Long gone are the times when building chatbots required advanced coding skills. Platforms like ChatBot let you build conversational bots across many communication channels without writing a line of code. Doesn’t that sound exciting?
This tutorial will show you, step by step, how to build a lead generation bot using the ChatBot platform. You’ll learn how to test your brand-new bot and find out how you can easily add it to your website.

What’s inside:
-
How to create a lead generation chatbot
-
How to test your chatbot
-
How to add a chatbot to your website
Let’s get started!
How to build a chatbot

To create your bot using the ChatBot framework, you need to have an active ChatBot account. To create your account, visit chatbot.com and sign up as a new user.
ChatBot offers a free 7-day trial, so you can build your bot during that time. You can extend your trial by an extra 7 days by completing a short onboarding lesson.
Let’s begin the journey!
-
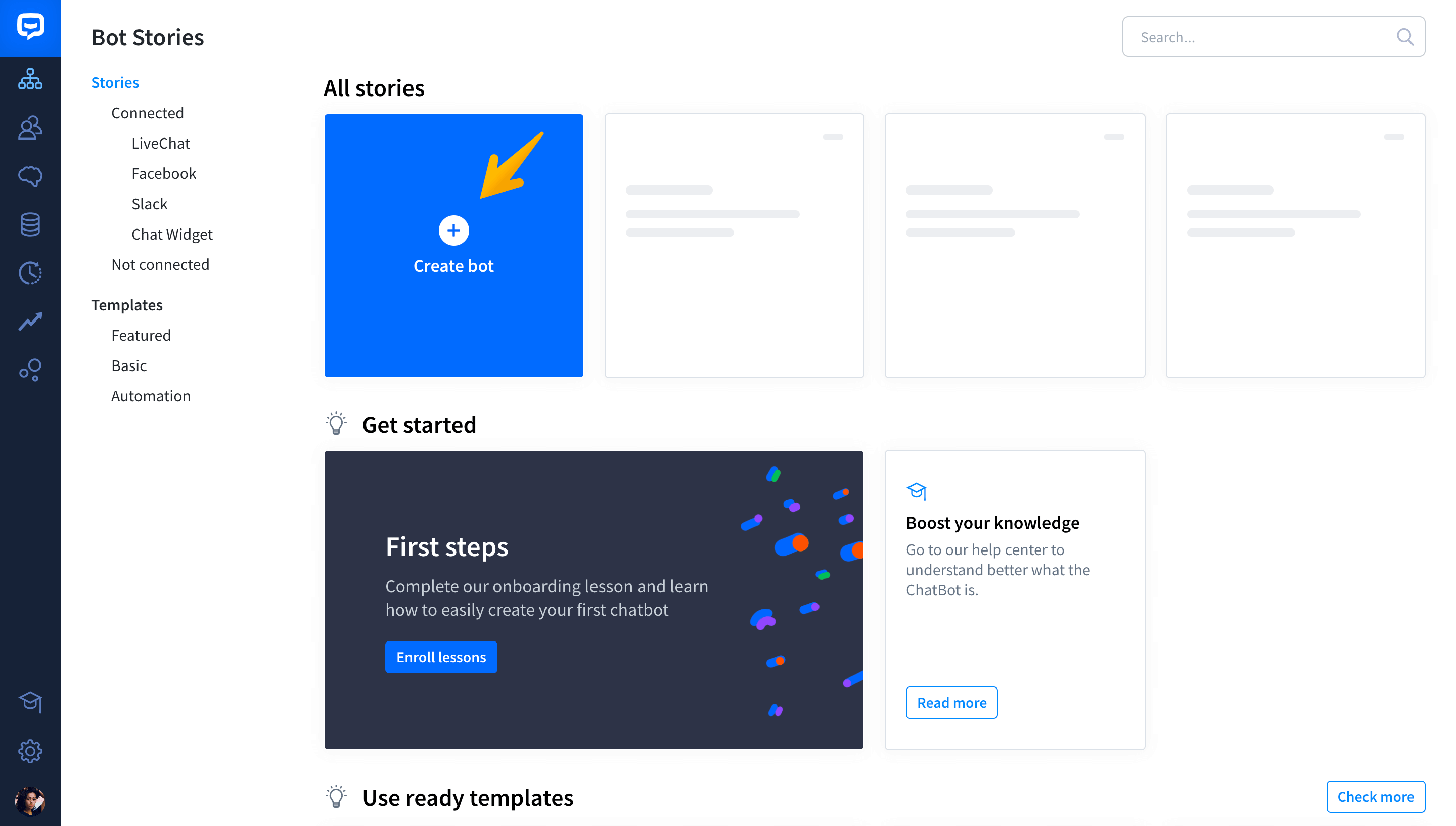
After creating your account, you’ll land on the ChatBot dashboard where you can create a new story. Click on the Create bot button.

-
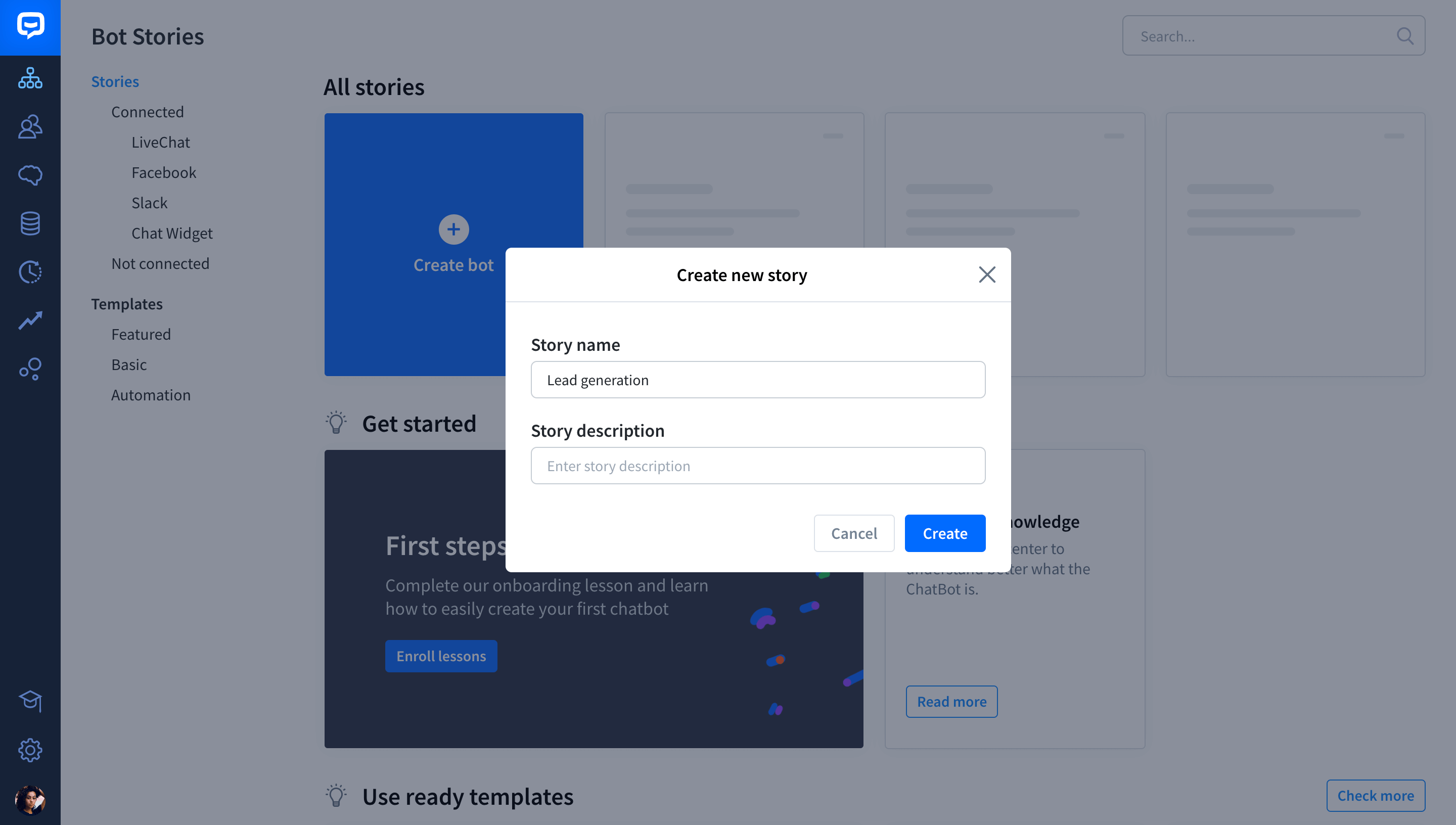
Name your new story as lead generation bot.

-
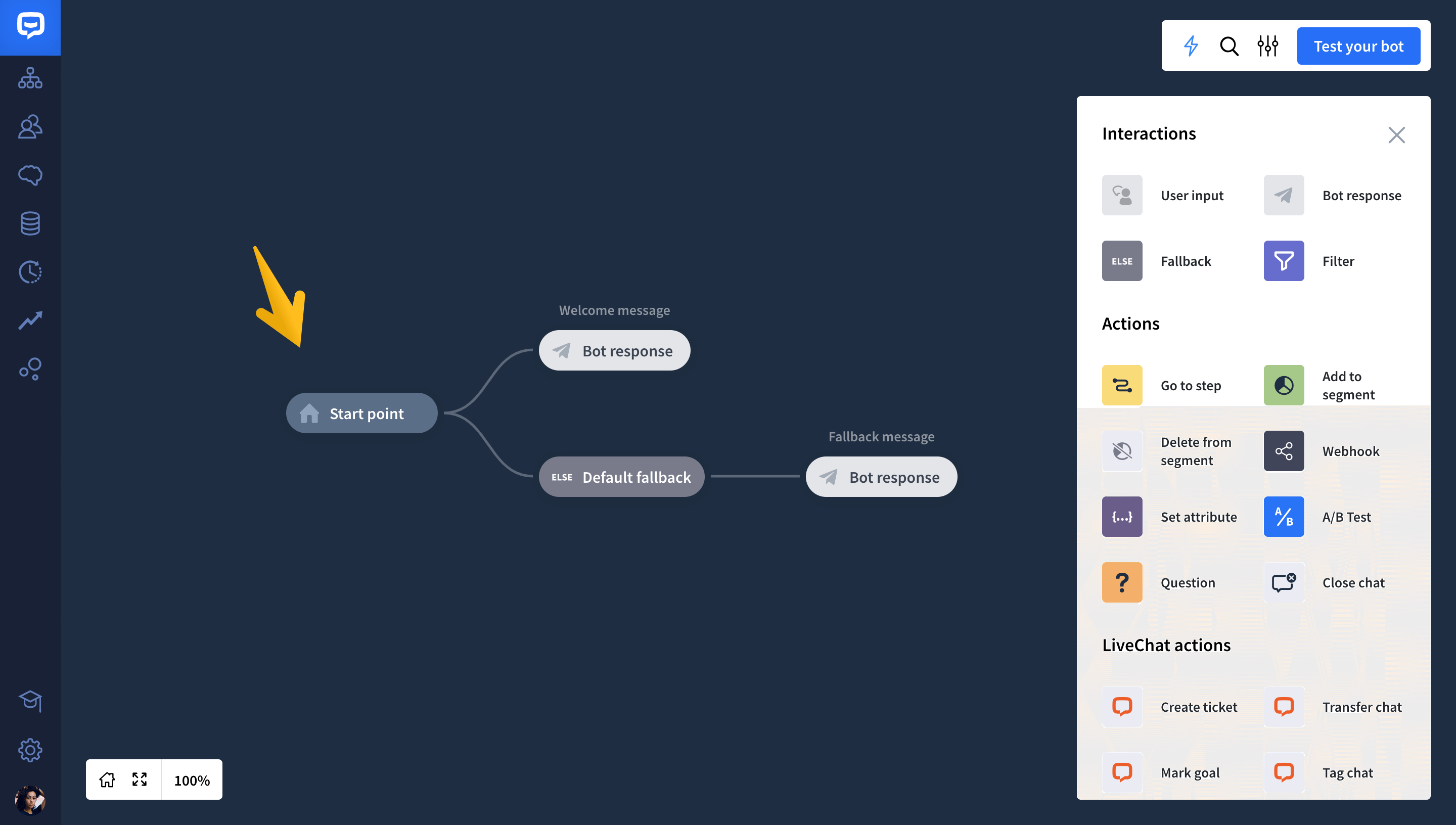
After creating your first story, you’ll be transferred to ChatBot’s Visual Builder. By default, we’ve already prepared a basic conversation tree there to help you get going.

-
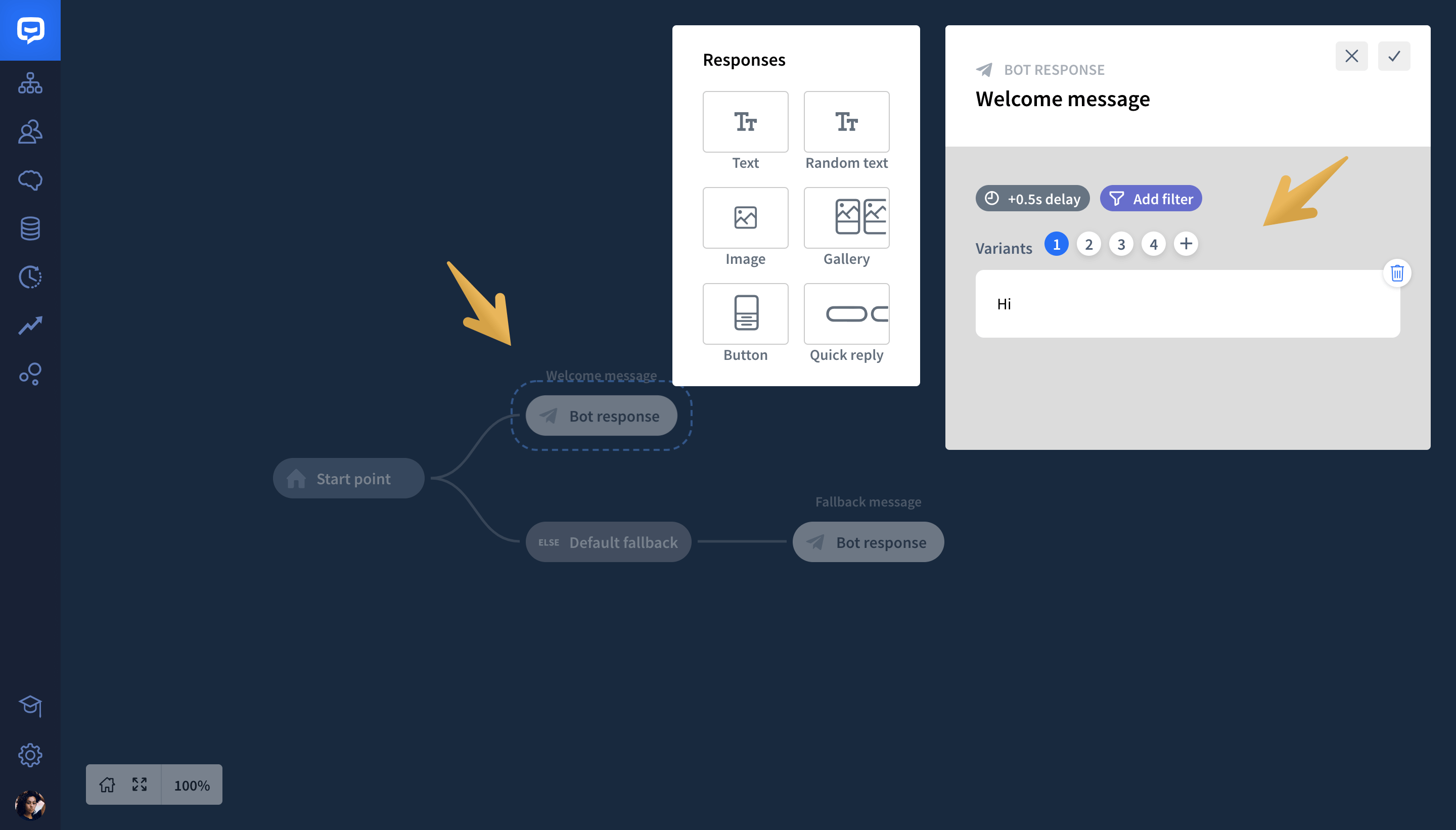
Click on the Bot response block to open its edit window. We’ve already prepared four variations of a welcome message. You can leave them as they are or edit them the way you want.

