Chat Widget allows you to add a chatbot to your website in a couple of clicks. You can customize the widget’s look and feel to your needs, e.g., have it match the design of your website.
How to add ChatBot to your website
-
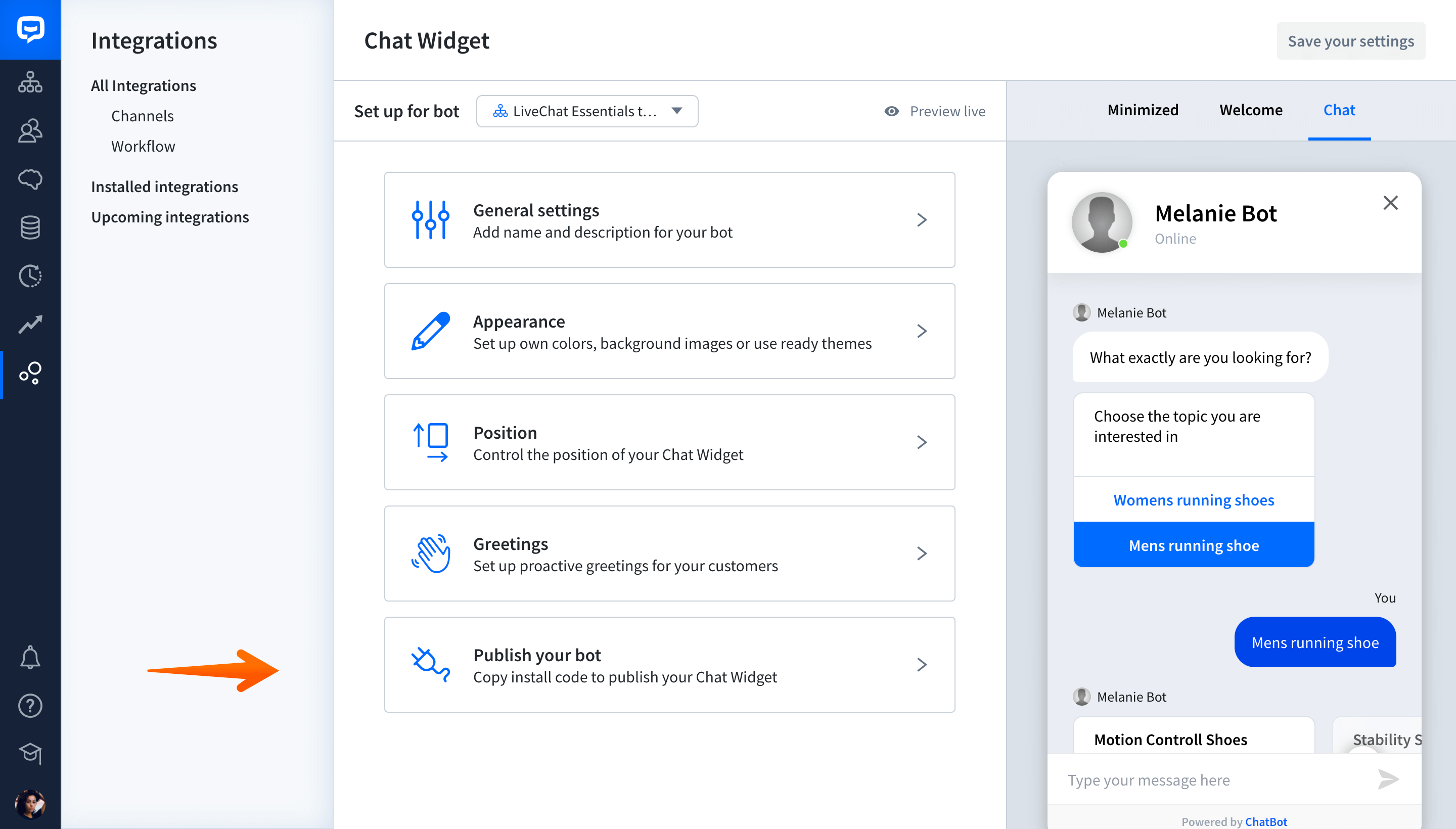
Go to the Integrations section and select Chat Widget.

