Use carousel to show your products or services as individual carousel with action buttons.
When you need more complex image solution for your replies, select carousel. With carousel you can add more detailed information to your images such as title and description. Additionally, you can add multiple buttons which direct the user to the right placer or trigger an action.
Carousel elements
-
Image URL - add the URL of an image that you want to be shown in this response
-
Title - give each of your card a name
-
Description - add a short description (max
80characters) -
Buttons - add max
5buttons and assign each of them a type and actions that will be triggered when the button is clicked.
How to add Carousel bot responses
-
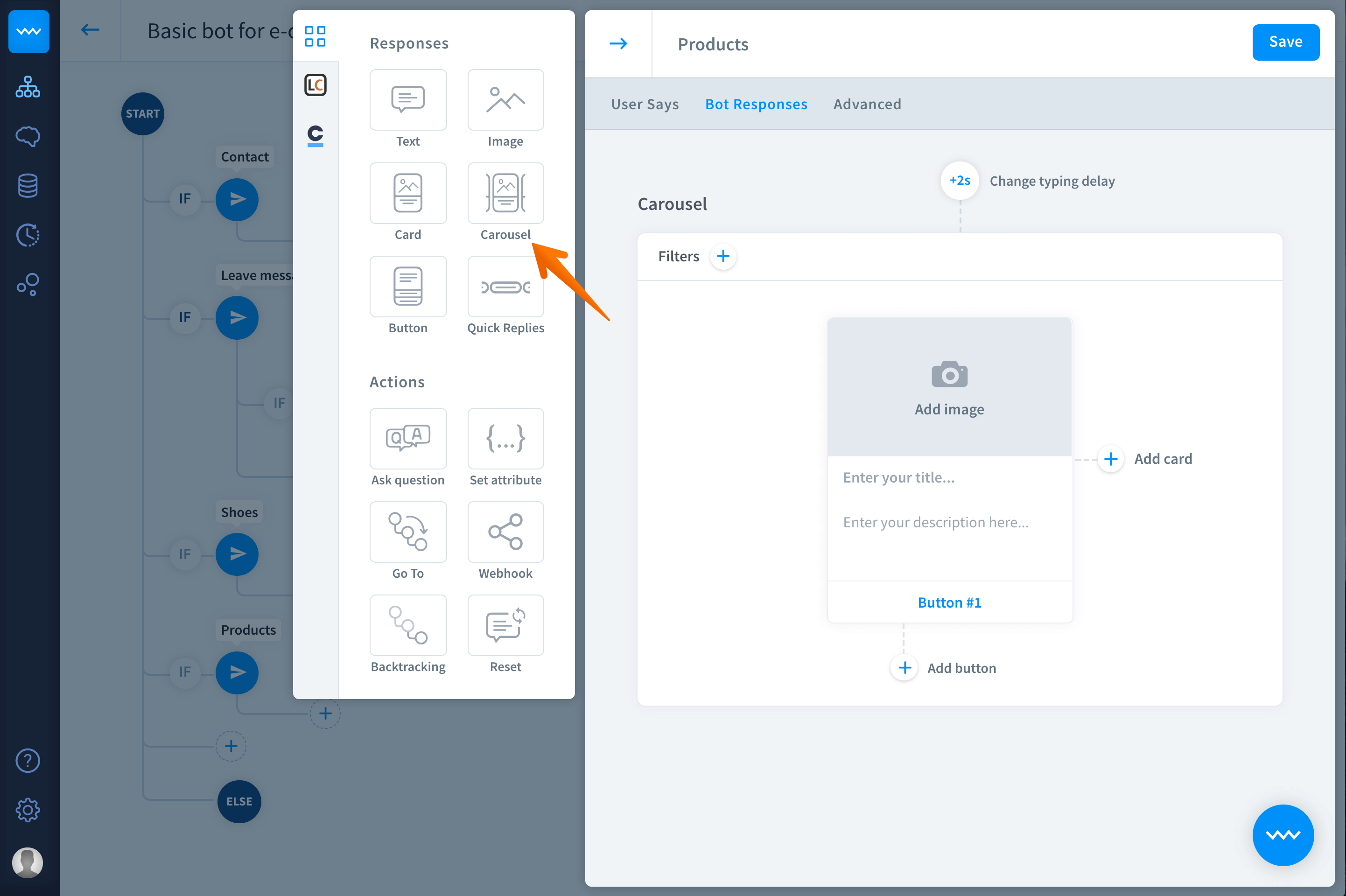
Go to the interaction view and click on bot responses.