-
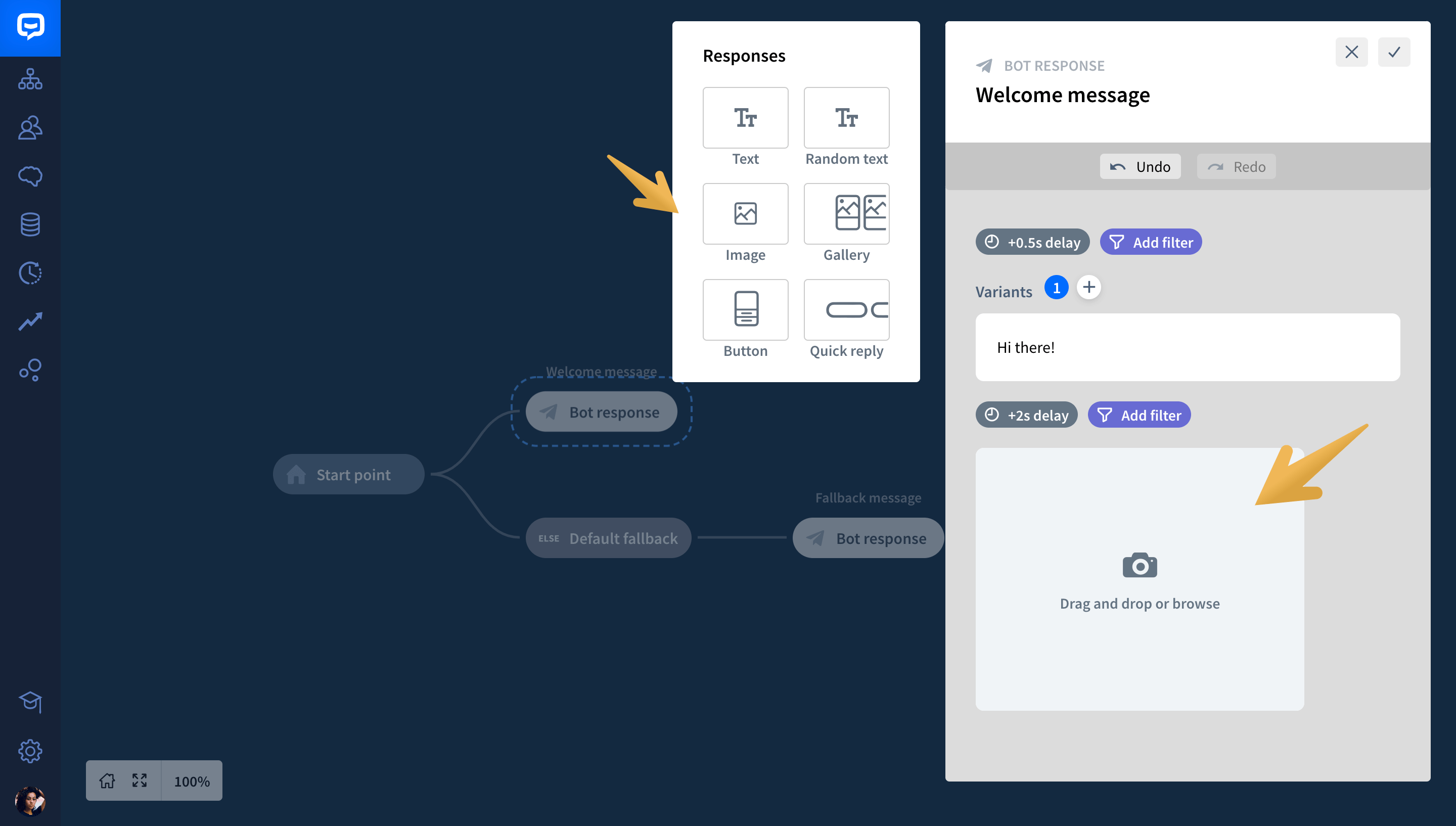
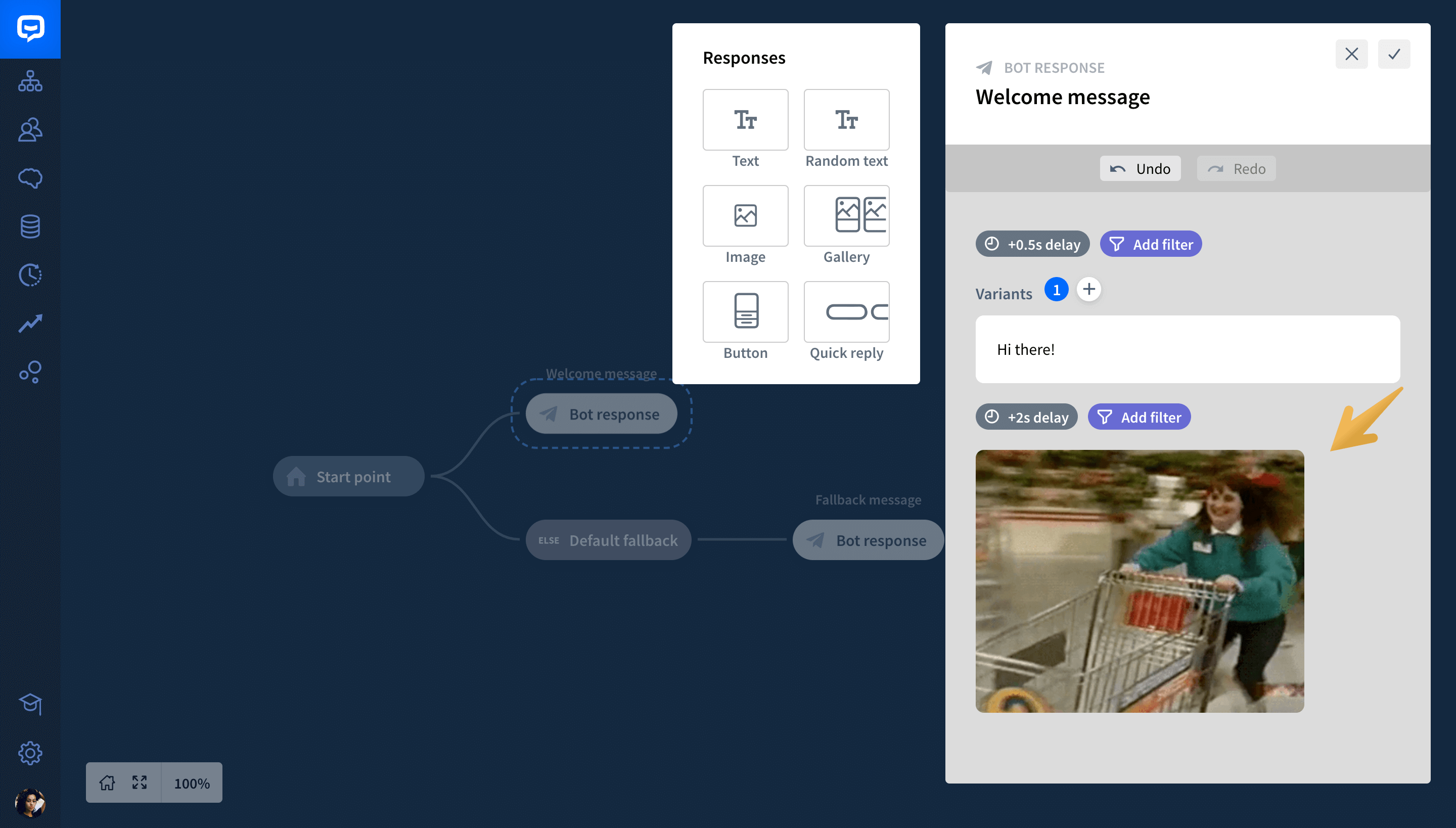
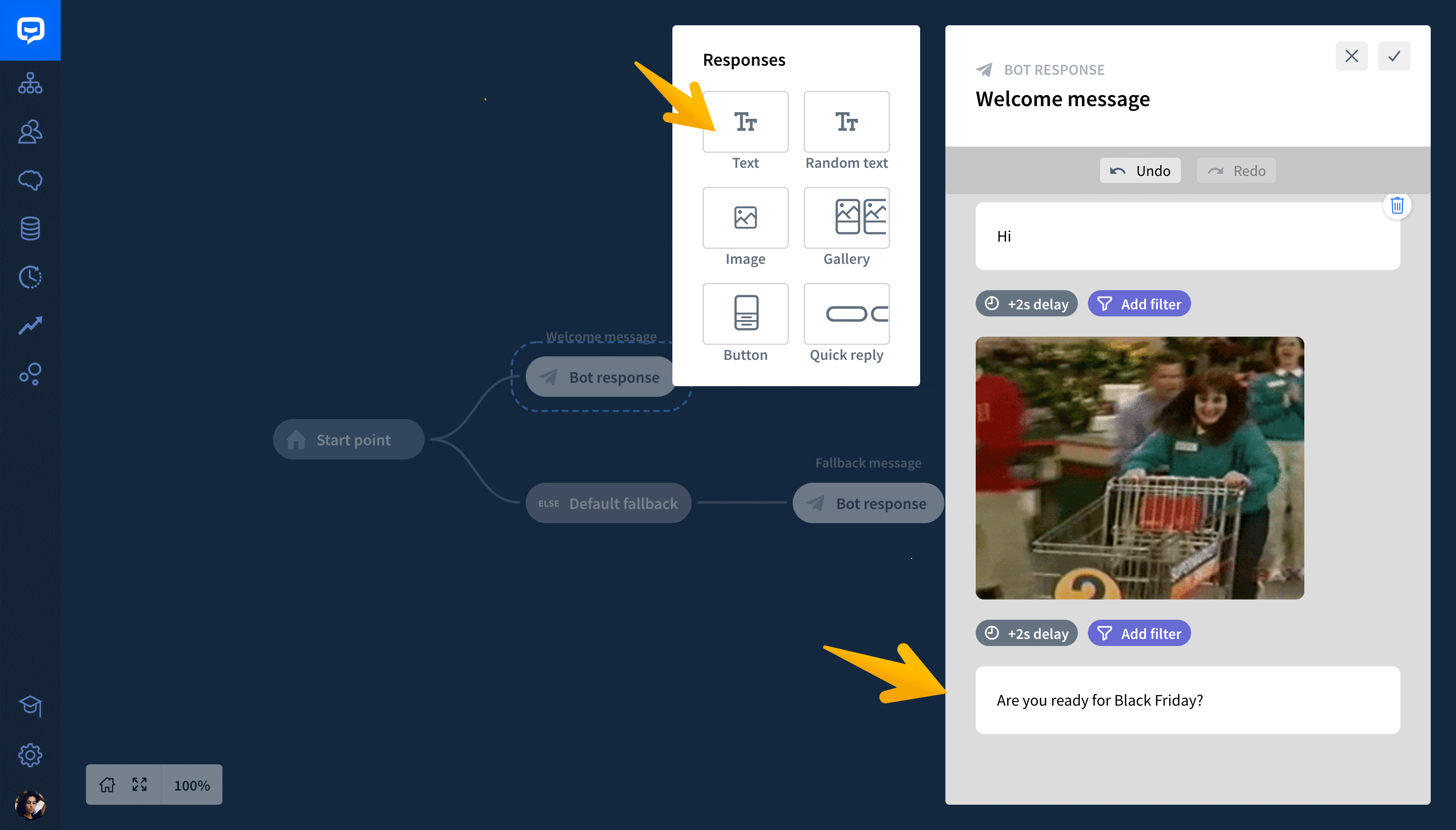
Next, choose an Image response from the left-hand menu, and drag it below the first text message. Then, upload the image you want to display to users.

-
Your image is ready!

-
Next, drag another Text response from the menu, and drop it below your image. Then, enter your message.

-
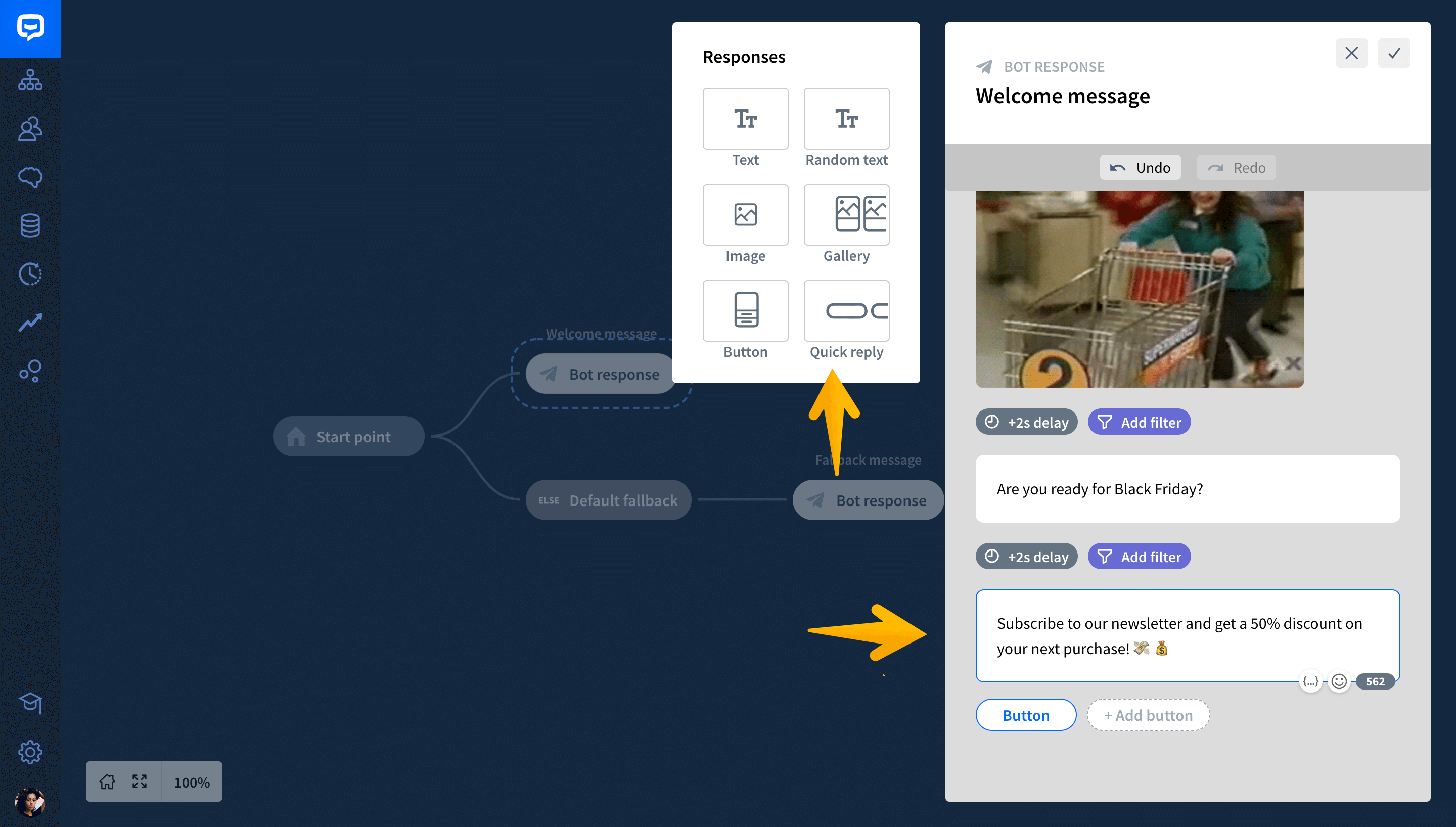
Next, add a Quick reply response. Here, you can ask the user whether they want to sign up for your newsletter. You can encourage the user to do so by offering, for example, a coupon code.

-
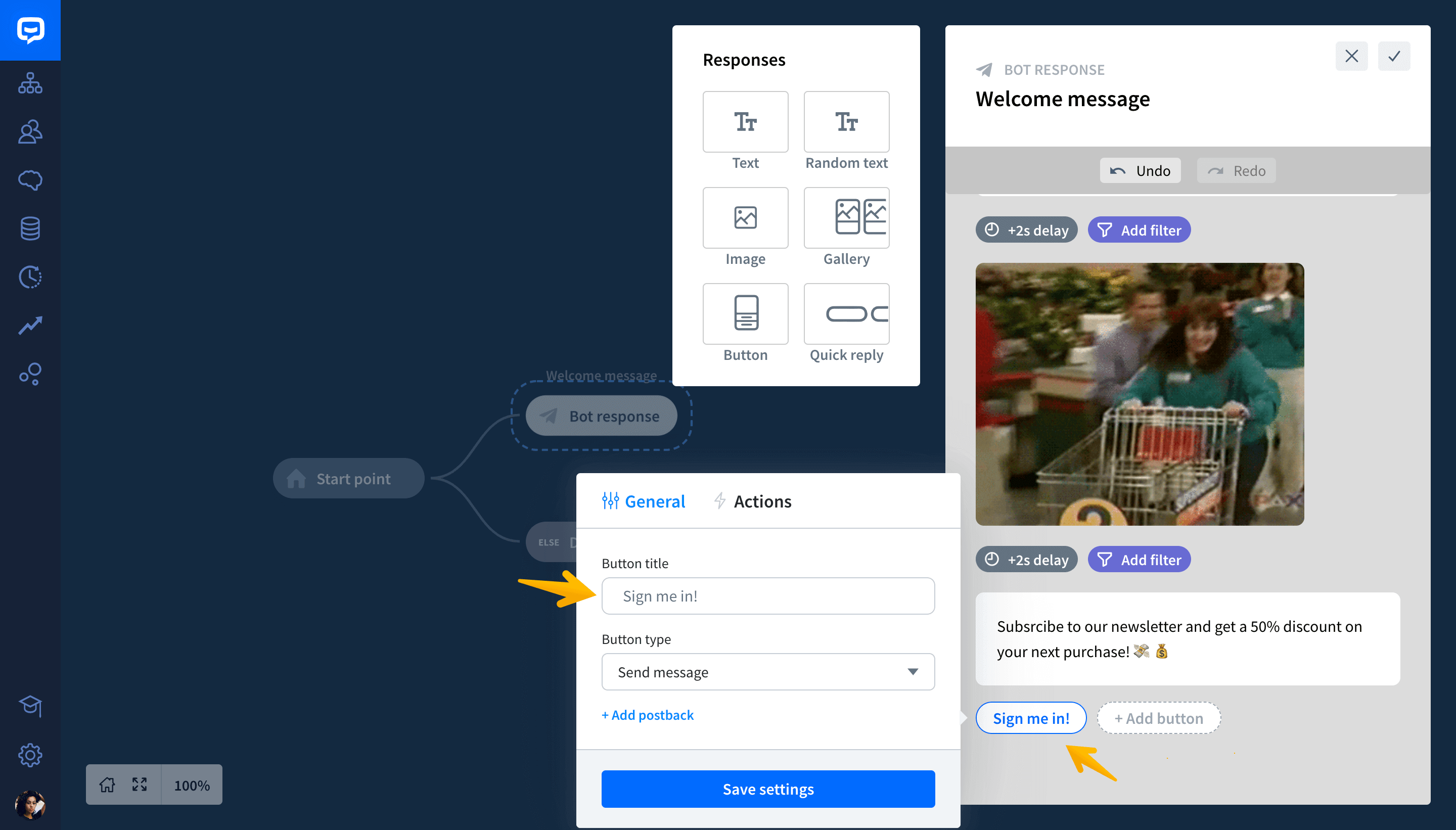
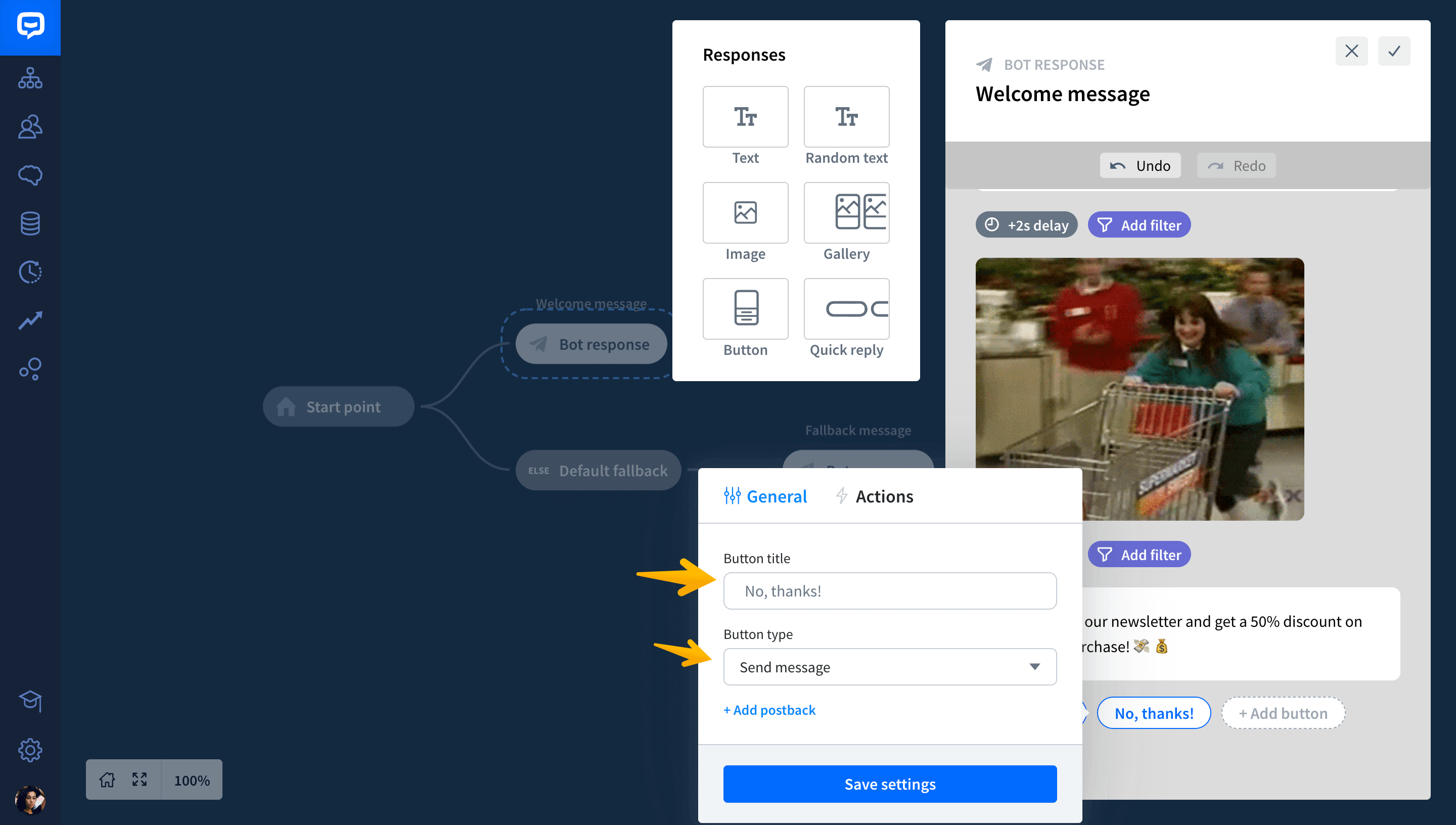
Now, you need to set your buttons to let users decide whether or not they want to leave their email. Click on the first button to open its content. Type the button’s name in the Button title field. Next, set the Button type to Send message. When you’re ready, save settings.

