Check how you can open your web application inside a chat window and improve your visitor experience.
How to configure Moments
-
Go to the ChatBot dashboard.
-
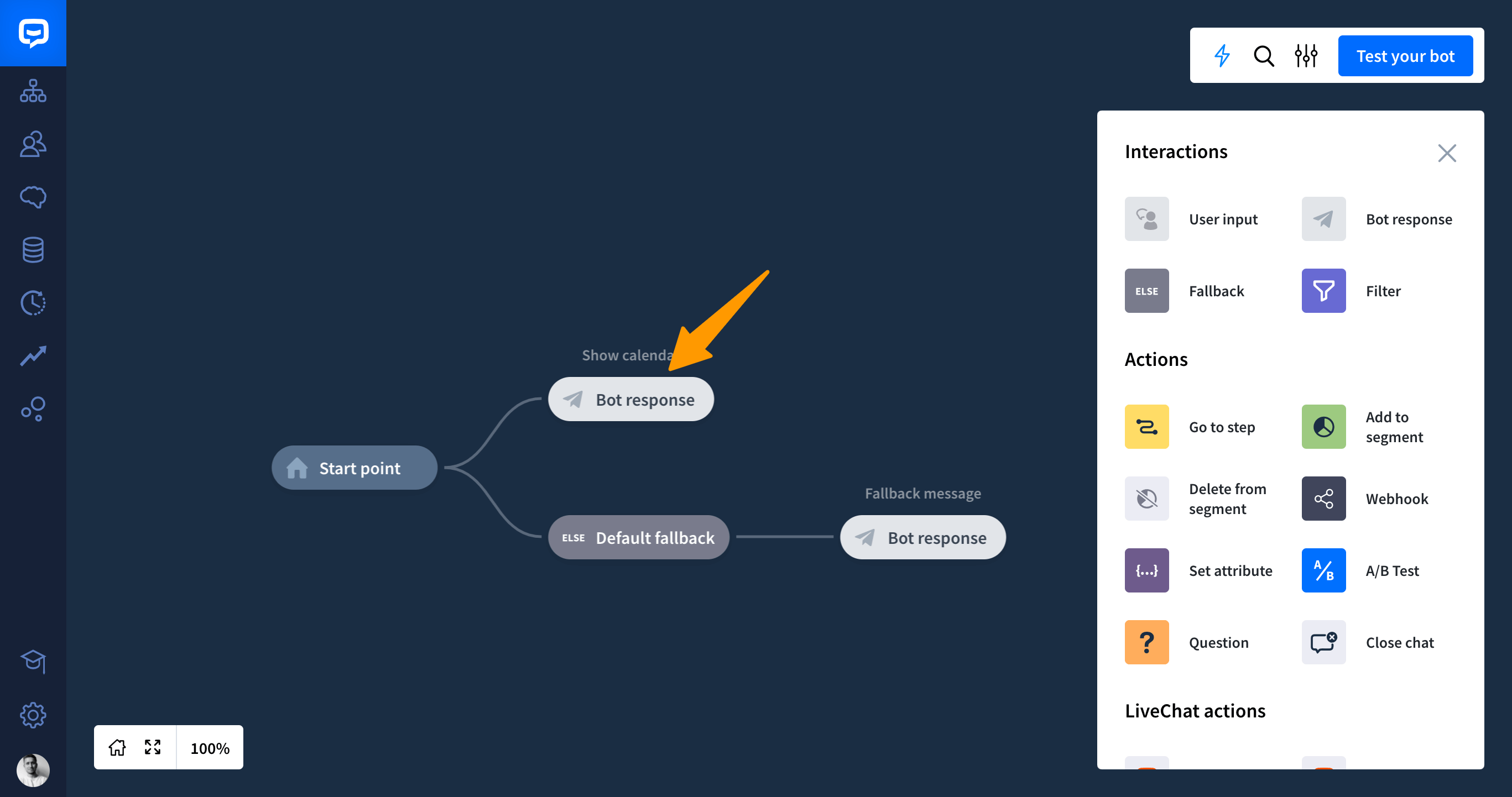
Add a new one or edit an existing Bot Response.