-
Select carousel from available bot responses and actions.

-
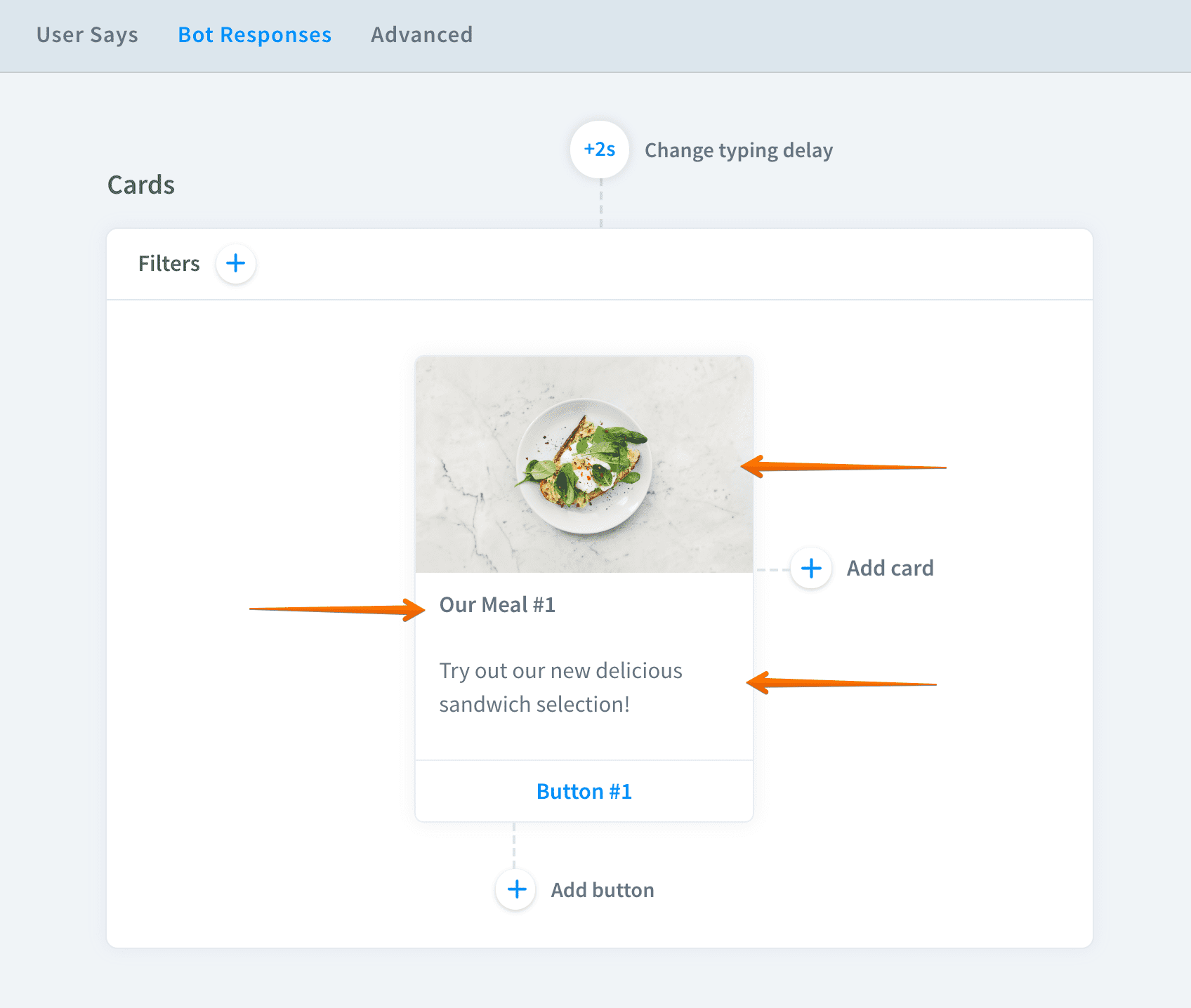
Add Image URL that will be an illustration for your card, a unique title and a short description. Note that only the title is mandatory.