-
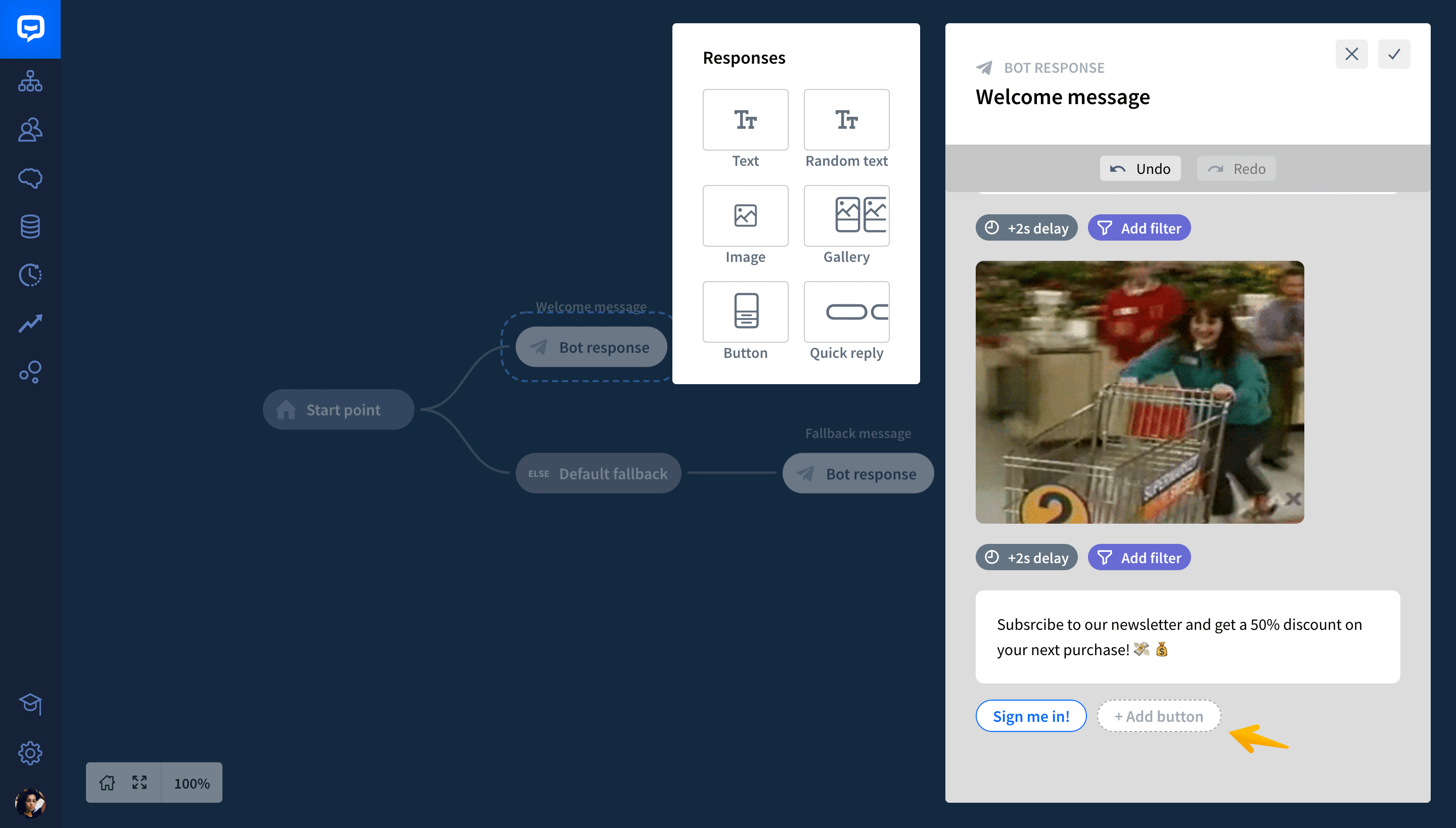
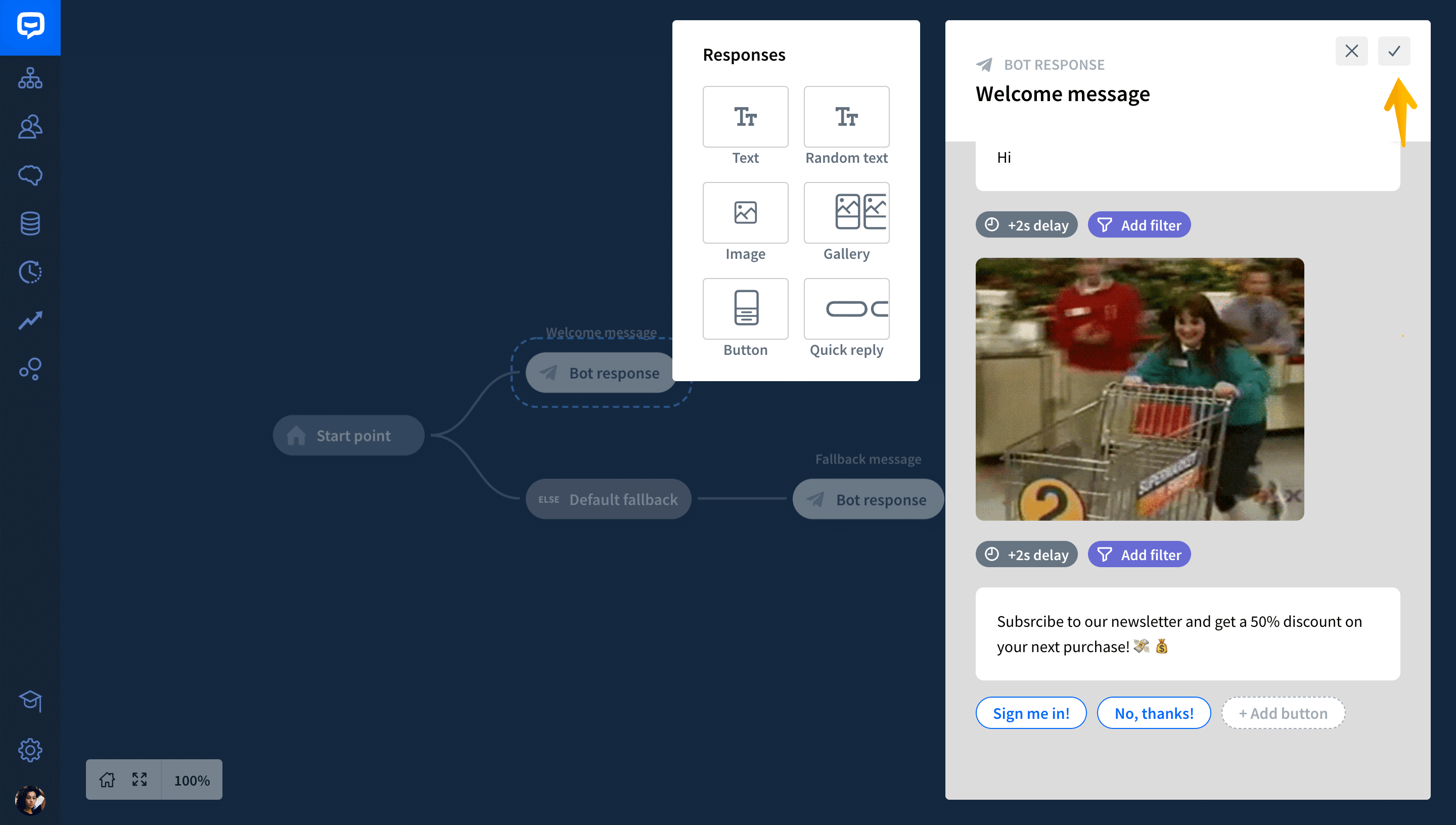
Now, you need to prepare the second button for users who don’t want to sign up for your newsletter. Click on the Add button field.

-
Type in the button’s title. Then, choose the Send message button type, and save settings.

-
When you’re ready, click on save to close.

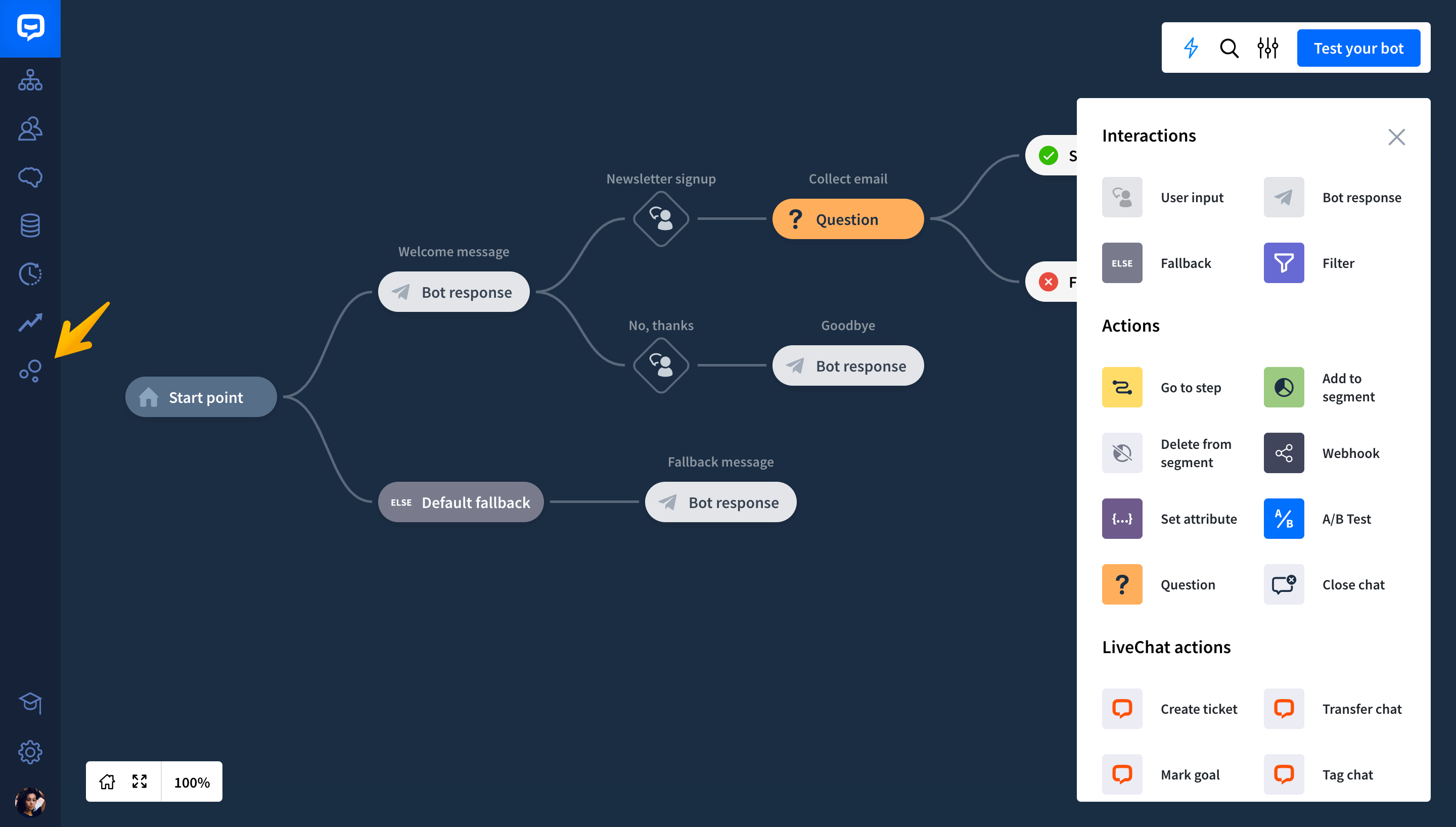
-
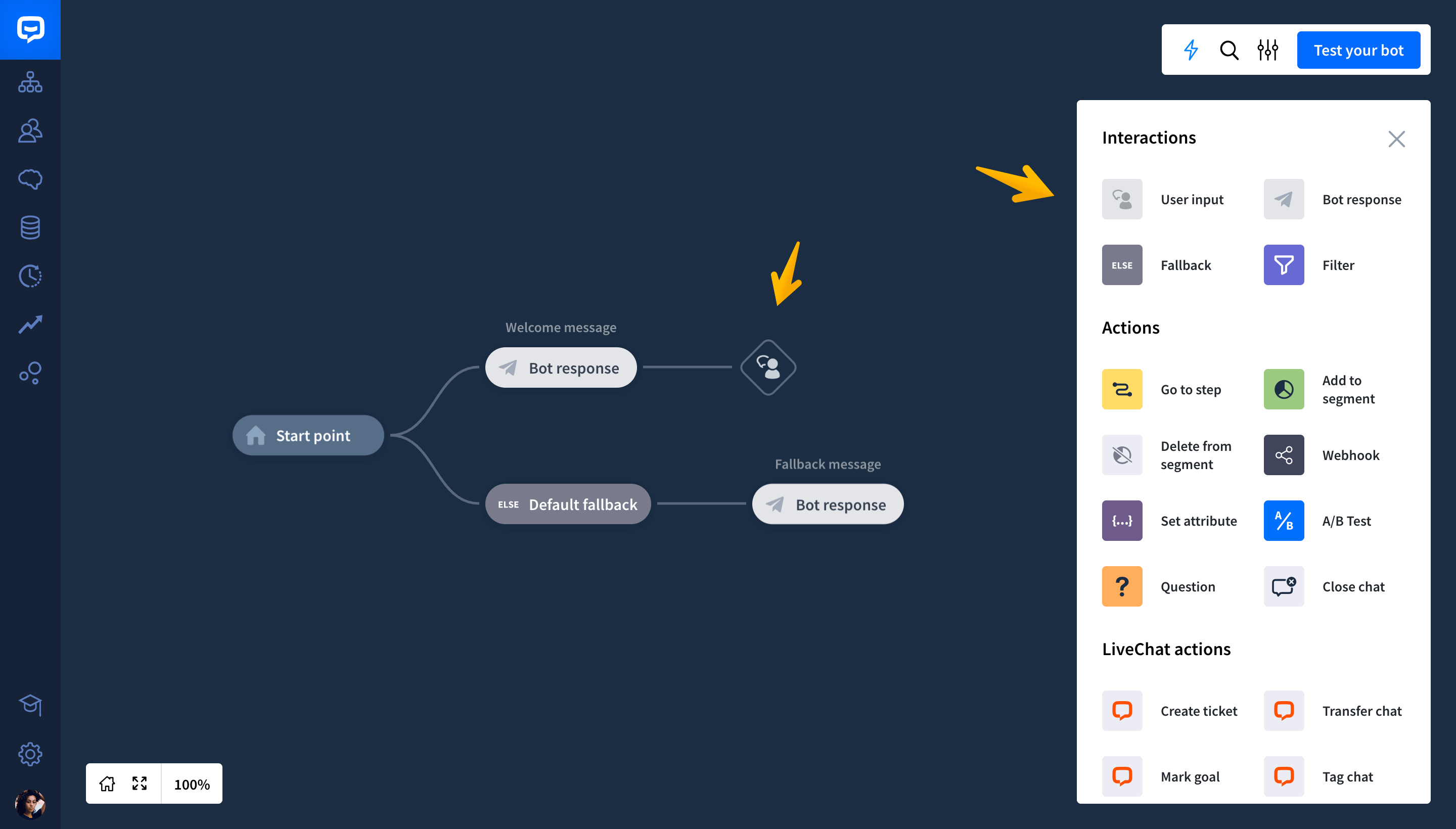
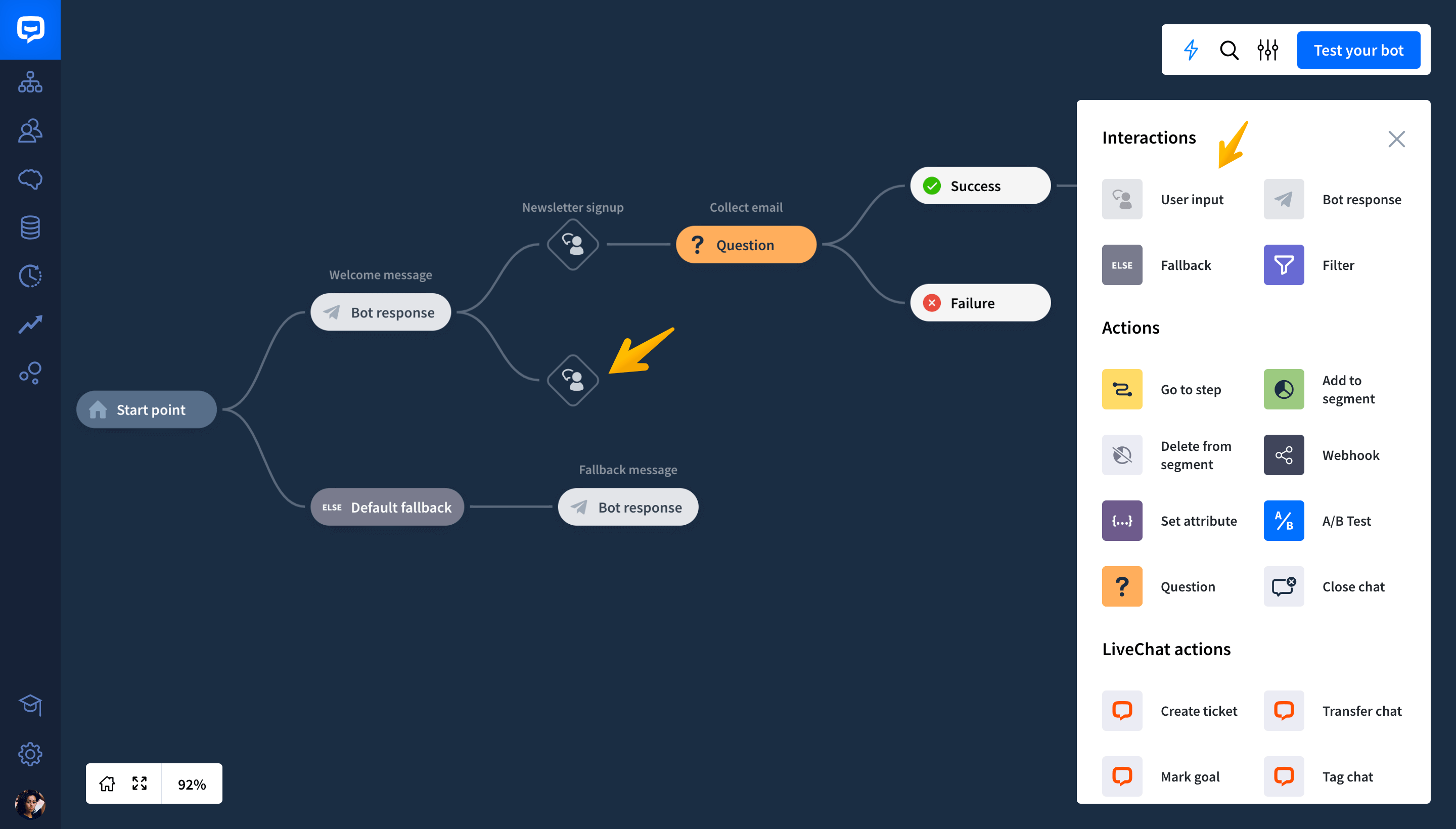
Now, it’s the user’s turn. To continue the conversation, choose the User input block from the main menu, and drop it after the Bot response block.