-
Add
Card,CarouselorButton Templateresponse.
-
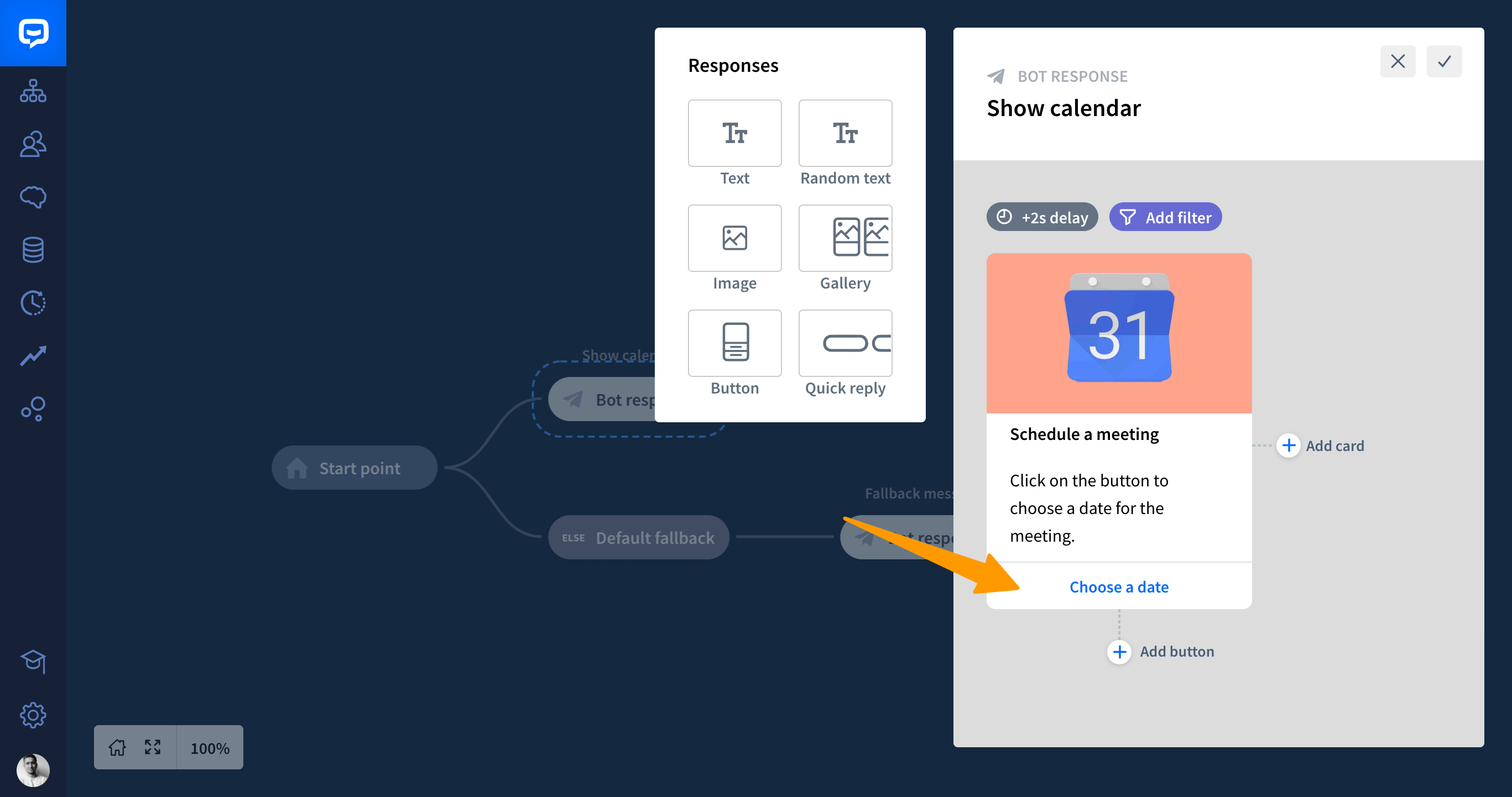
Add a button.