-
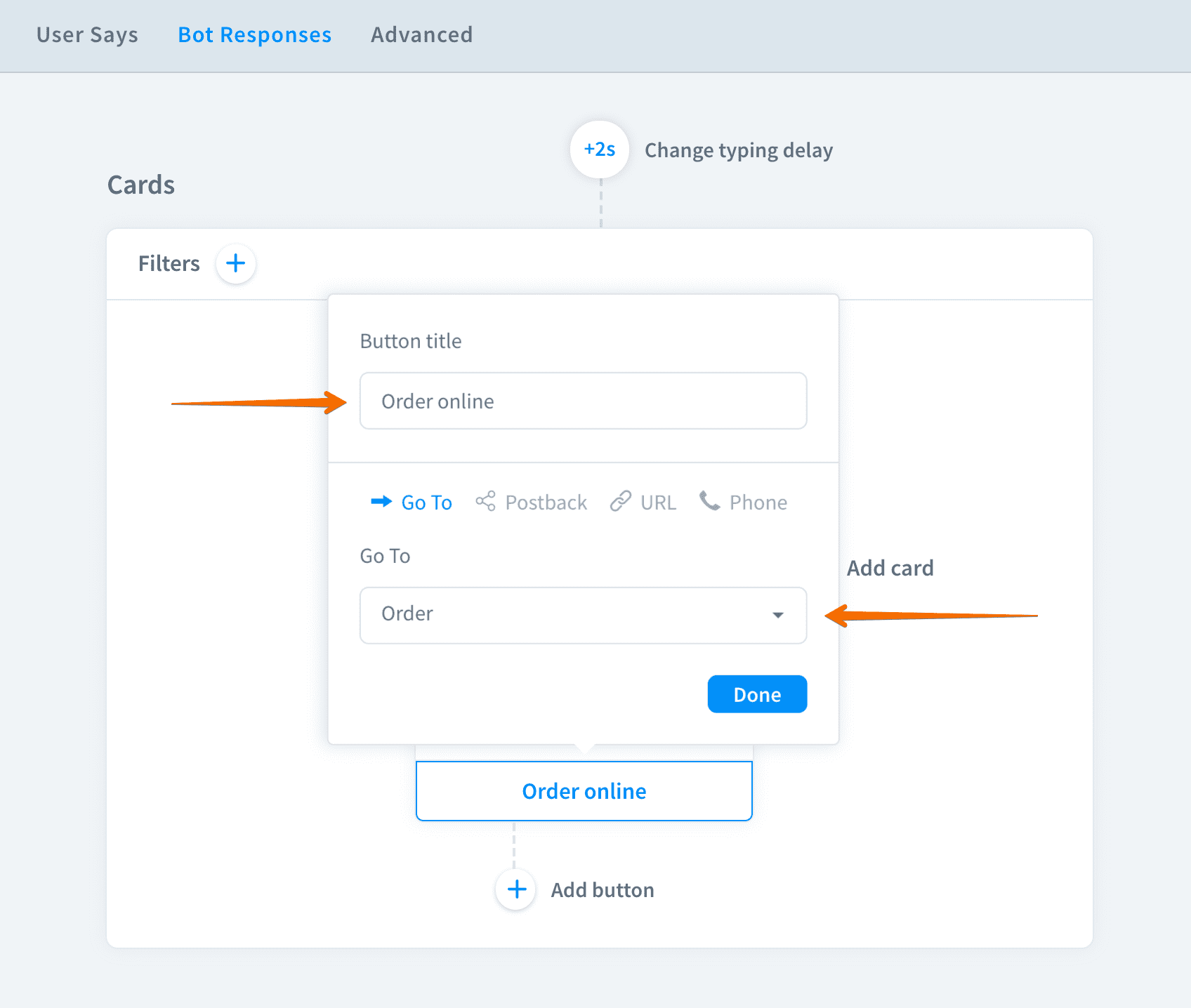
Additionally, you can add maximum five buttons to each card. Create a button, give it a name and assign an action. Choose from four button types.