-
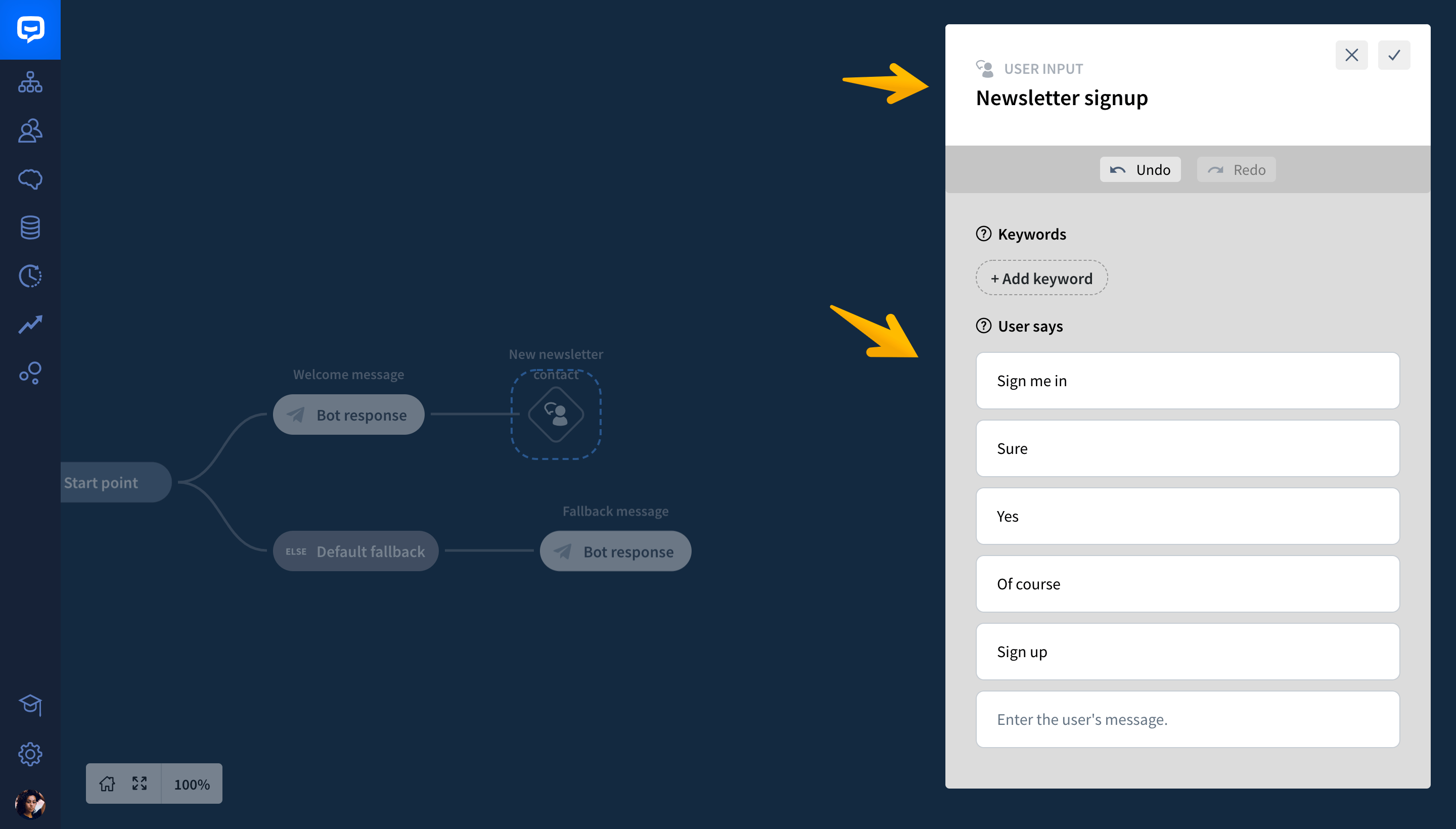
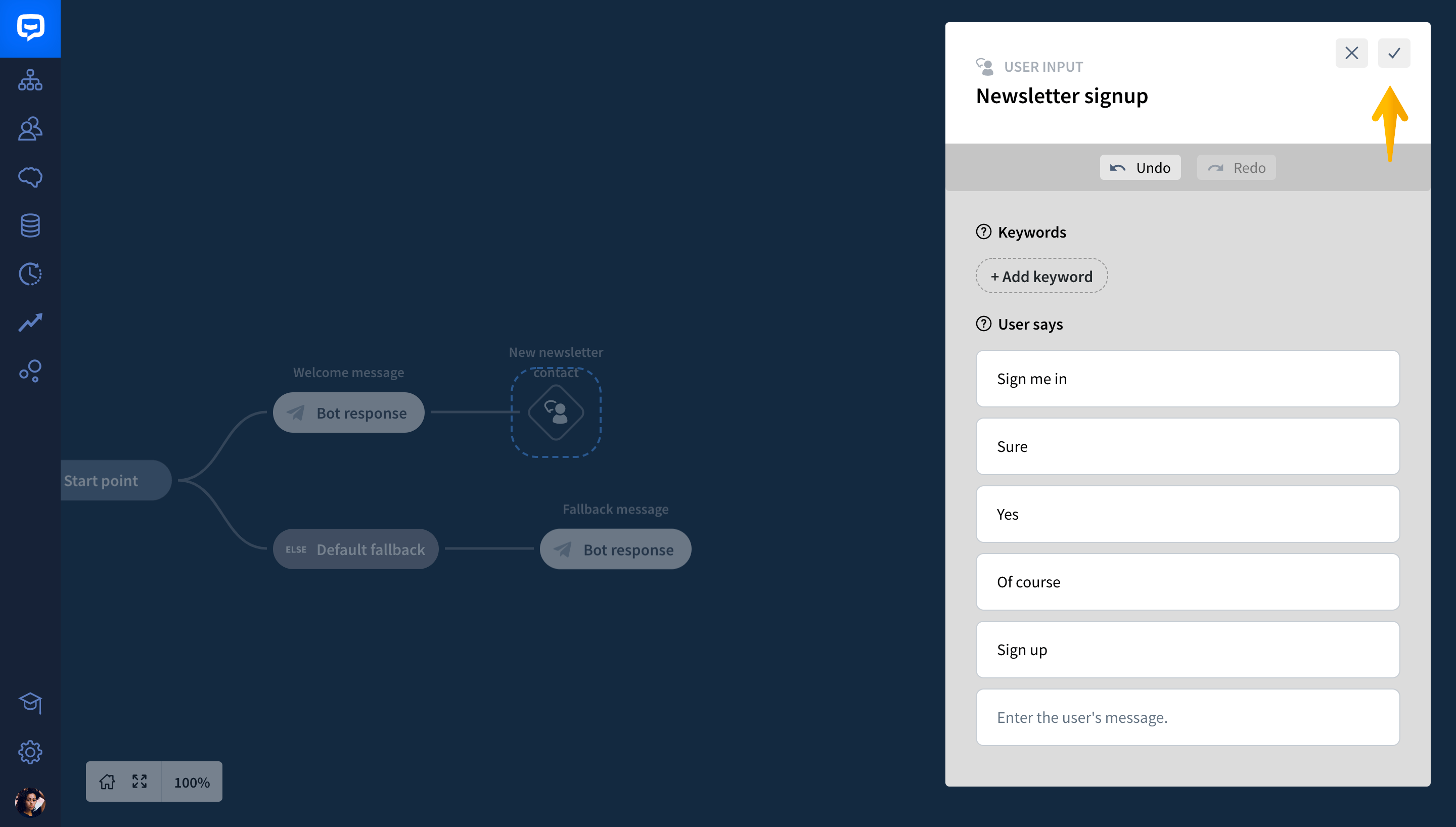
Click on the added User input to open the edit window, and type in the block’s name. Then, enter the type of messages that will trigger the chatbot’s next response. You can do that in the Keywords or in the User says section.

-
When your response is ready, click save and close.

-
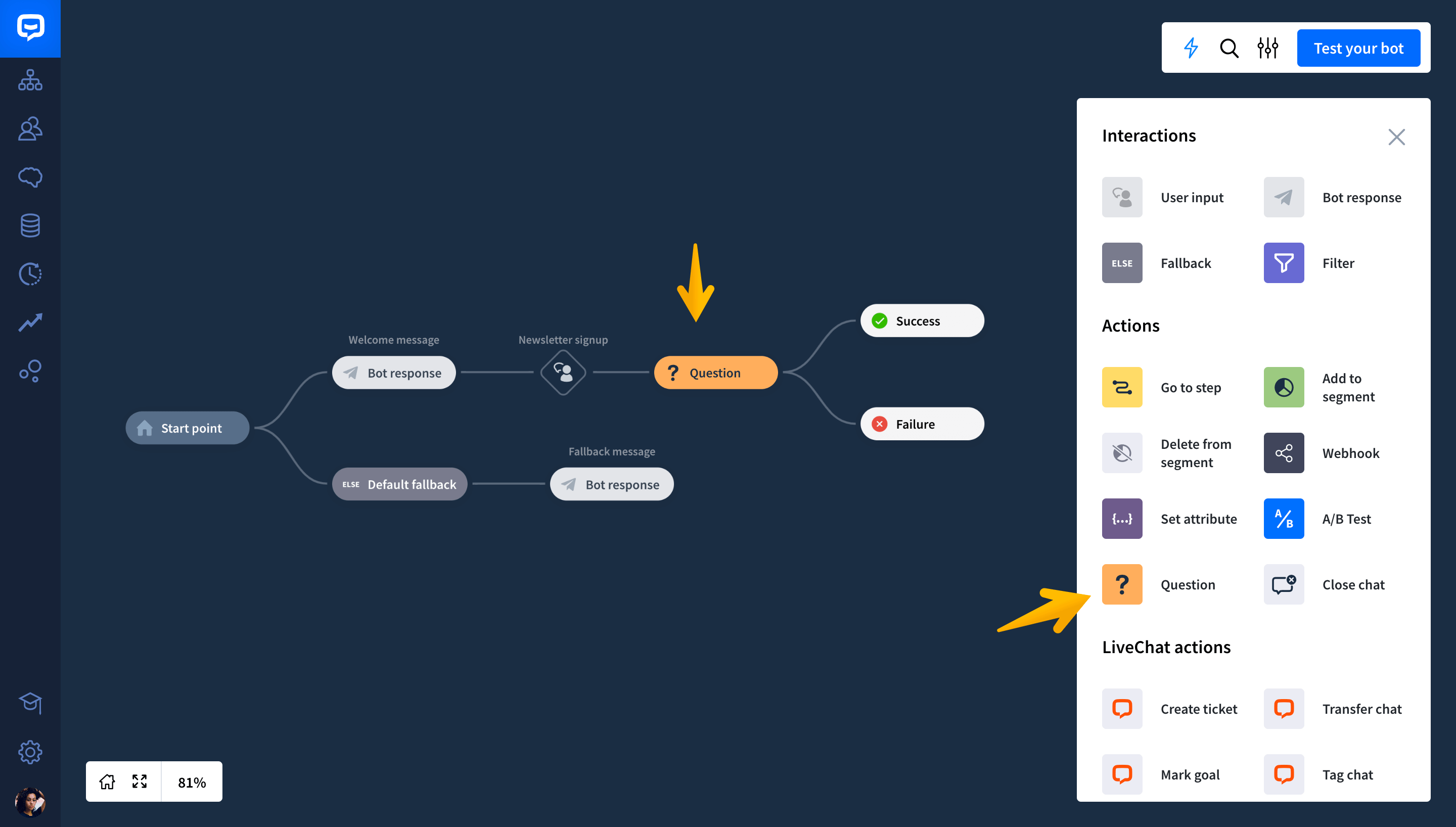
Now, you need to collect the user’s email. Drag the Question block from the main menu, and drop it after the User input block.

-
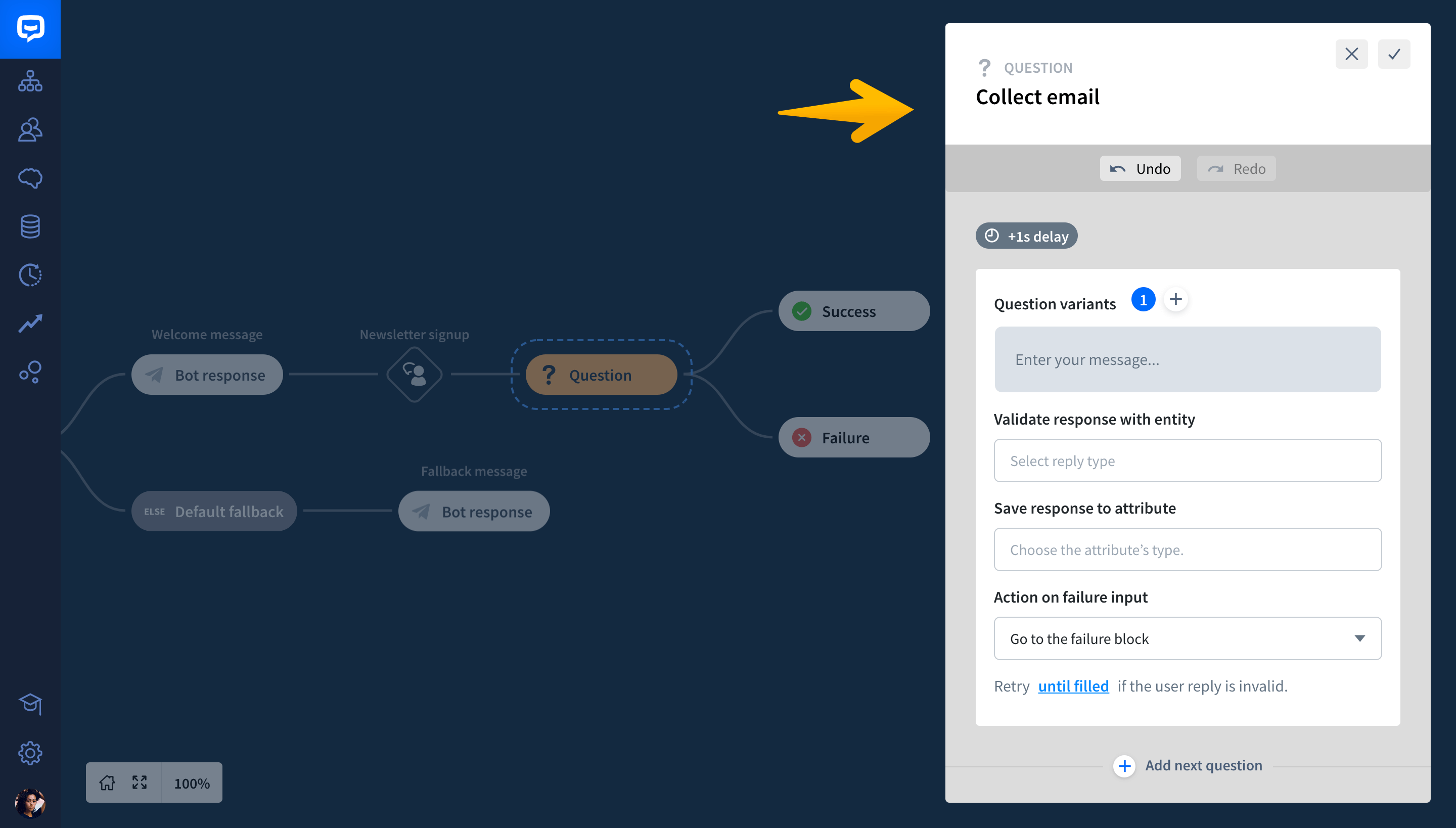
Click on the Question block, and type in the block’s name.

-
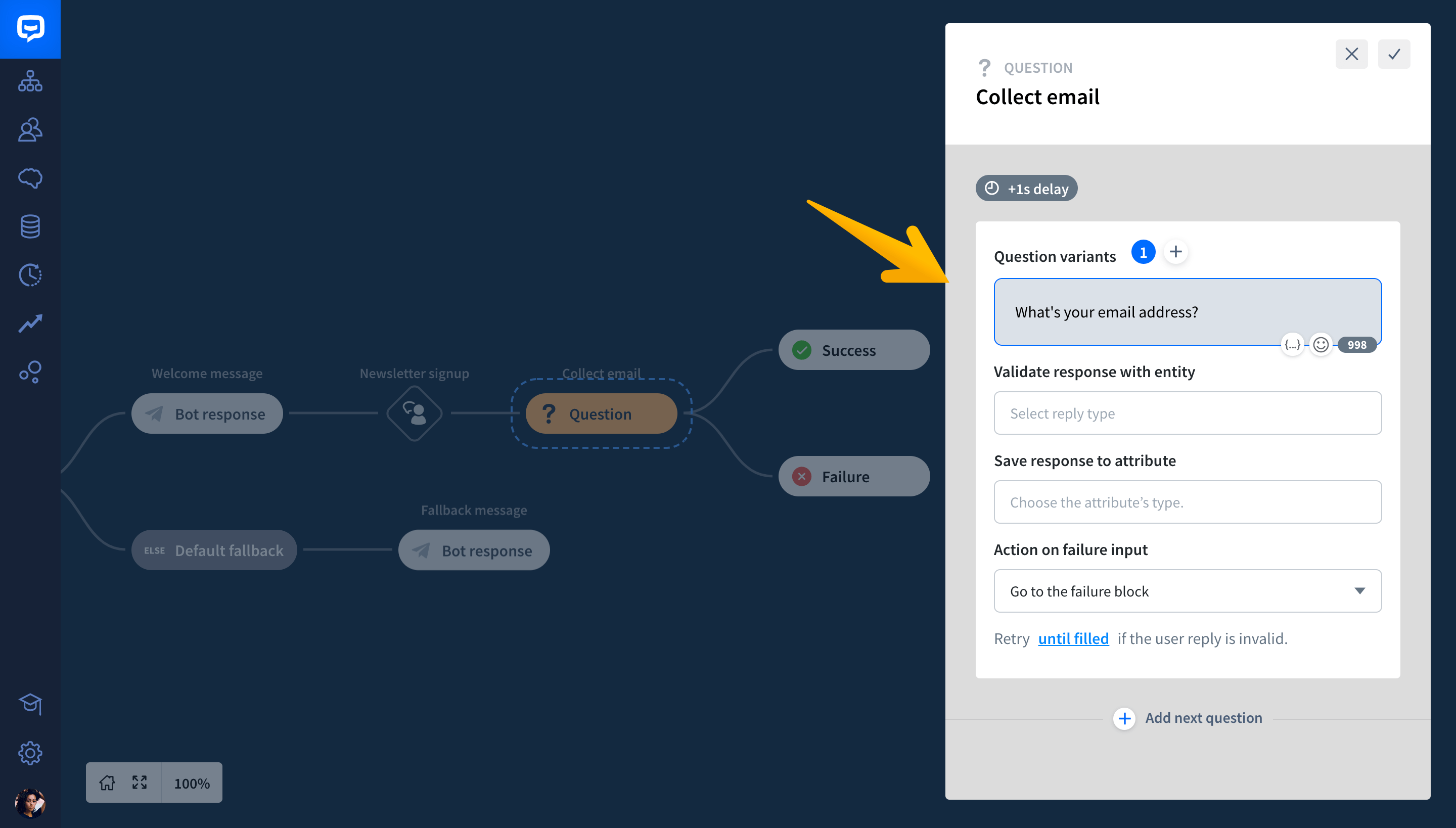
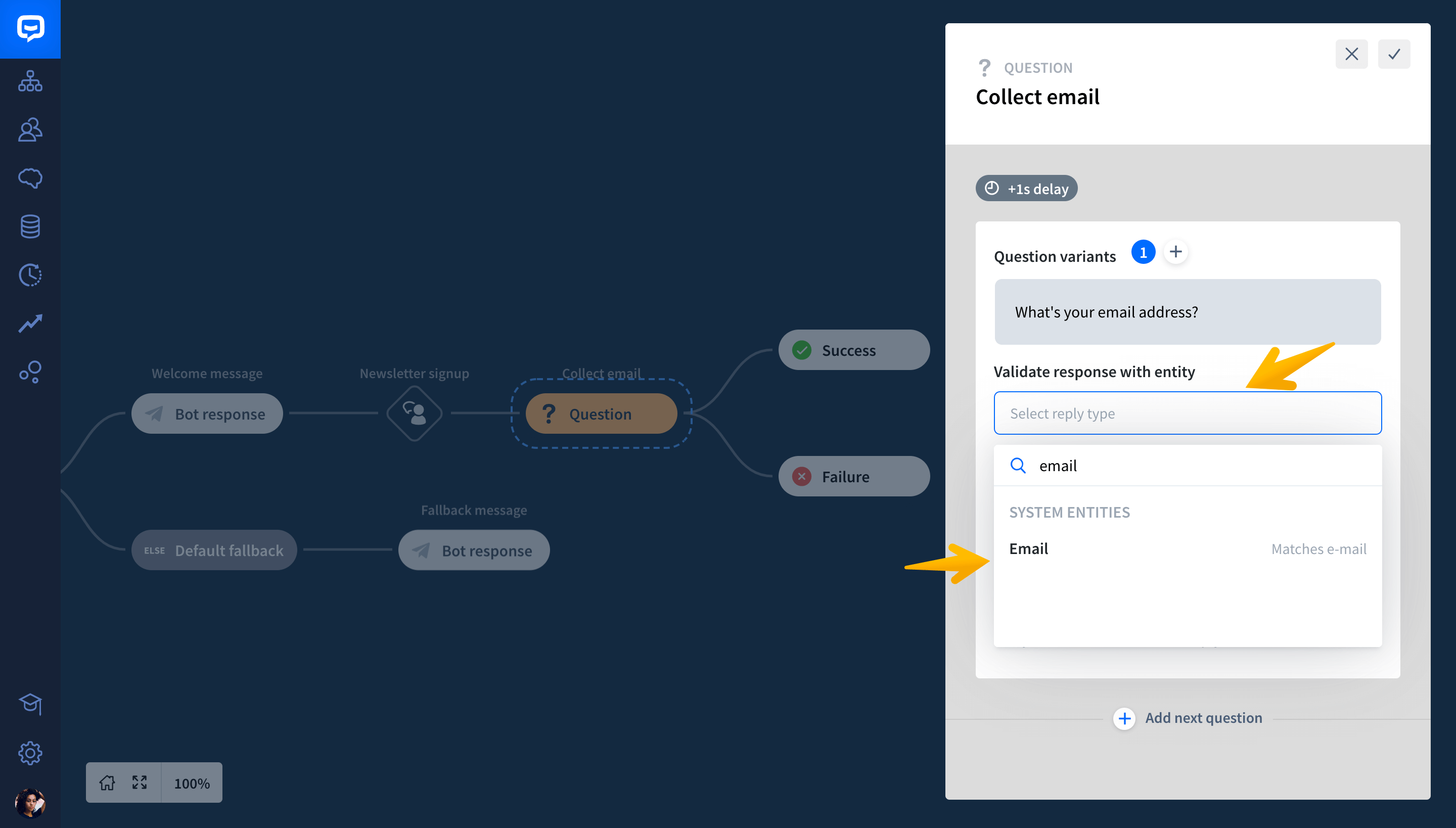
Now, enter your question in the Question variants field. You can add more variants here. This way, when the user provides the wrong email format, the bot will use different words to ask about the proper email form again. By doing this, you can make your chatbot sound more natural.

