Chat Widget is a ready-to-use chat window that lets you add a bot to your website. You can easily customize its look and feel to match your own website.
How to add Chat Widget to your website
-
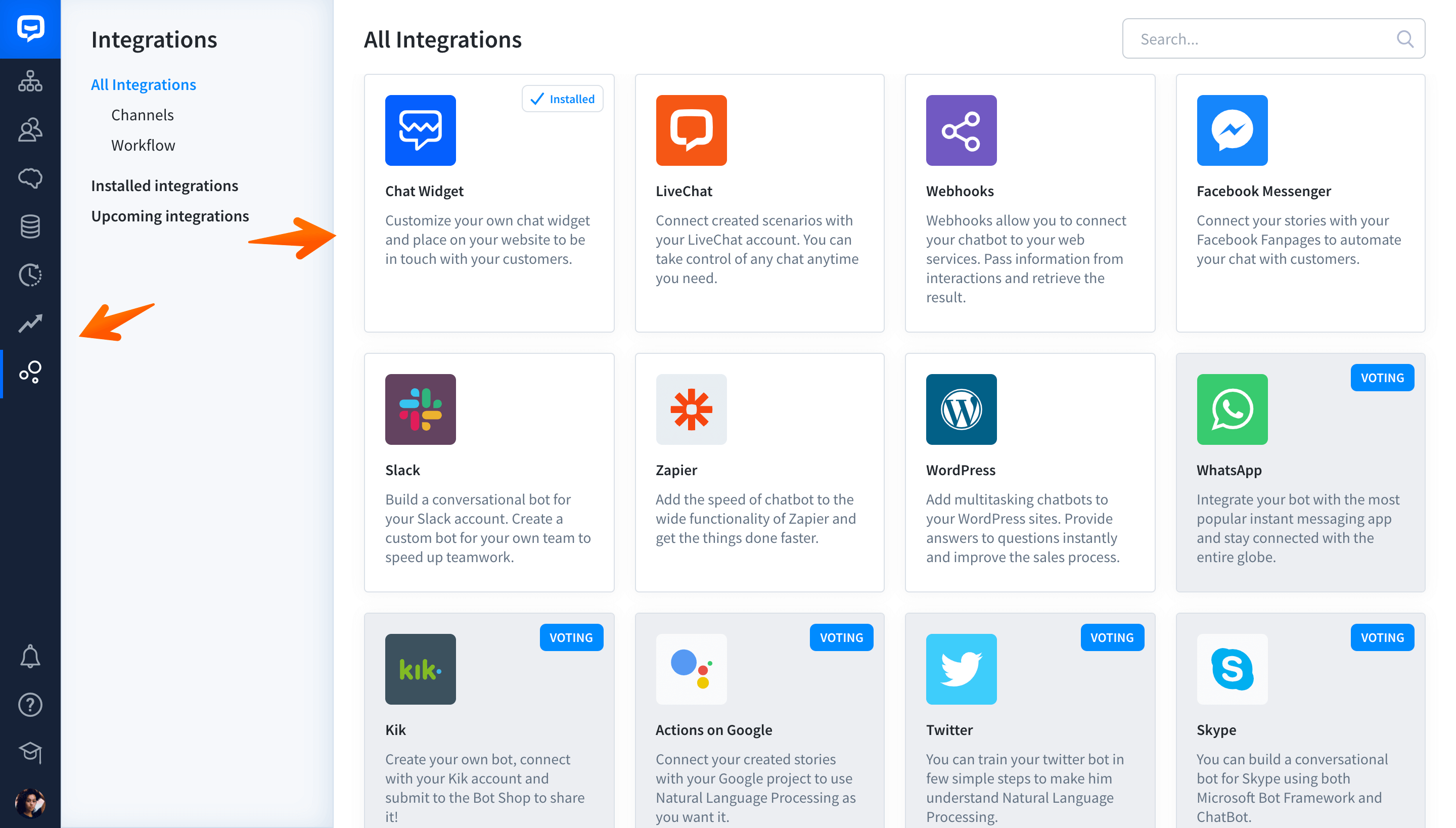
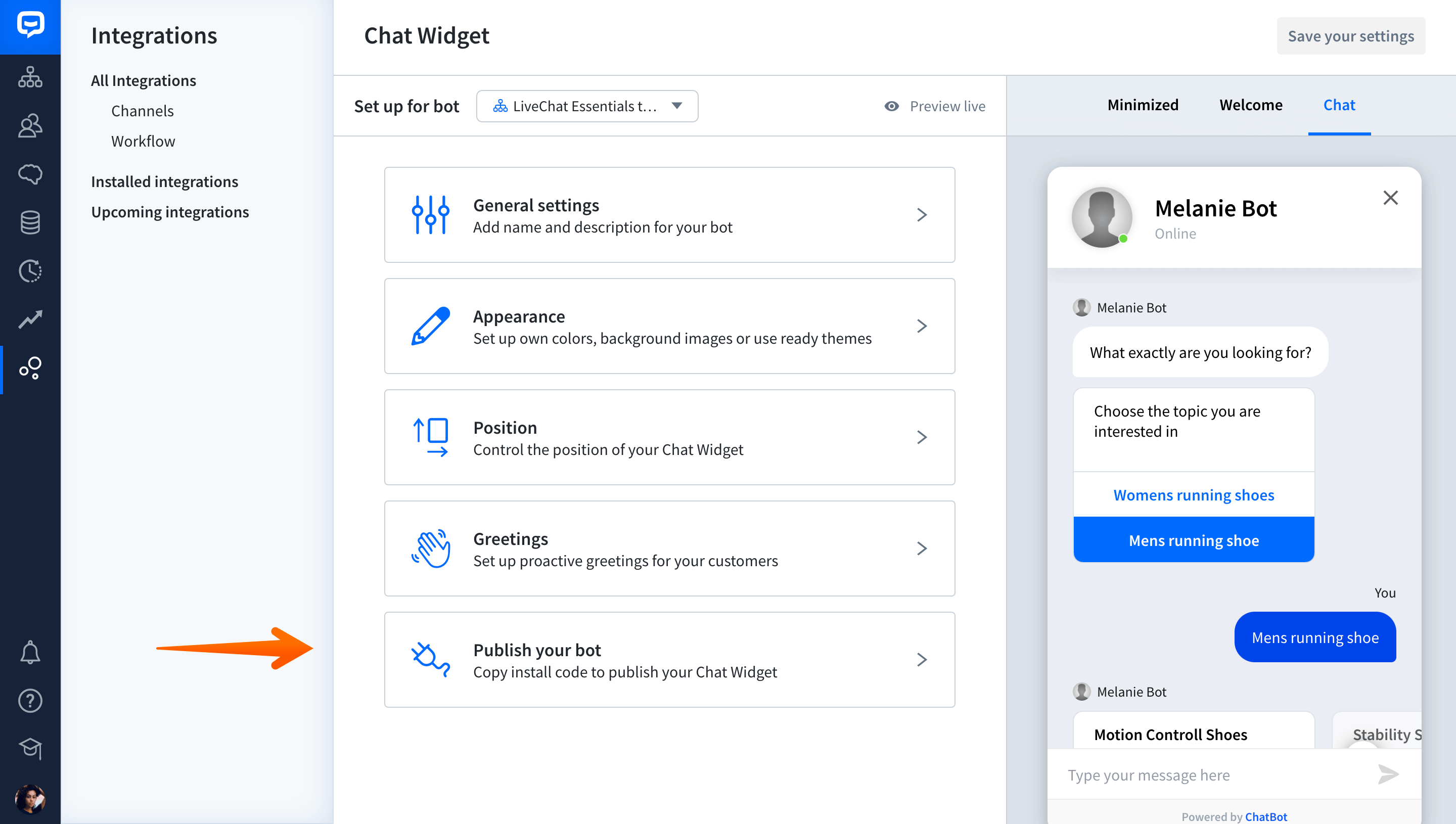
Go to the Integrations section and select Chat Widget.