-
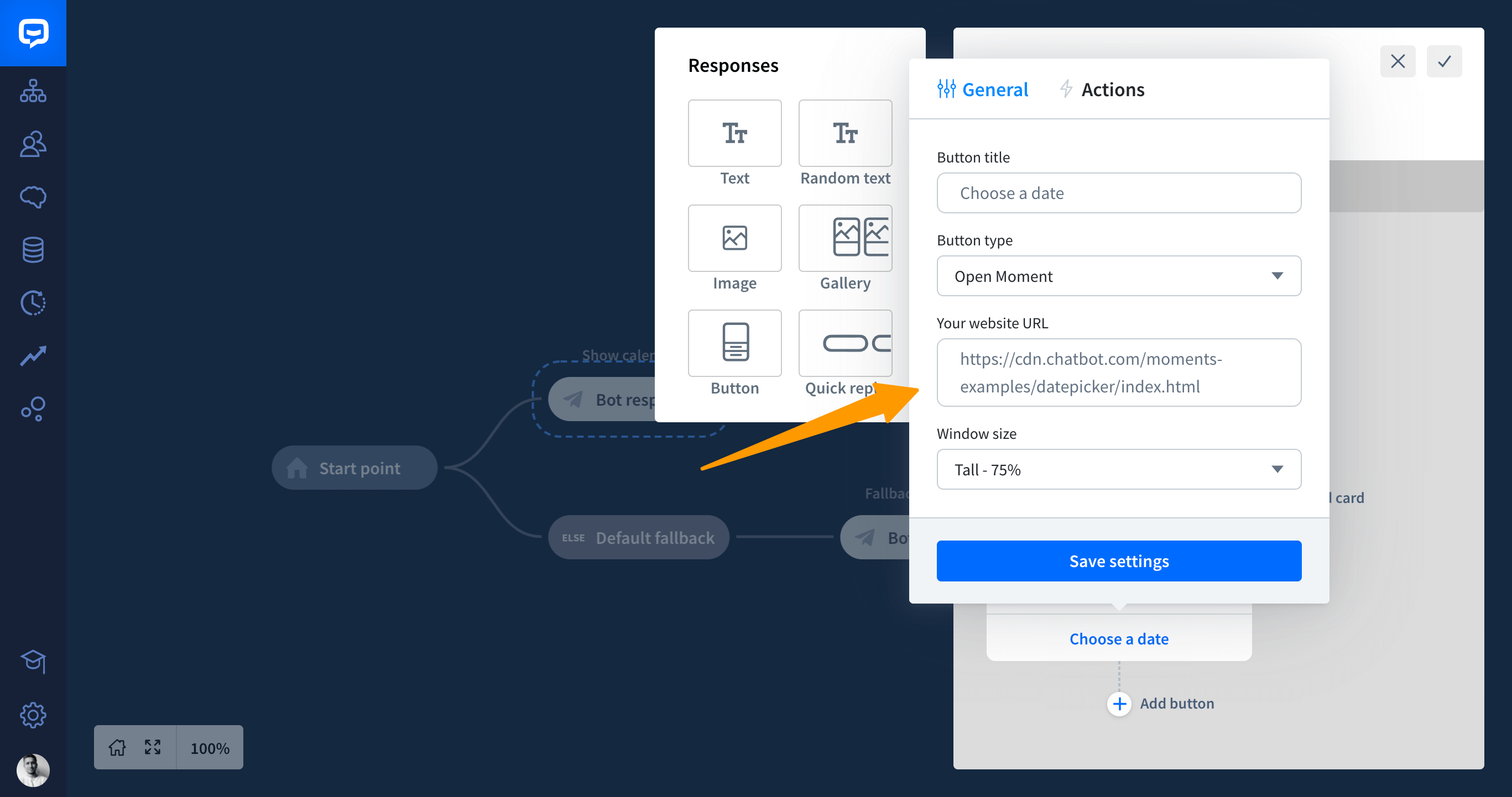
In the configuration button change the button type to
Moments. -
Enter your URL, choose a webview size and click on the “Done” button.

-
Save your interaction.
-
That’s it! Now you can test your working webview by using our Chat Widget or LiveChat integration.