-
Now, in the Validate response with entity field, choose Email from system entities. Because of that, your chatbot will know whether or not the user provided the proper format of their email address.

-
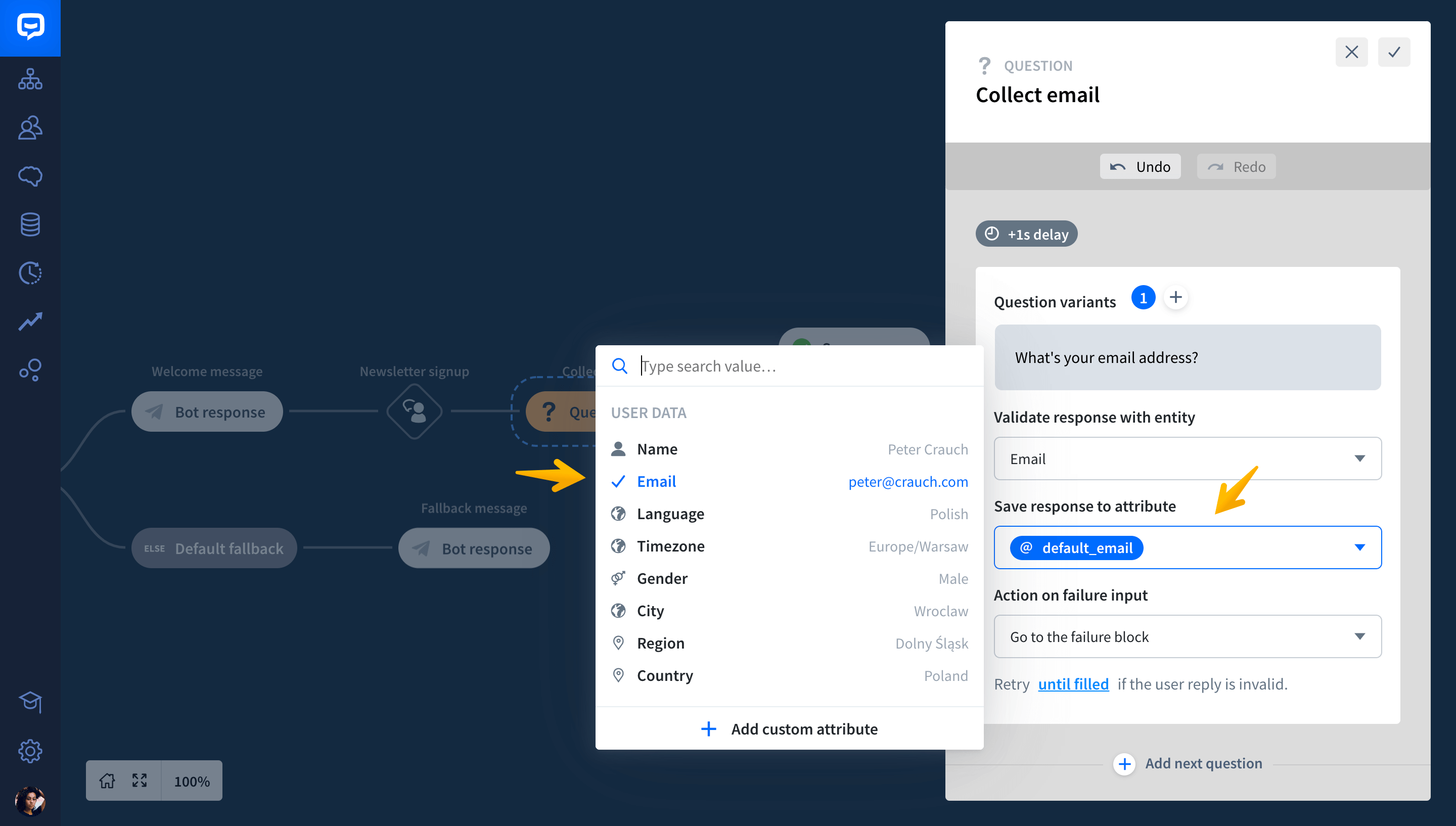
Next, in the Save response to attribute field, set up the default email attribute. This way, if the user provides the correct email address, ChatBot will assign this email address to the user.

-
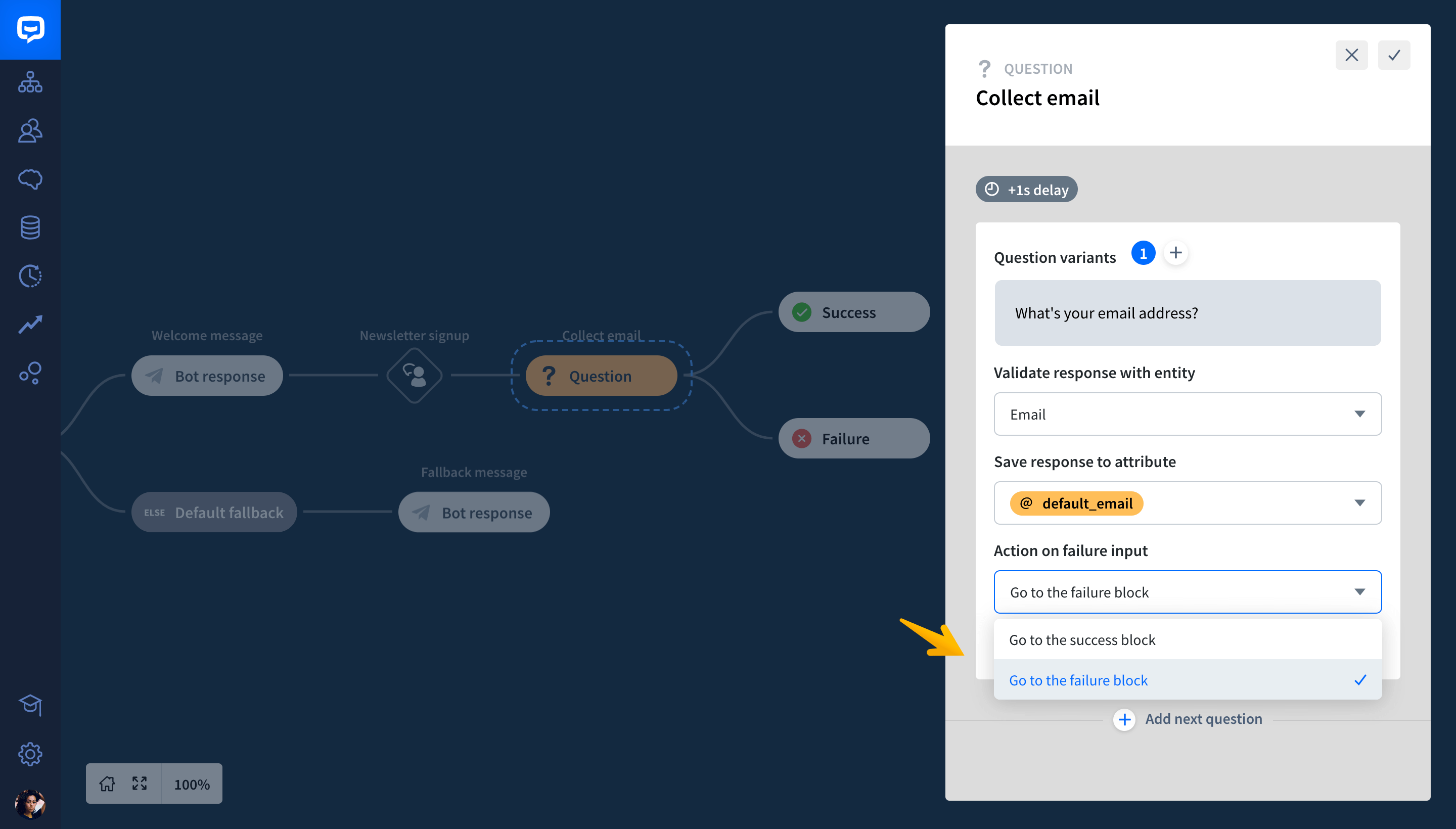
Next, in the Action on failure block, you can choose what your bot should do if a user fails to type the correct format of their email.

-
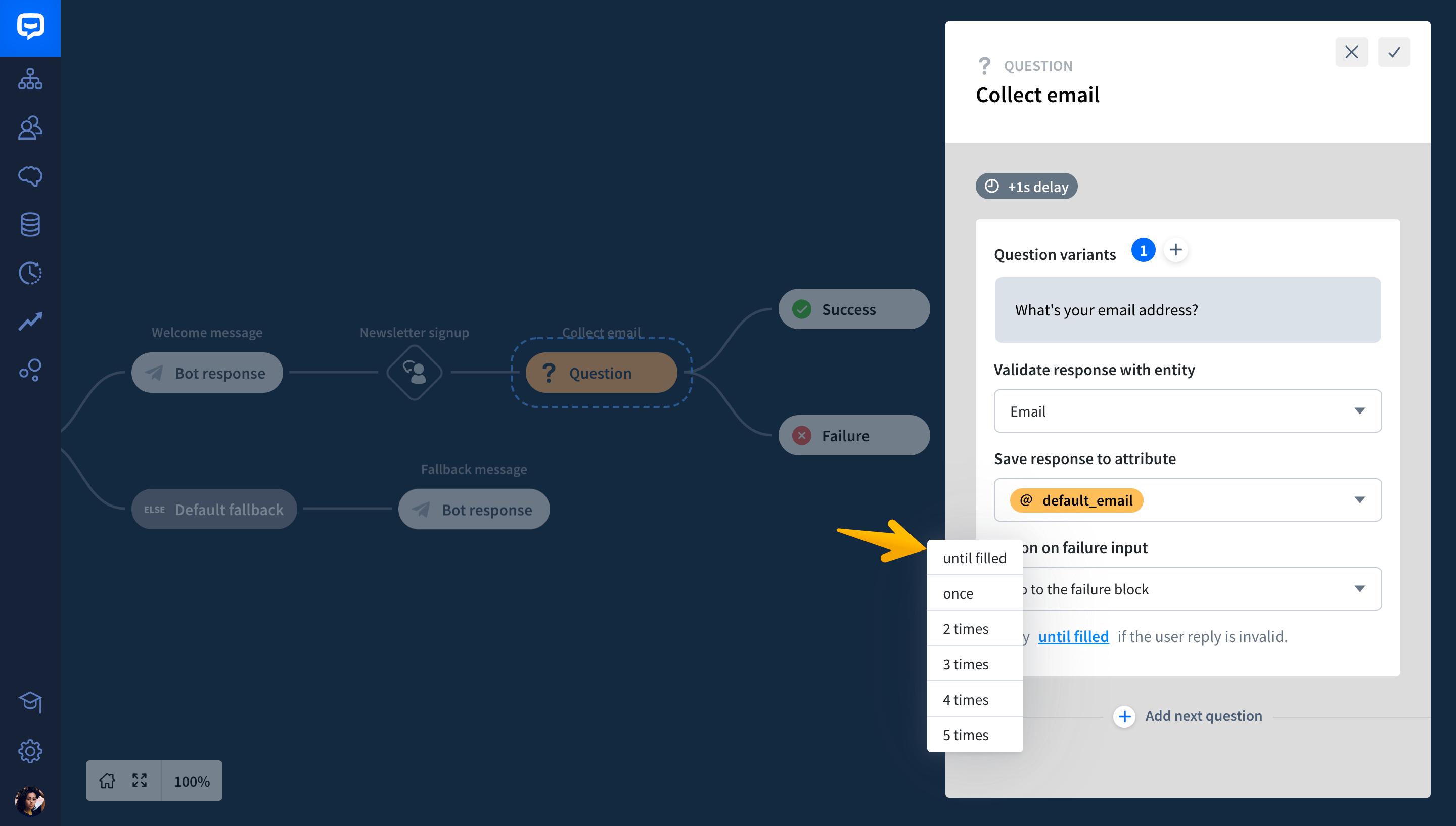
Then, choose Retry after filled so that your bot will keep trying until it gets the proper answer. When you’re ready, click save and close.

-
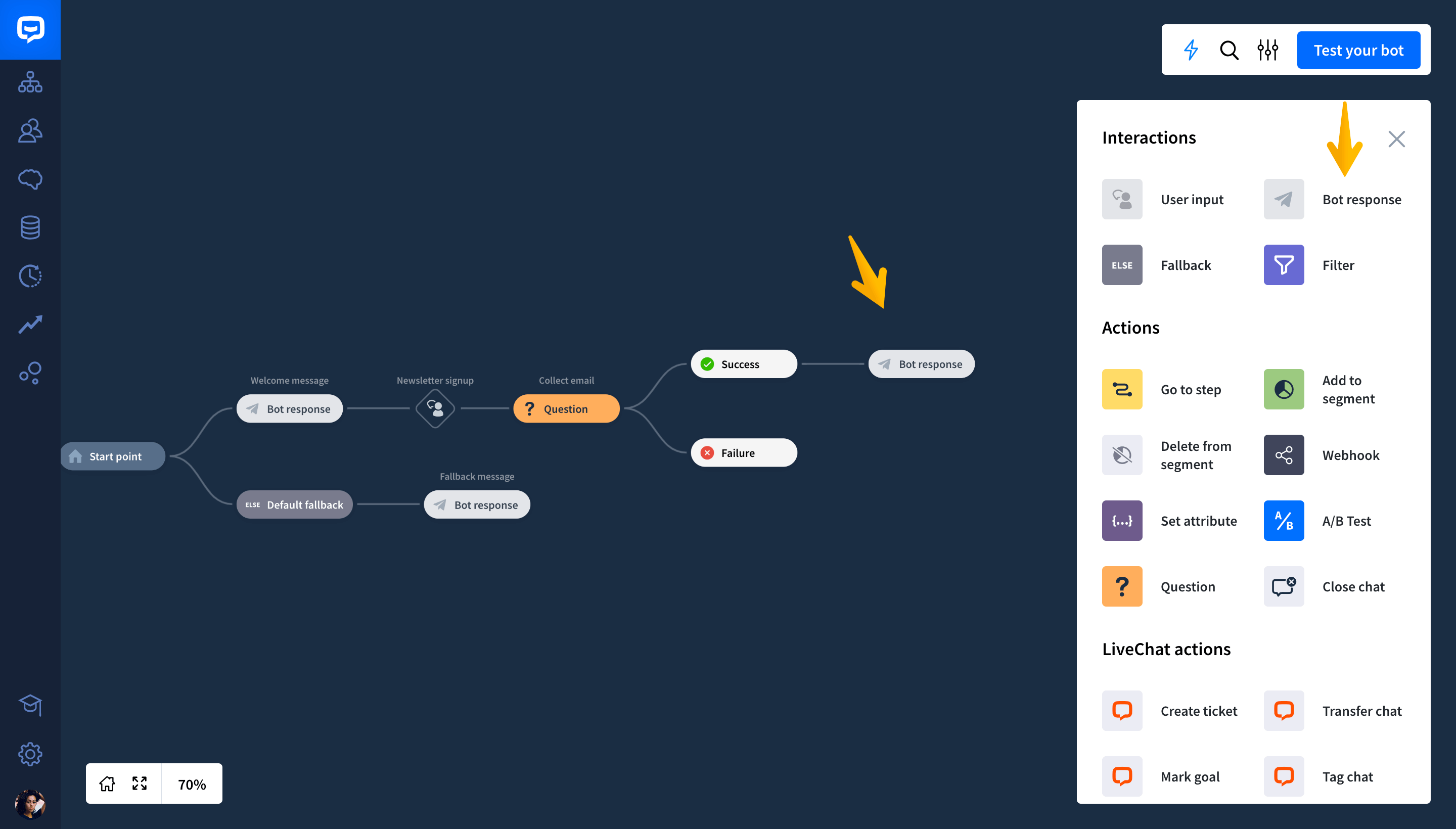
Now, you need to thank the user for their email address and provide them with the promised coupon code. To do so, drag Bot Response from the main menu, and drop it after the Success block.