-
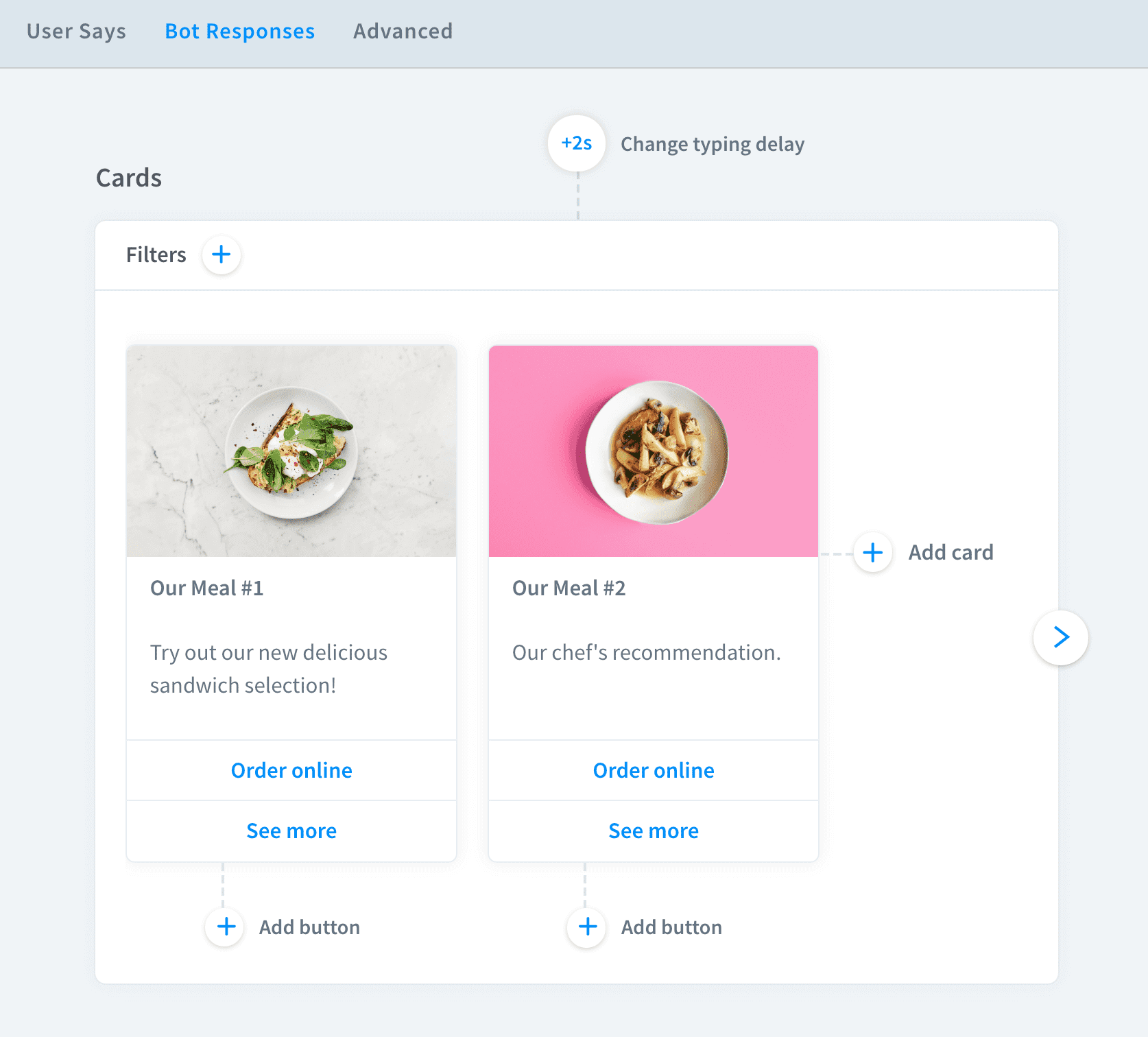
You can add maximum 10 carousel to one bot response.

-
Click on the save button to keep your changes.
Carousel and integrations
You can use the carousel response with Chat Widget and Slack integrations. To see the full compatibility table, go here.