-
Click on the Publish your bot section.

-
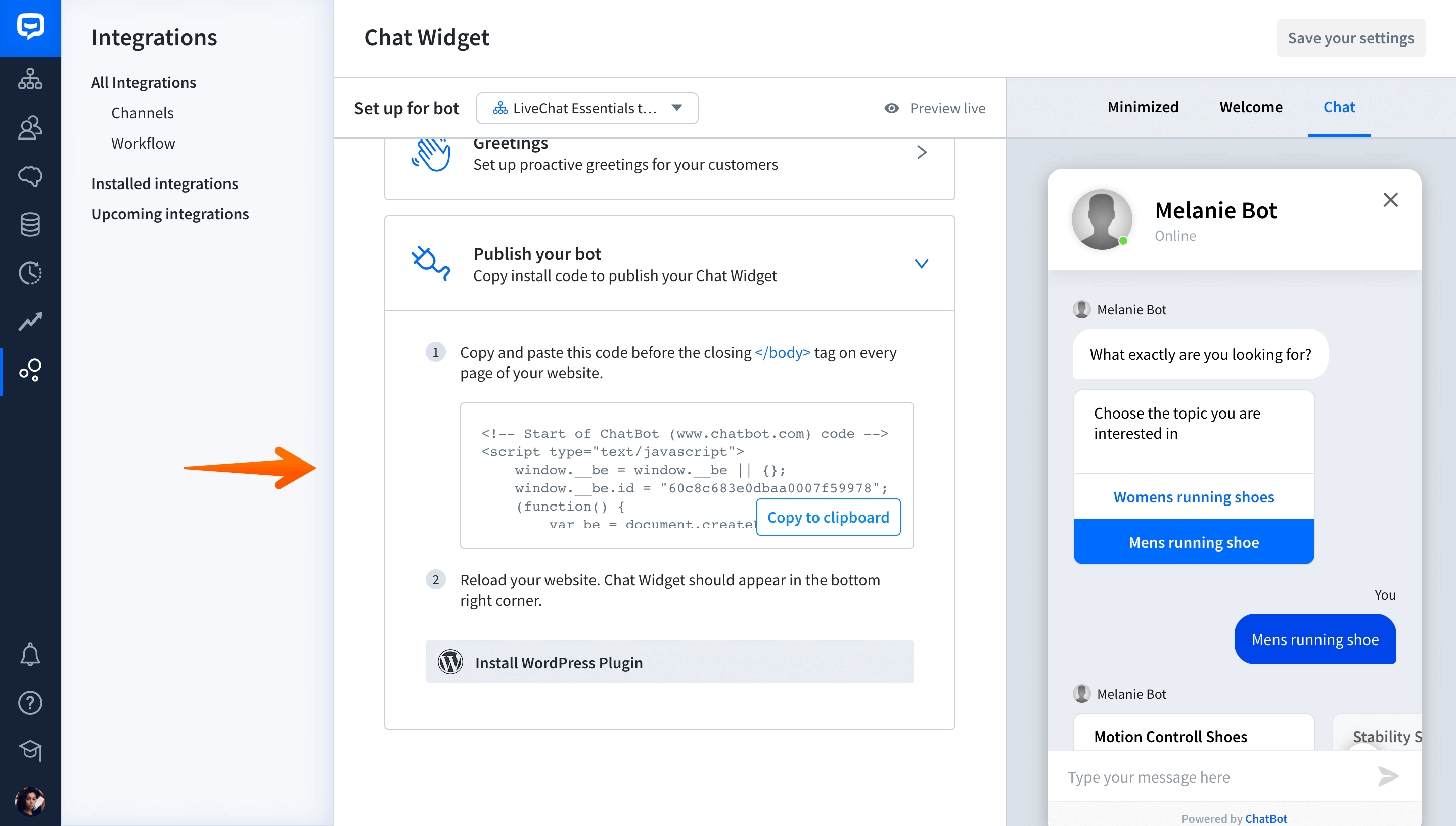
Copy the code from the box by clicking on Copy to clipboard.