-
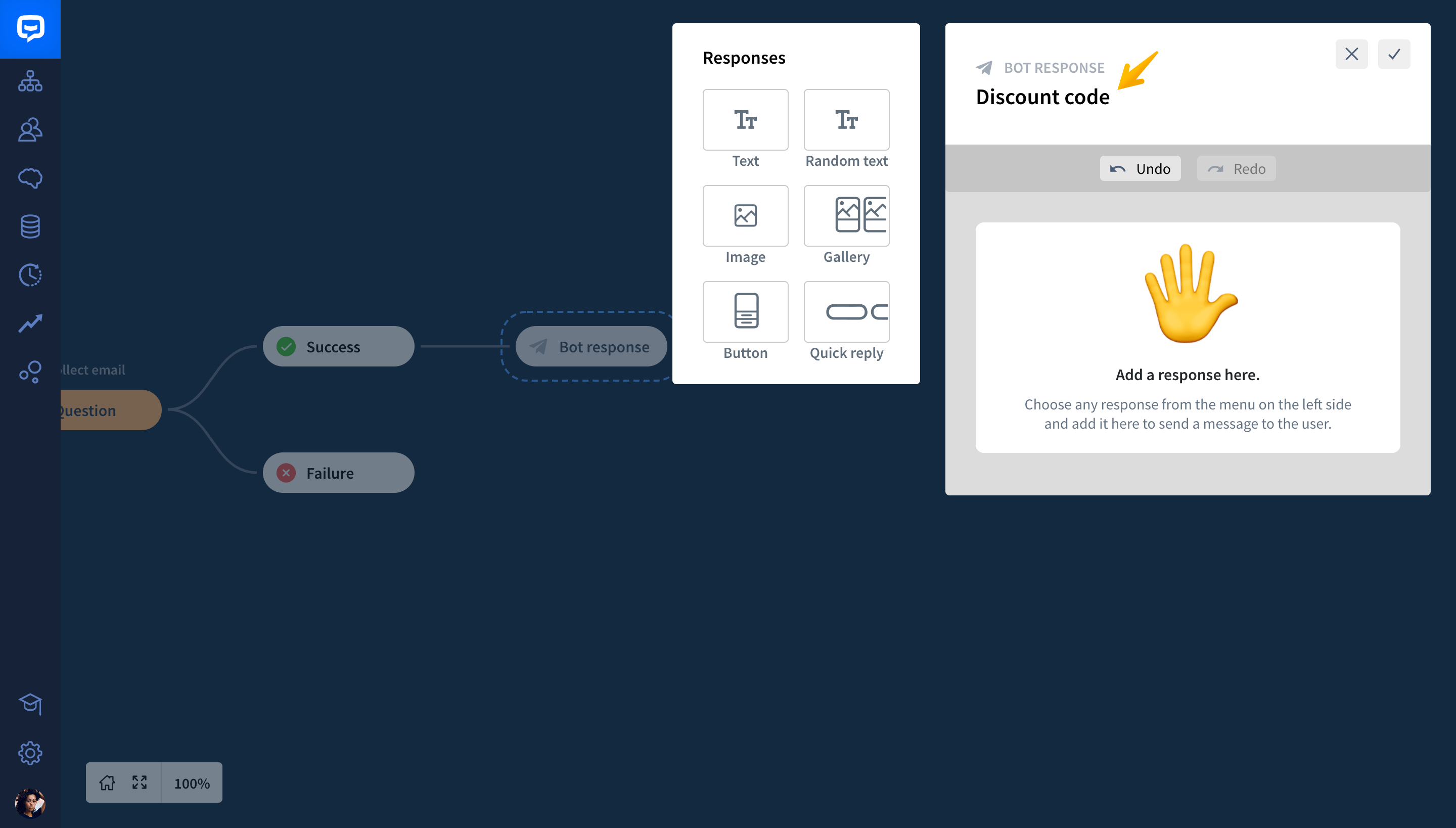
Type in the block’s name.

-
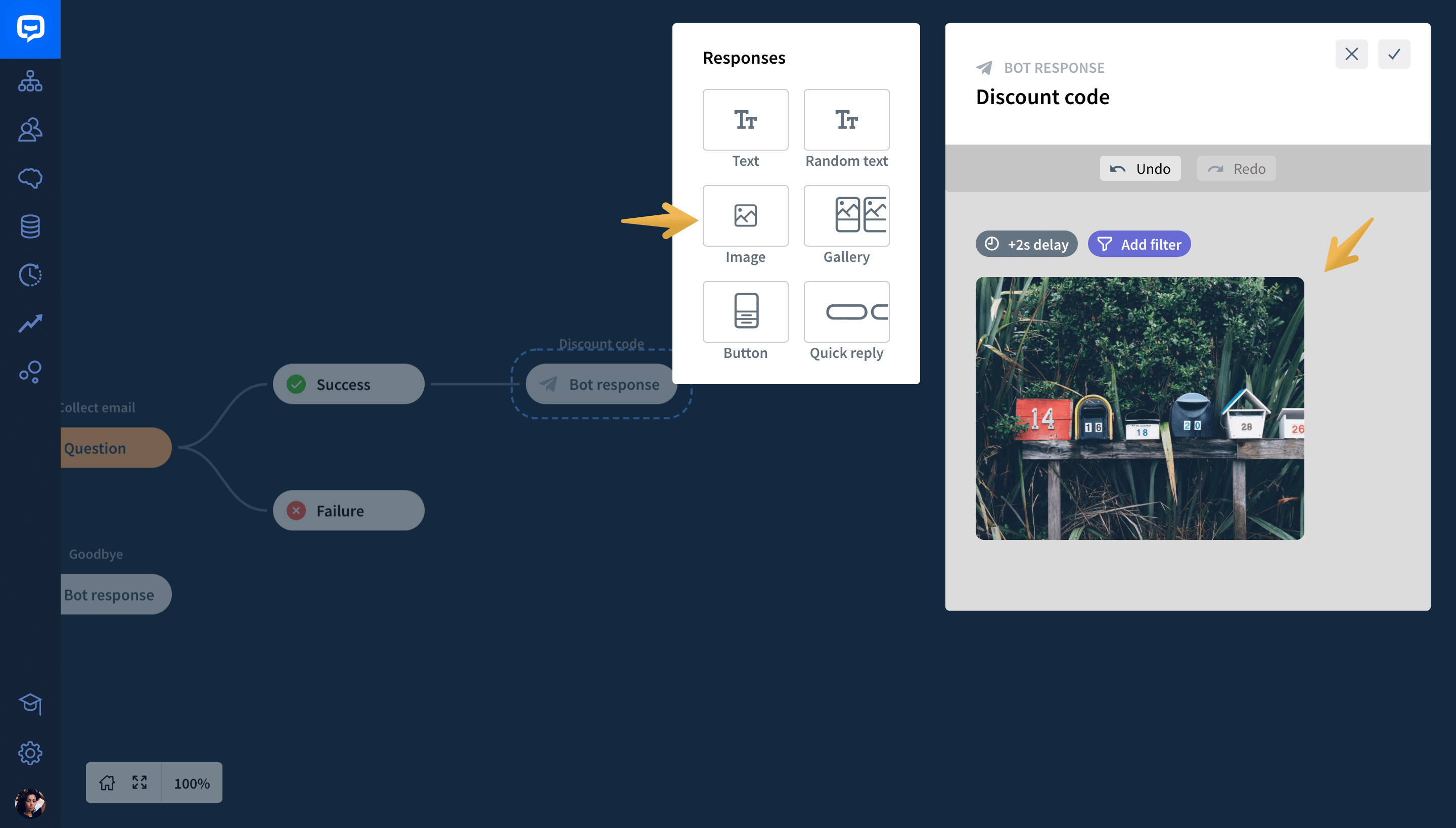
Now, add an Image response and upload an image you want to use.

-
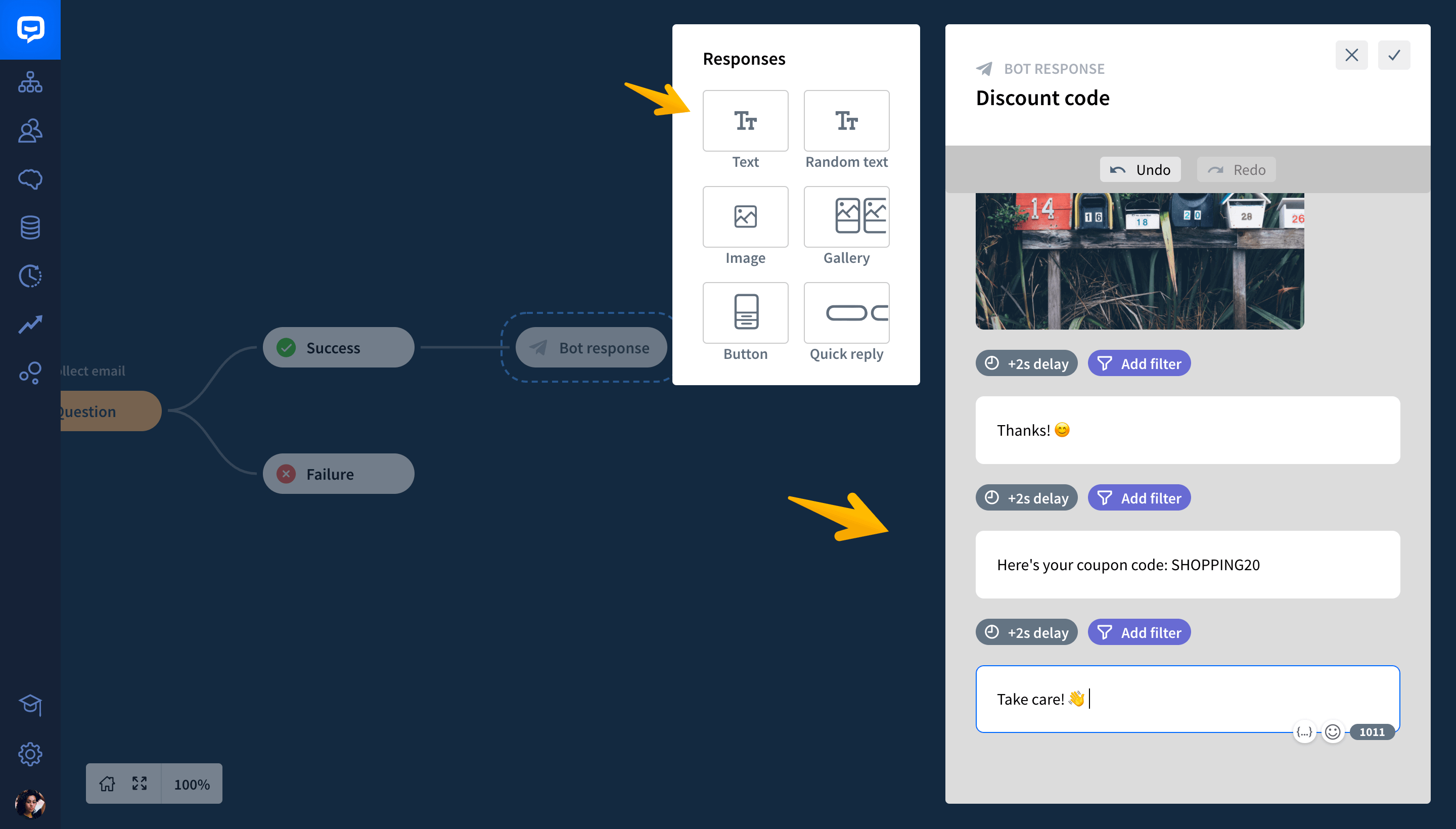
Lastly, add some text responses, and enter your messages. Remember to add the coupon code! When you’re ready, click save and close.

-
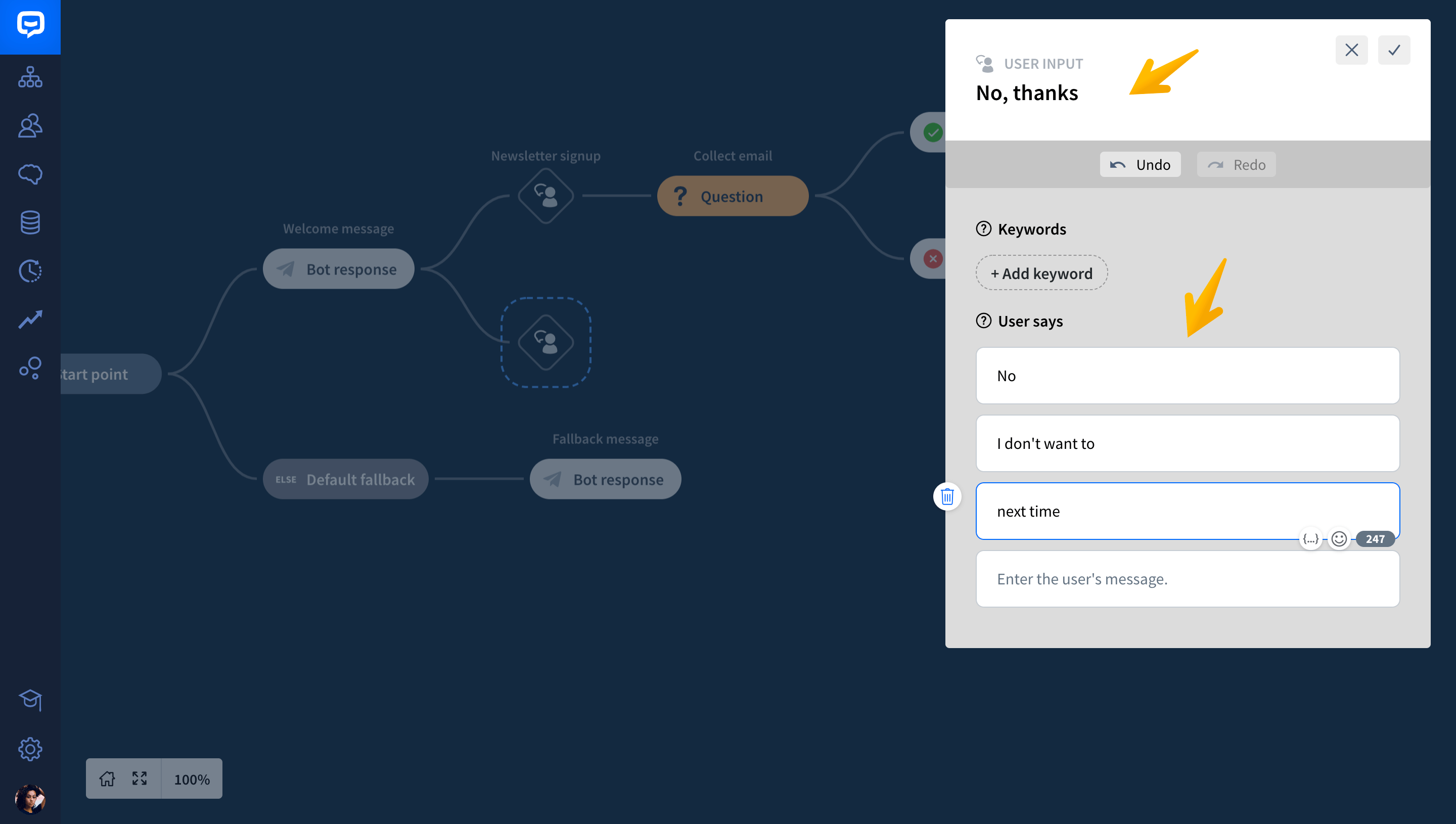
Now, you need to prepare the bot’s message in case the user doesn’t want to sign up for your newsletter. To do this, drag User input from the main menu, and drop it after the Welcome message.

-
Click on the User input block and type in the block’s name. Then, enter the user responses using Keywords or User says. Type in all the possible replies your users might send. When you’re ready, click save and close.

-
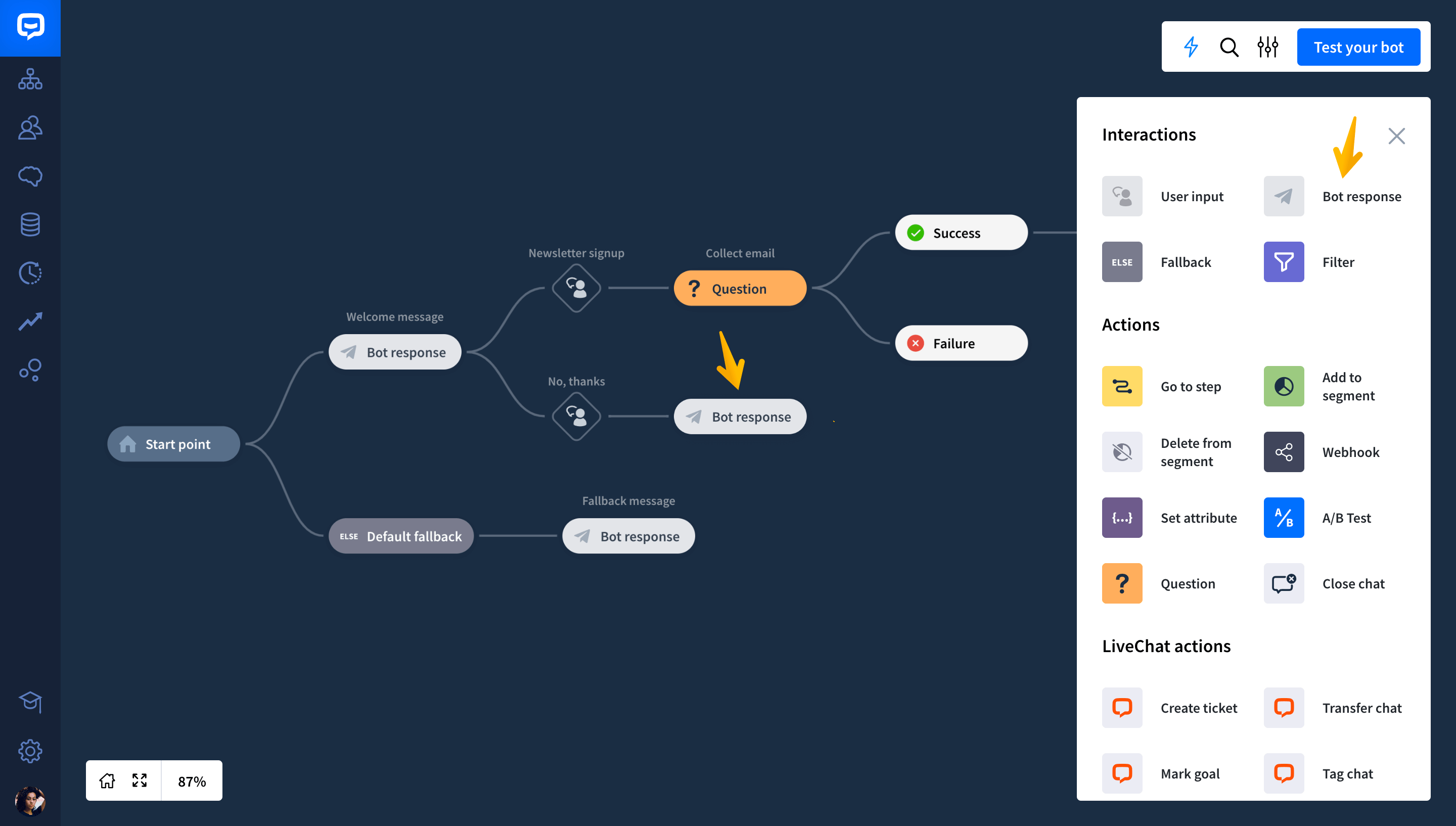
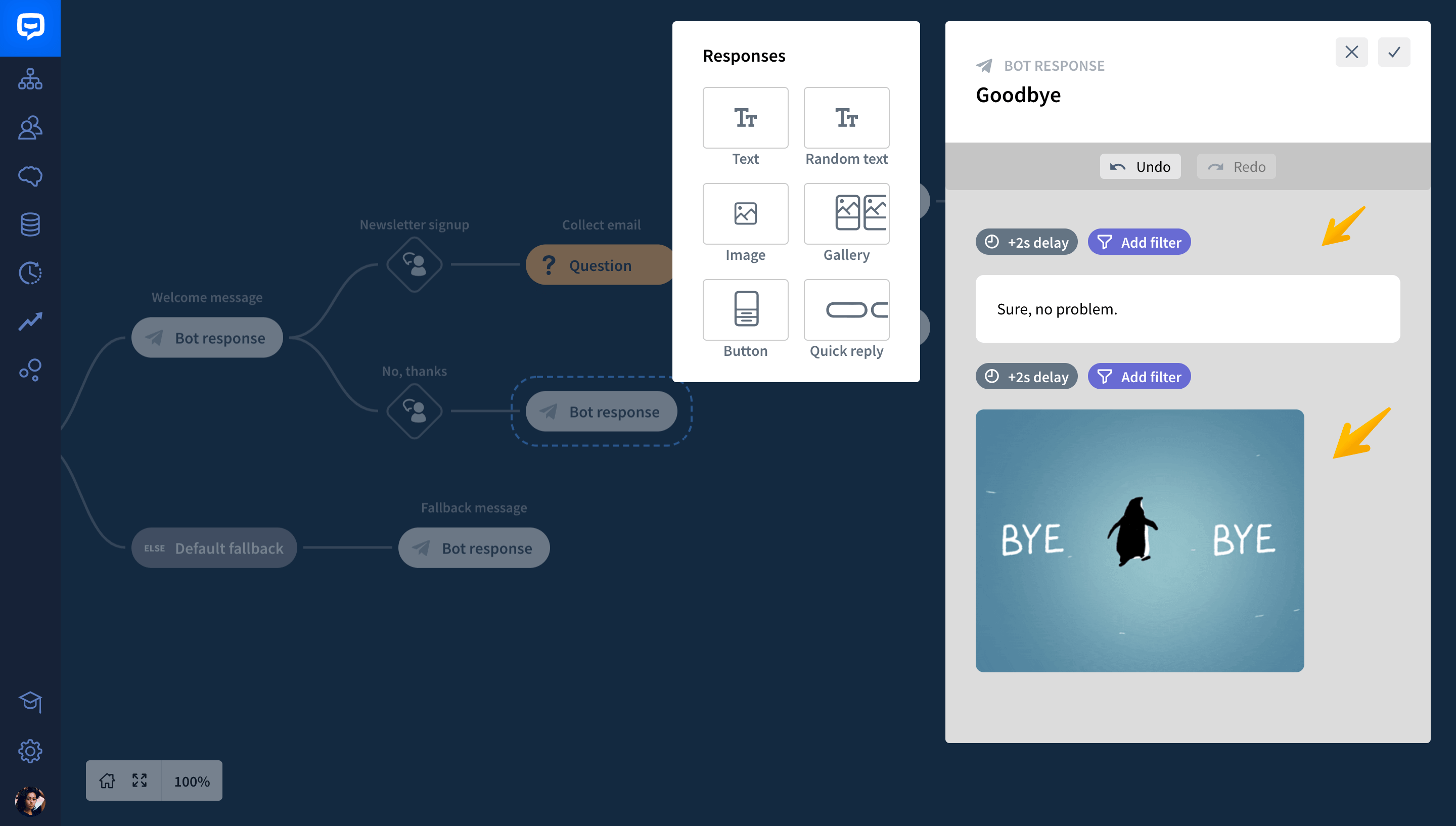
Now, you can end the conversation. Drag Bot response from the main menu, and drop it after User input with the refusal to sign up to your newsletter.