-
Click on the Publish your bot section.

-
Click Copy to clipboard to copy the code.

-
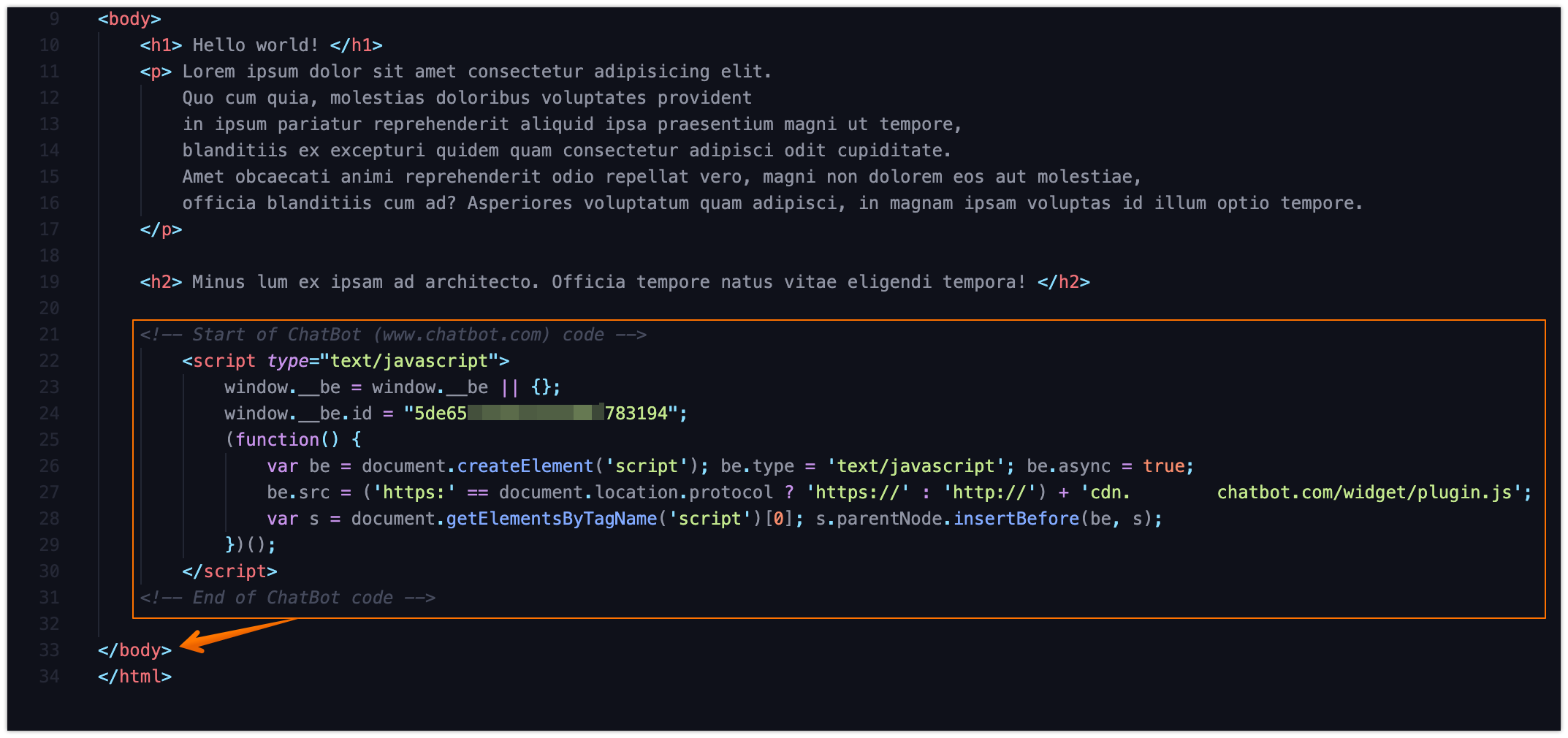
Paste the code to your website’s source code before the