-
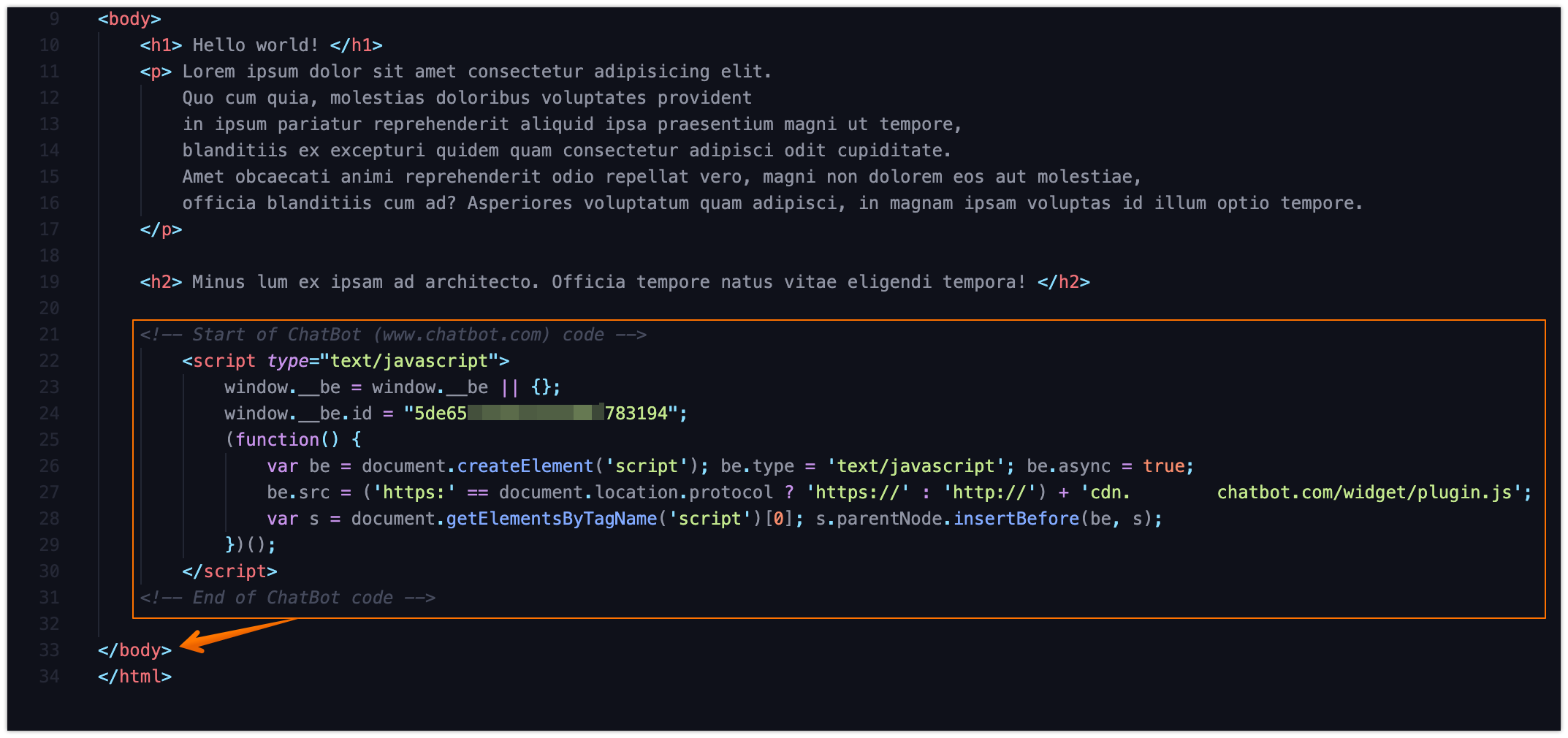
Paste the code to your website’s source code before the