-
Click on the Bot response block. Choose the text type response, and enter the bot’s message. Then, click save and close.

-
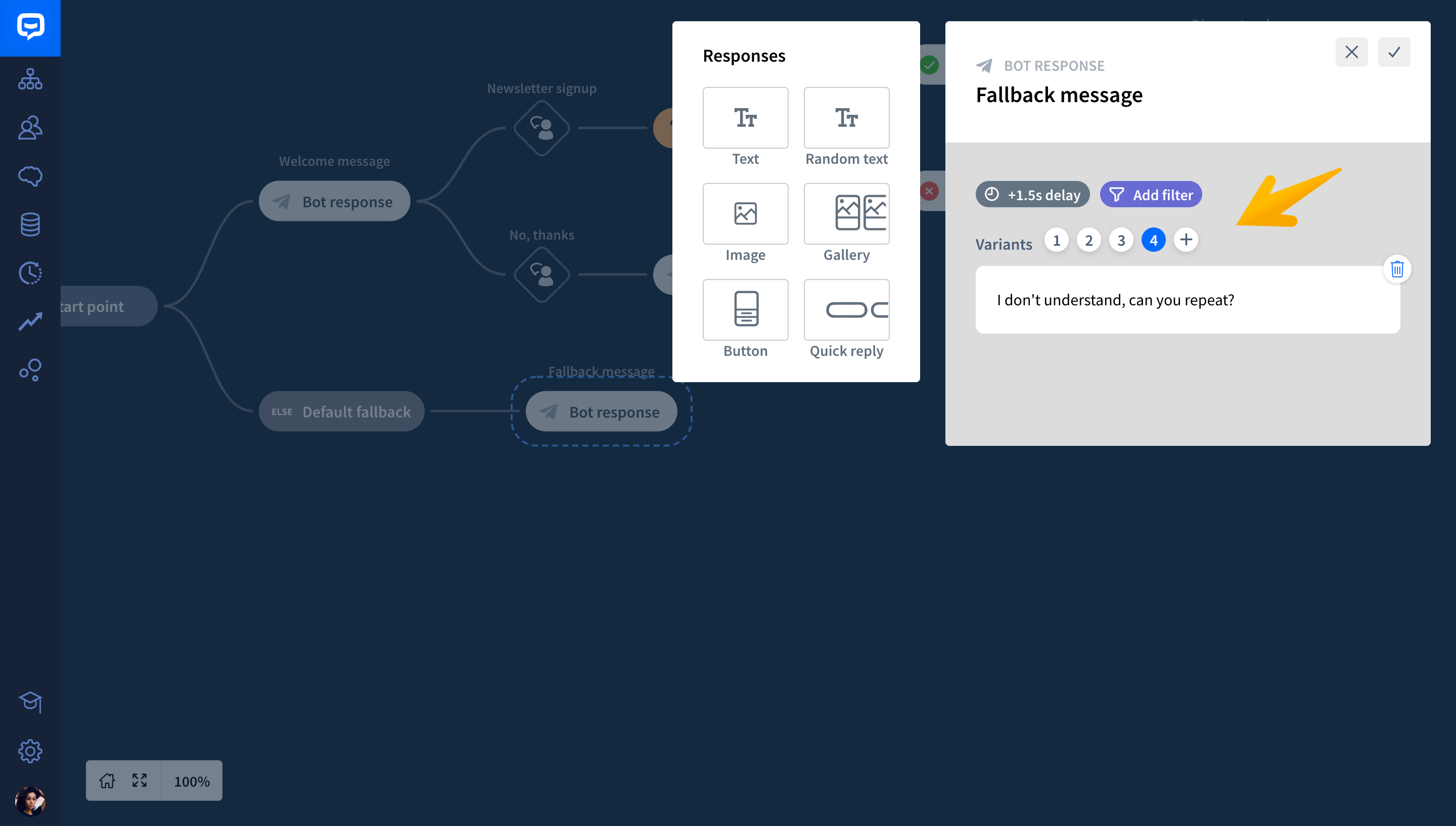
Lastly, below the welcome message, you can see Default fallback. In ChatBot, each story comes with four variants of a Default fallback message. You can click on it and edit its content the way you wish.

How to test your chatbot

It looks like you’ve built a lead generation bot. Well done! Let’s look at it in action. ChatBot’s Visual Builder enables you to test your story from within the application. This way, you can detect mistakes much faster and correct them before you show your chatbot to customers.
-
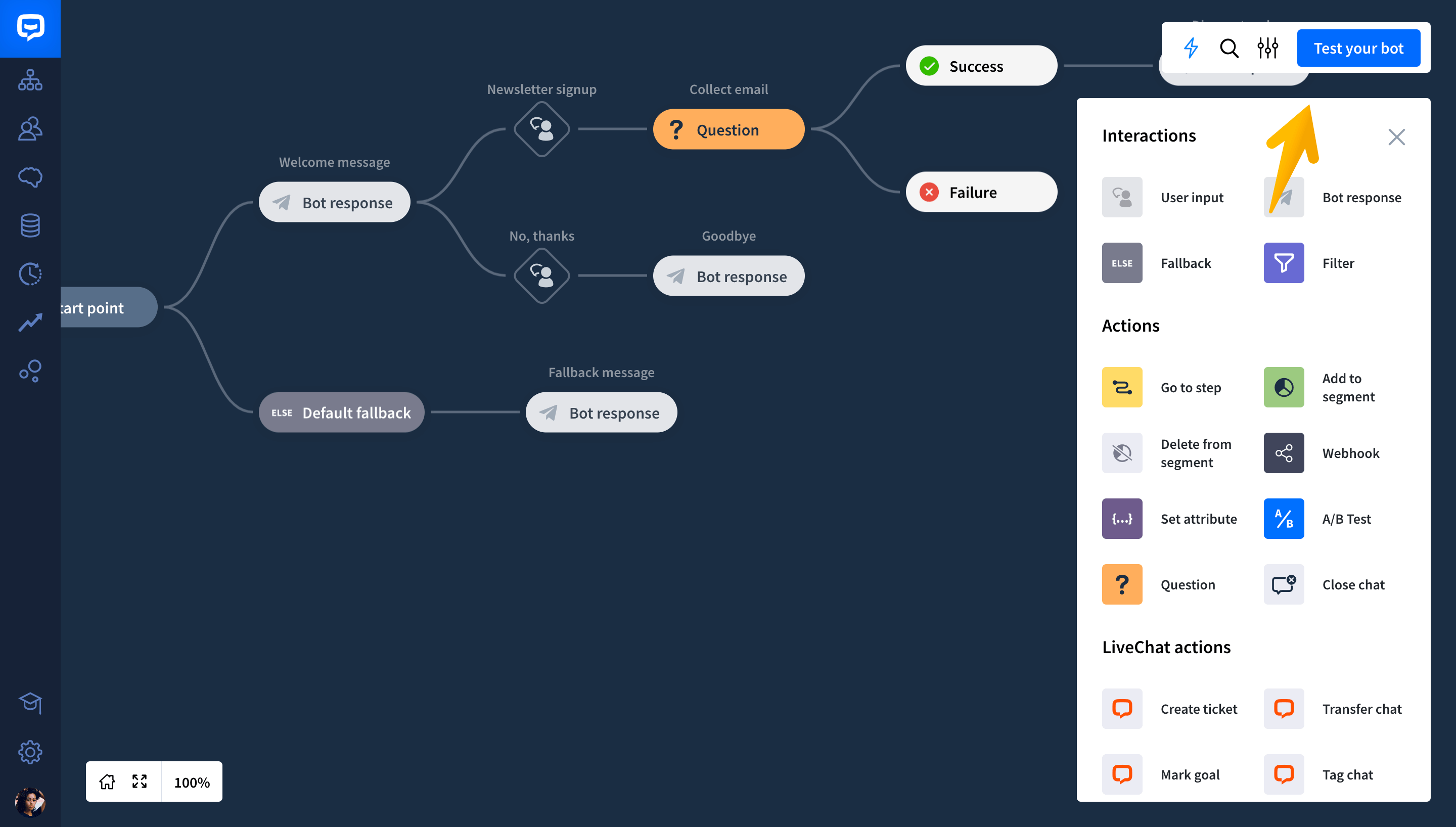
Click on the Test your bot button at the top right-hand menu bar. This will open the Testing tool.

-
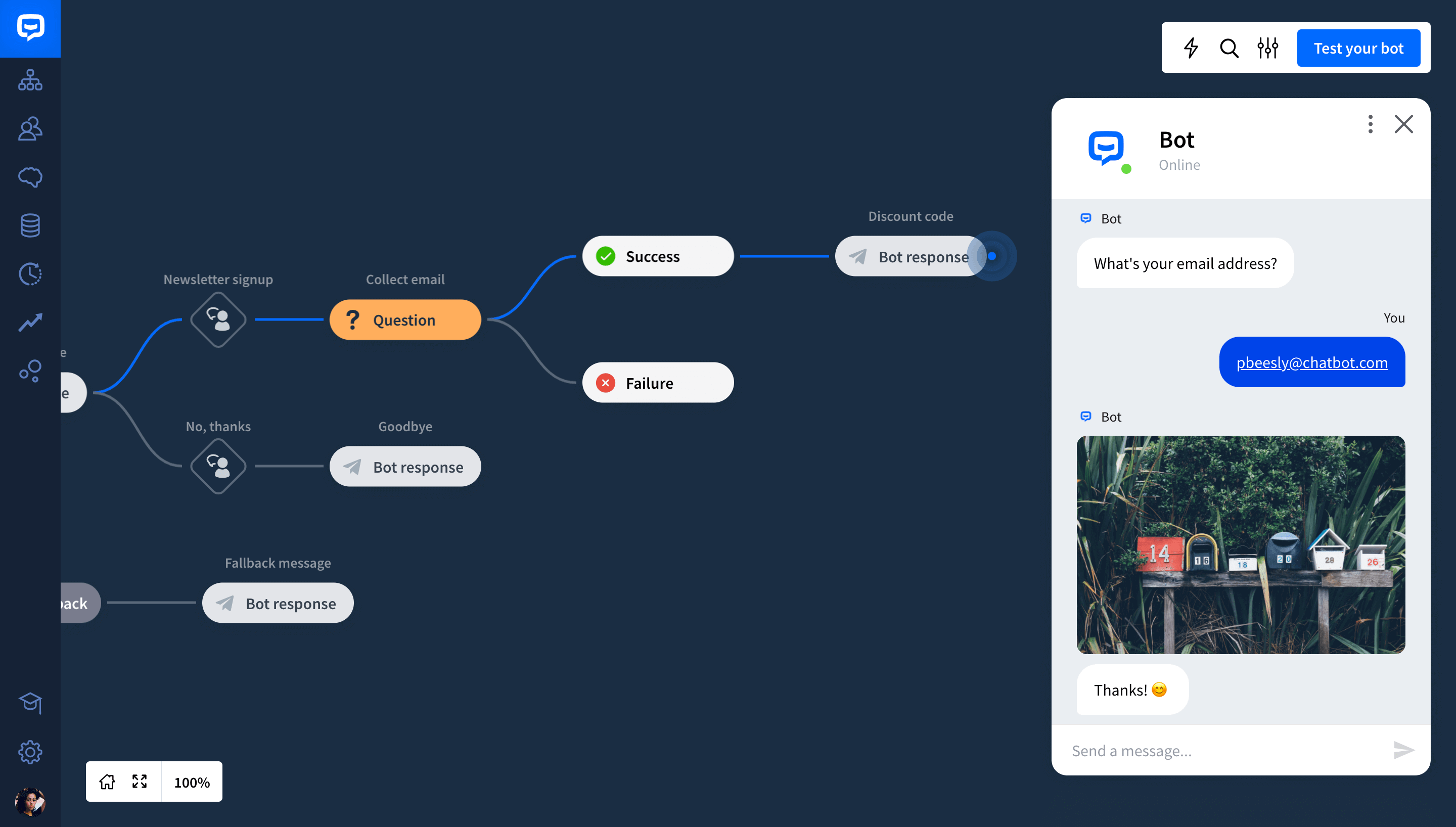
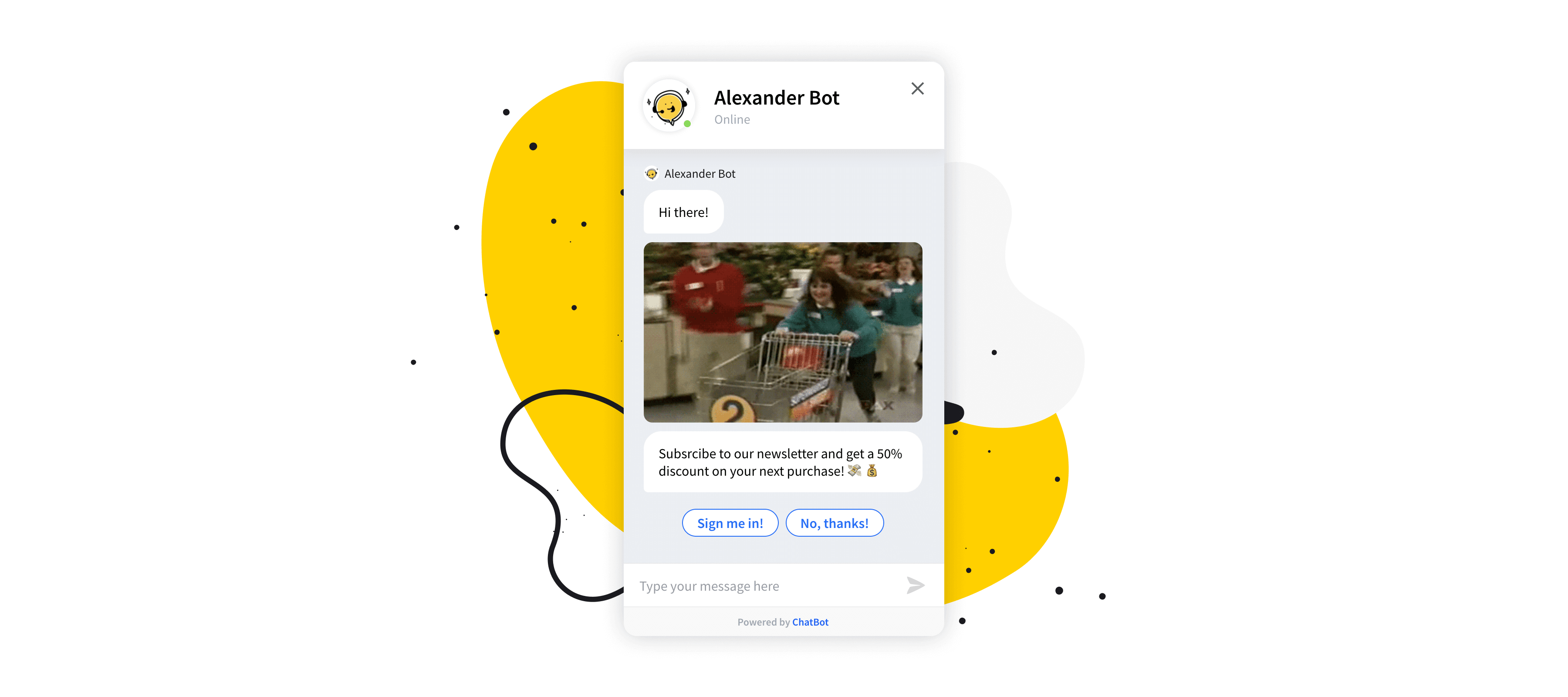
The chatbot welcome message appeared. Chat with the bot to see whether it works as intended.

