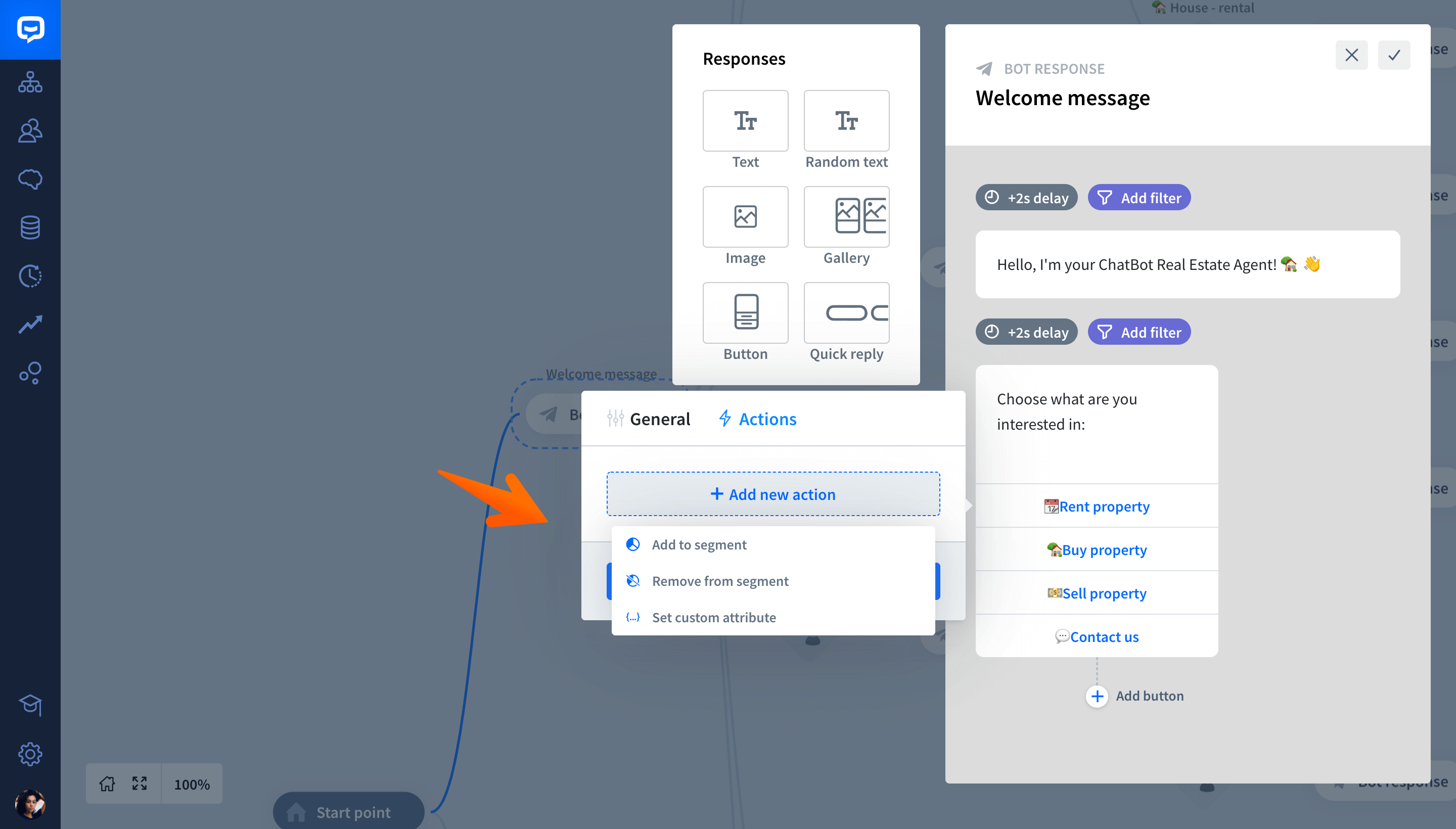
Here, you can choose from three options:

-
Add to segment - adds a user to the selected segment.
-
Remove from segment - removes a user from the selected segment.
-
Set custom attribute - assigns value to selected attributes.