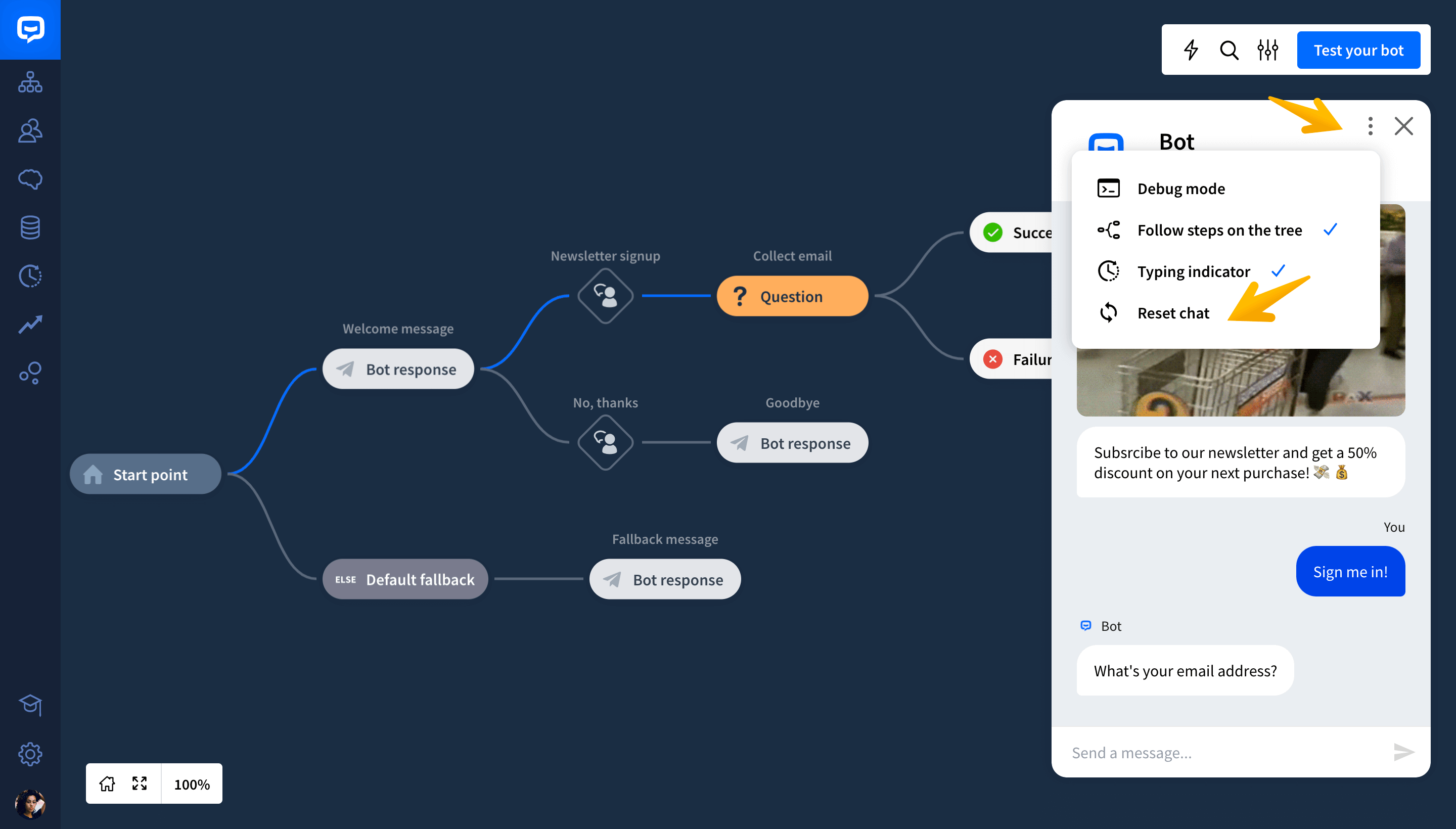
-
If you’d like to test other paths, click on the three dots icon at the top of the Testing tool. Choose the Reset chat option.

How to add a chatbot to your website

When everything looks good, you’re ready to place your chatbot on your website!
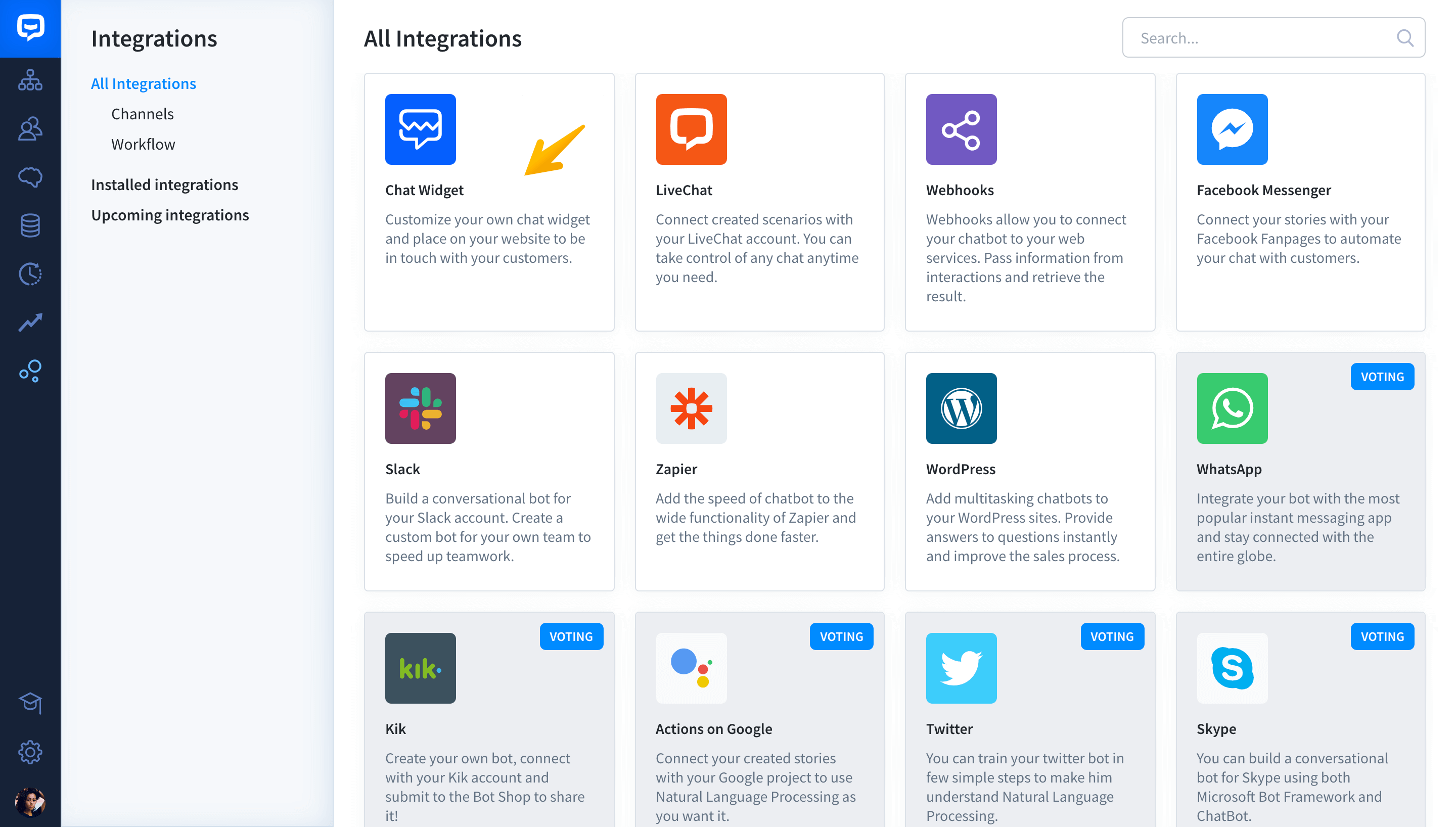
-
Go to the Integrations section.

-
Choose Chat Widget from the list.

-
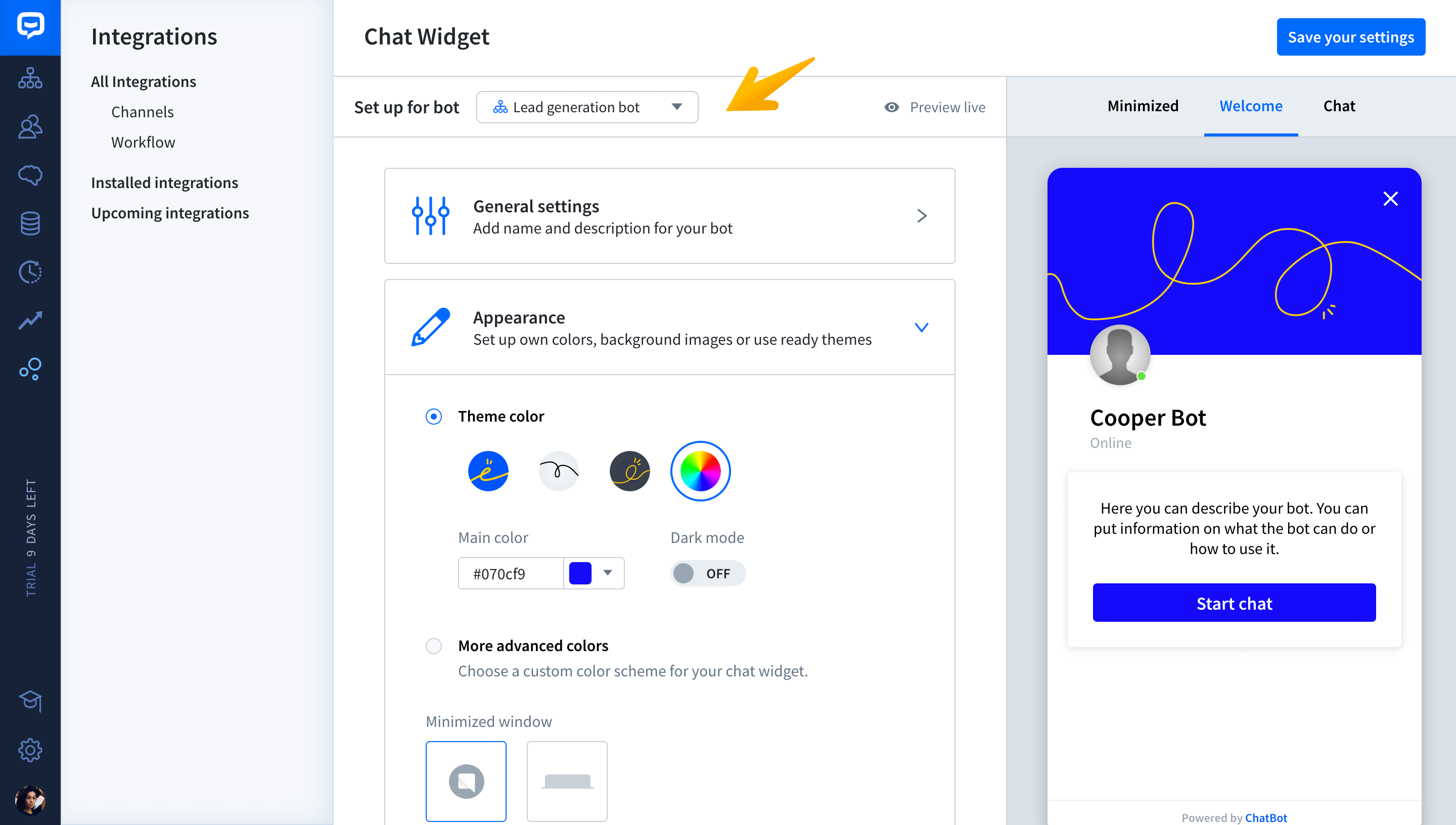
Choose Lead generation bot in Set up for bot.

-
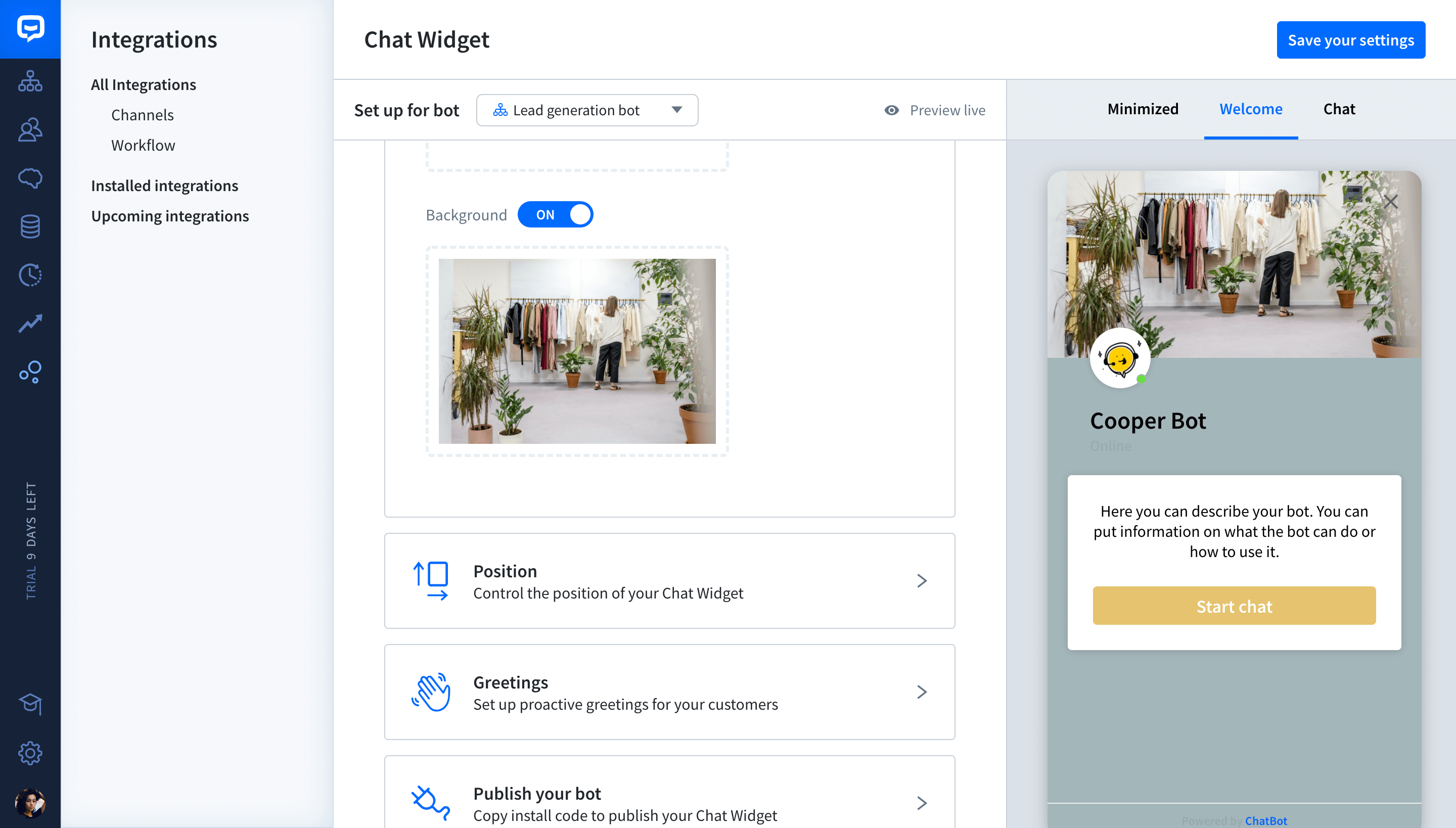
Now, you can customize the look and feel of your Chat Widget. Go to the General settings and Appearance sections. Choose your brand colors, and upload images that will steal your customers’s hearts.

-
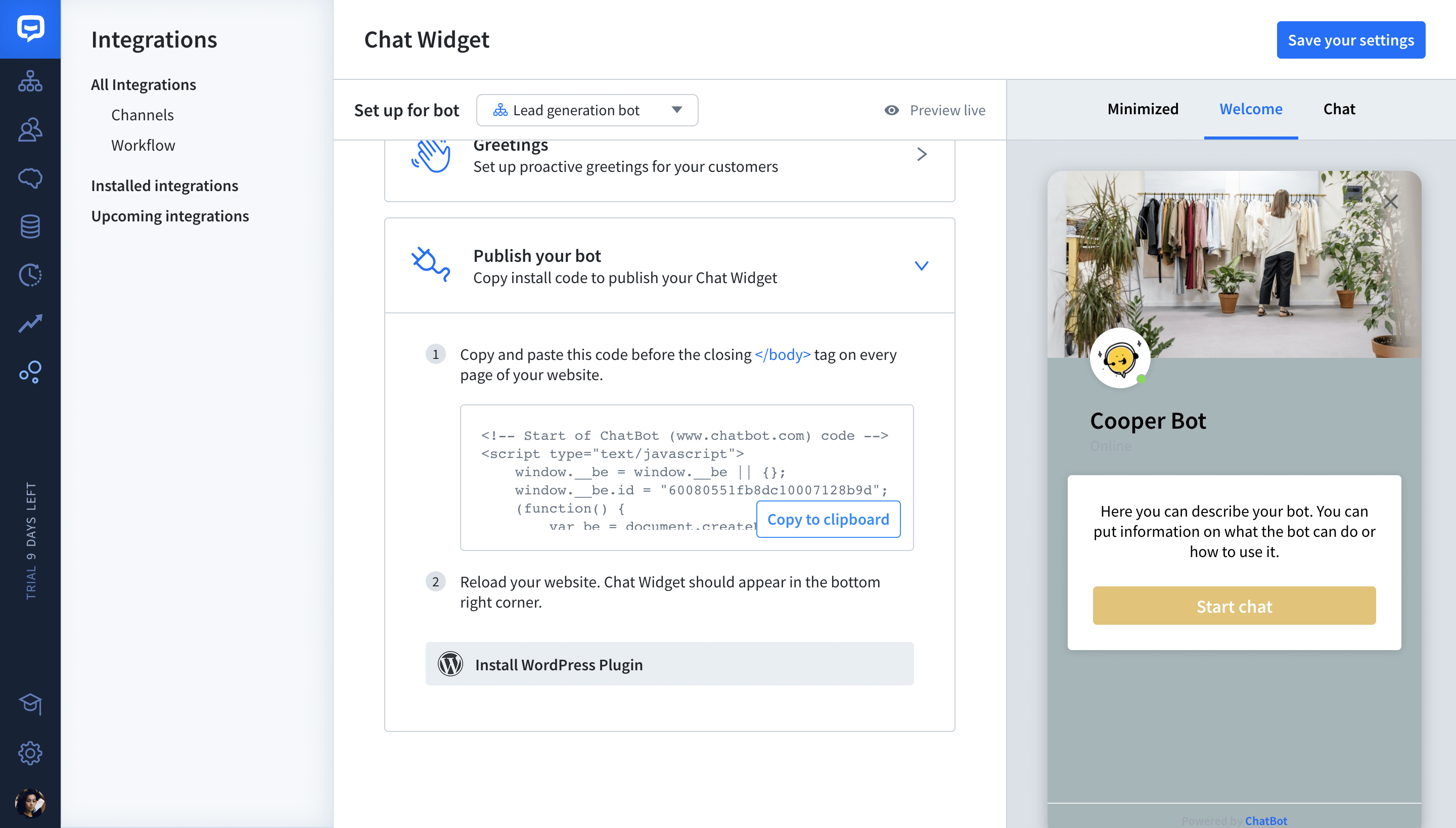
When your Chat Widget is ready, go to the Publish your bot section. Here, you can copy the chatbot code.

-
Now, paste the copied code before the closing
</body>tag on every page of your website. Then reload your website. Chat Widget should appear in the bottom right-hand corner.
That’s it! Your chatbot is ready and waiting to connect with your customers and build great relationships with them. Remember that you can always go back to your chatbot story and improve it over time. Keep up the good work!

Do you have questions concerning building chatbots using the ChatBot platform? Write to us at support@chatbot.com.